Silverlight 转换器应用一修改排充图标显示
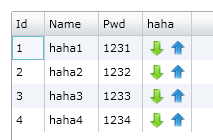
在项目中要完成一个修改记录排序顺序的需要,通过DataGrid模板列已经绑定,效果如下图

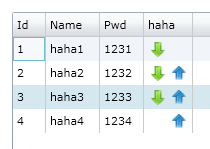
第一行的向上图标和最后一行的向下图标应该隐藏,应该做成如下图效果

我这里使用转换器完成此功能,
转换器代码:
[csharp]
public class MyConvert:IValueConverter
{
#region IValueConverter 成员
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
if (parameter.ToString() == "001"||parameter.ToString()=="002")
{
return MainPage.Converter(value,parameter.ToString());
}
return null;
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
return null;
}
#endregion
}
使用参数来进行不同操作
001用于控制向上操作,002用于向下操作
这里调用MainPage.xaml中的一个转换方法,传入Id和控制方式,MainPage代码如下:
[csharp]
public partial class MainPage : UserControl
{
private static MainPage self; //保存自己的实例
private List<UserInfo> Users; //保存数据集
public MainPage()
{
self = this;
InitializeComponent();
}
private void UserControl_Loaded(object sender, RoutedEventArgs e)
{
}
private void LayoutRoot_Loaded(object sender, RoutedEventArgs e)
{
Users=UserInfoDAL.FindAll();
userInfoDataGrid.ItemsSource = Users;
}
public static object Converter(object data,string opt)
{
int id = int.Parse(data.ToString());
var datas = self.Users;
if (opt == "001")
{
return datas[0].Id == id ? Visibility.Collapsed : Visibility.Visible;
}
return datas[datas.Count-1].Id == id ? Visibility.Collapsed : Visibility.Visible;
}
}
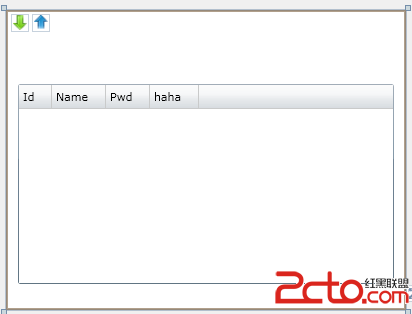
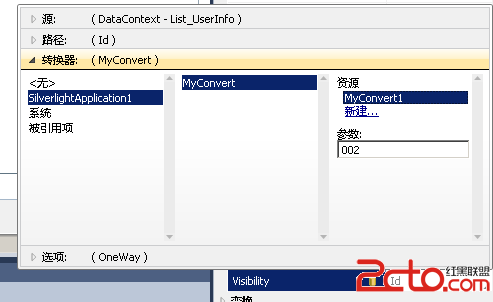
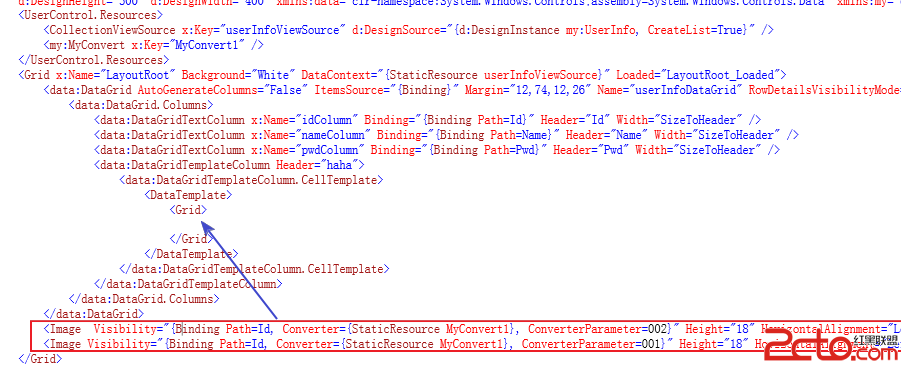
现在只要将ID绑定到图标的Visibility属性上,在DataGrid绑定模板列上操作时我们可以先在DataGrid外边设计好控件然后移动到模板中去,如下图所示:

这样方便绑定数据

然后移动控件:

移到后如下:

补充:软件开发 , C# ,