如何在WP7上用XNA写2D游戏(二)
准备写一系列XNA里设计2D游戏的文章,这是第一章。
1.XNA里的hello world
1.1创建XNA游戏开发项目
我们初学程序的时候,总是爱写一个hello world 来体验下。可以说写出hello world 是我们了解一个语言或者框架最简单的做法。那么我们如何在wp7(windows phone 7)里用xna游戏框架在屏幕输出hello world呢。
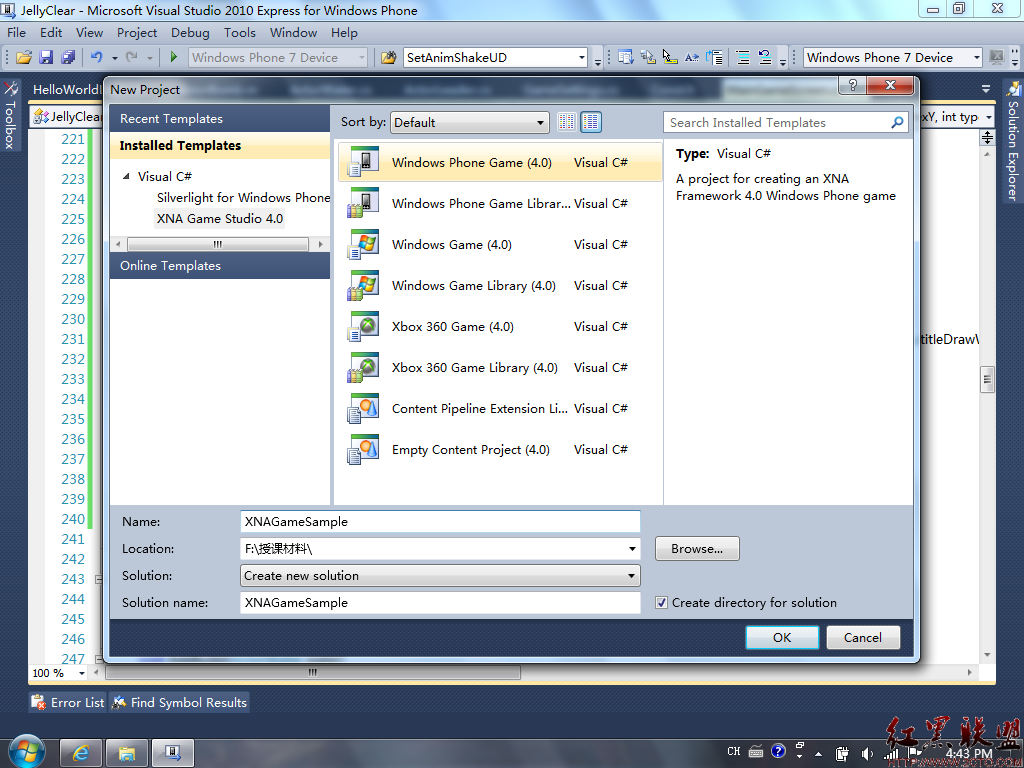
其实微软的开发工具对开发者而言是很友好的。我们打开vs2010 Express for Windows Phone,选择File->New Project菜单,新建项目XNAGameSample,如图1-1:

图1-1
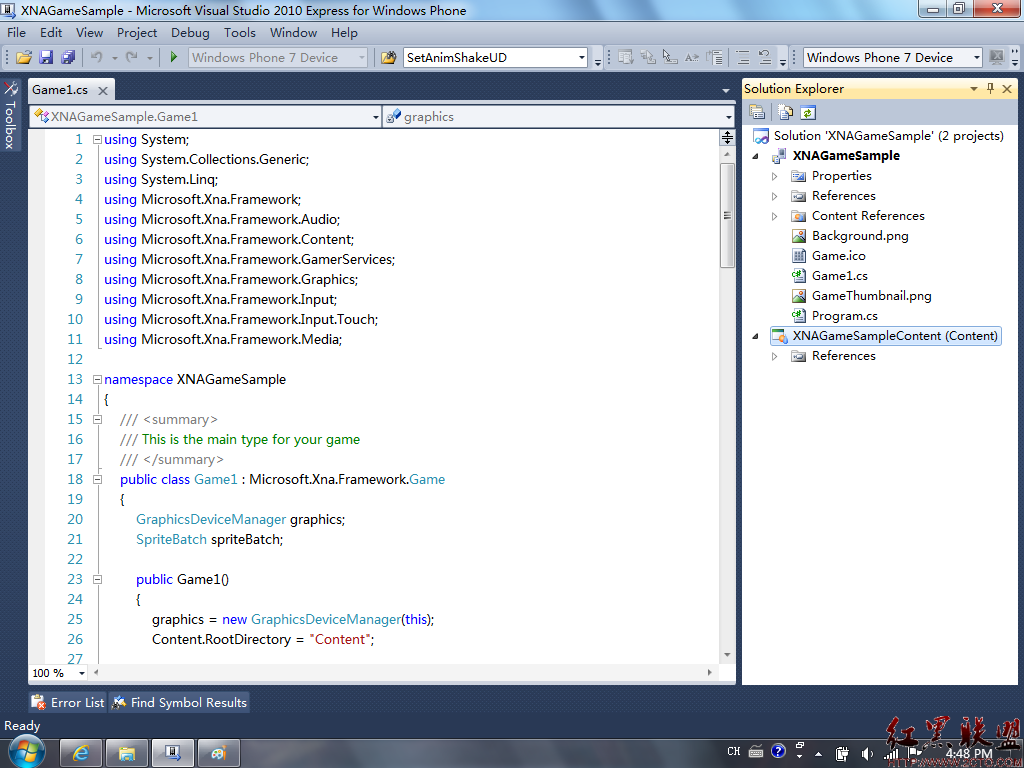
于是我们看到如下图1-2这样的解决方案:

图1-2
对这个解决方案,在右侧的解决方案资源管理器(Solution Explorer)里我们可以看到两个项目:
XNAGameSample和XNAGameSampleContent.
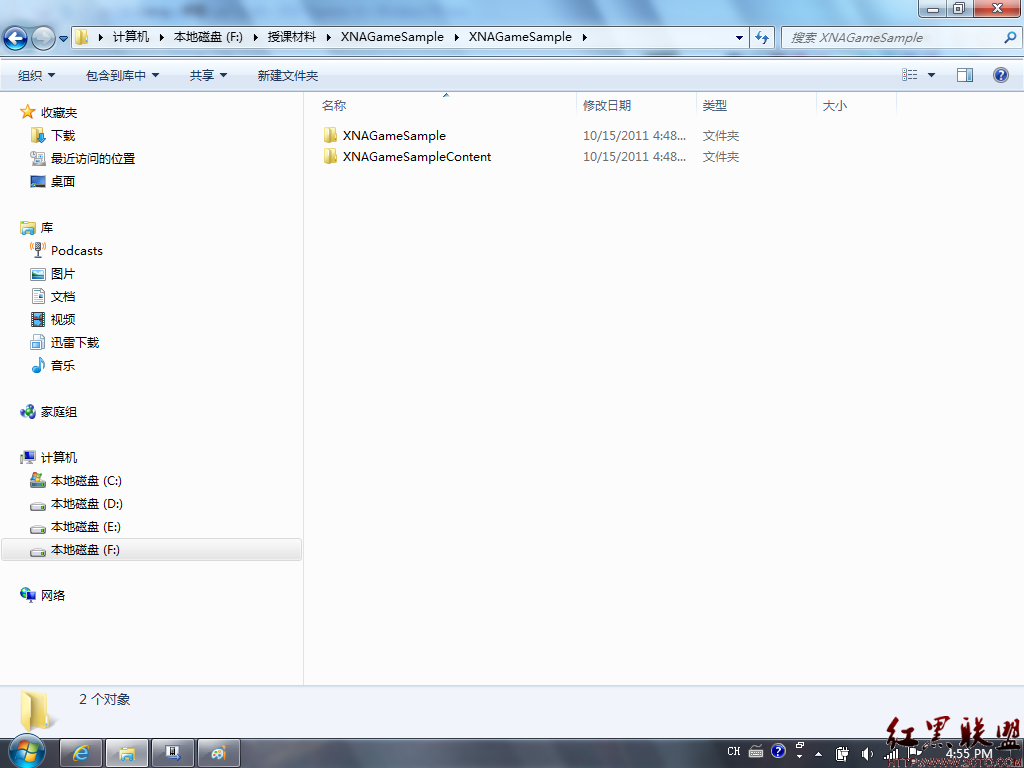
在我们项目储存的硬盘上我们可以看到图1-3这样的目录结构:

图1-3
其中XNAGameSampleContent项目是我们用来管理游戏资源文件的项目,我们以后用到贴图,模型,声音等资源都会放在这里管理。
XNAGameSample是我们的主项目。
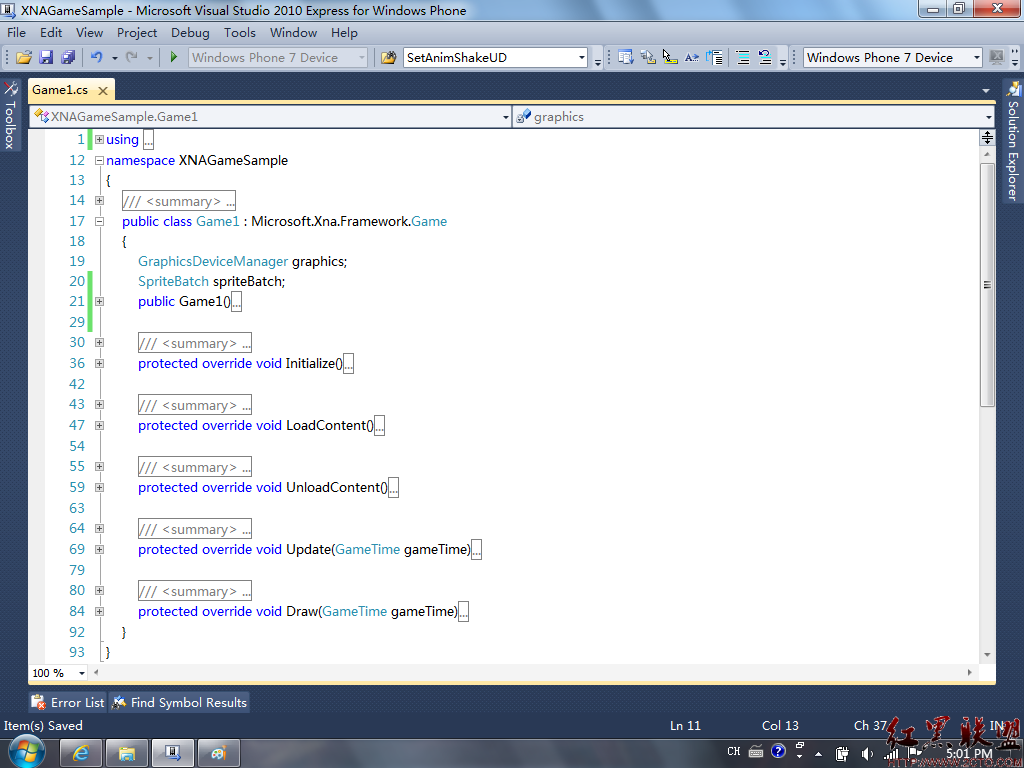
在XNAGameSample项目里我们开打game1.cs文件,这是游戏运行的主入口,如图1-4:

图1-4
在Game1.cs里面有Initialize,LoadContent,UnloadContent,Update,Draw五个方法。
那么这五个方法各自在游戏里起什么作用呢?在后面的章节里我们会了解到这五个方法各自的用途。
1.2 update 和draw
从函数命名上,我们可以猜测得到LoadContent是负责加载游戏资源的。Draw 是用来绘制游戏界面的。那么Update呢,从字面意思上我们可以看到是”更新”的意思,那么这个方法里更新什么呢?
举一个简单的游戏场景来说。如果我们绘制一个手拿盾牌的小兵,让他从手机屏幕的左边跑到右边,那么我们怎么做呢。
首先,我们会用LoadContent来加载这个小兵所使用到的所有贴图资源。然后用Draw 方法把贴图绘制到屏幕制定的位置。但是我们要求的是小兵是移动的,从左边跑到右边,在跑的过程中还涉及到帧动画的变化。那么这些问题我们都需要在Update里来处理。简单来说,我们需要在Update里改变小兵的坐标位置和变换所用到的贴图资源。
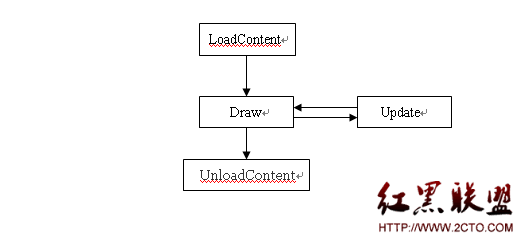
我们需要了解的是Update 和Draw 在游戏运行过程中是按一定时间间隔不停被调用的方法,这样我们才能看到连续的动画。用流程图我们可以这样来描述:

我们在WP7上写XNA游戏的时候,需要了解一个很重要的概念,就是刷新率是多少?通俗的说,1秒钟Draw和Update 被调用多少次。
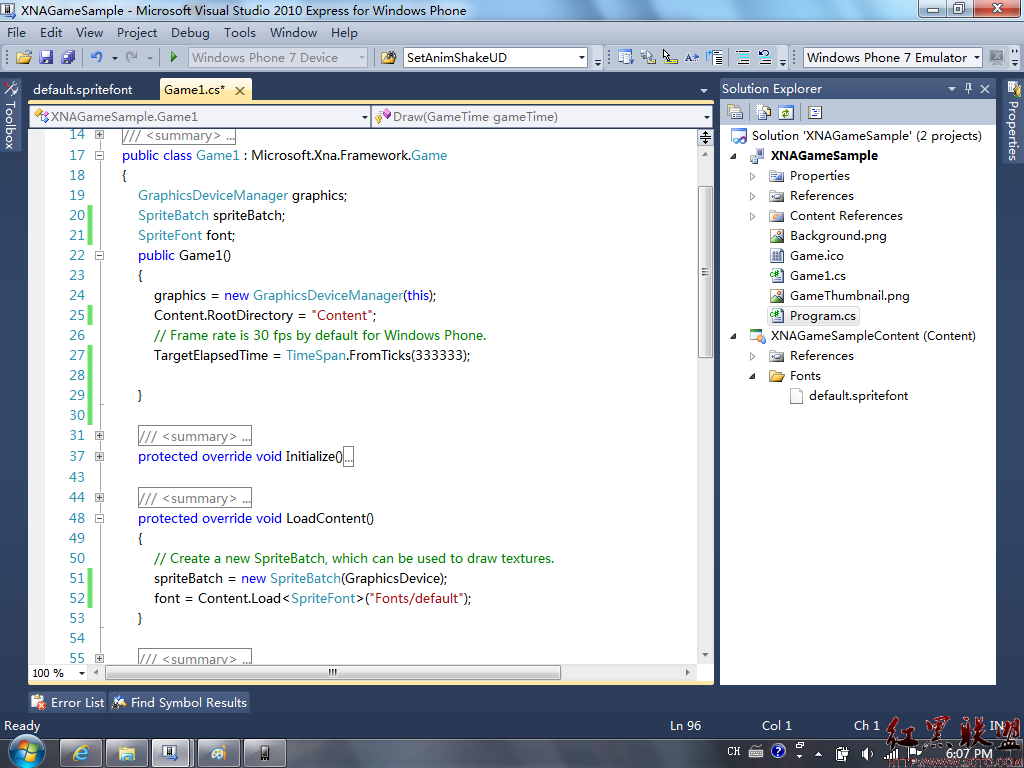
只有弄清楚这个问题,我们才能控制2D游戏动画的播放速度。WP7里xna的刷新率默认为30fps.也就是说1秒钟Draw 和Update 要被调用30次。如图1-4,我们展开Game1函数,可以看到如下代码:
public Game1()
{
graphics = new GraphicsDeviceManager(this);
Content.RootDirectory = "Content";
// Frame rate is 30 fps by default for Windows Phone.
TargetElapsedTime = TimeSpan.FromTicks(333333);
}
其中有一段英文注释是"Frame rate is 30 fps by default for Windows Phone.",意思是Windows Phone 的默认FPS是30.
1.3 LoadContent 和 UnloadContent
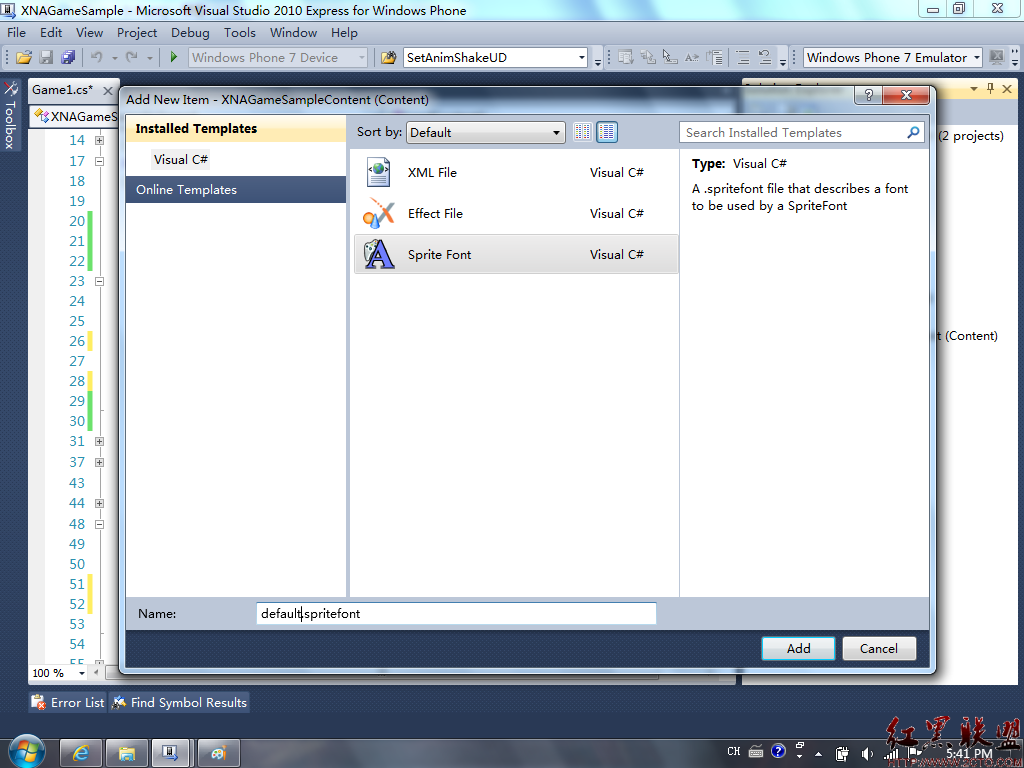
在1.2章节里我们已经简单介绍了LoadContent和UnloadContent的作用,如果我们需要在WP7里输出一段文字,我们就需要用到LoadContent了,在XNA里我们要经常接触到SpriteFont对象,这个对象是负责控制输出字体的,在XNA里字体的样式我们需要用一个XML文件来控制。如图1-5,我们在XNAGameSampleContent项目里创建一个新的文件夹“Fonts”,然后我们在XNAGameSampleContent项目里新建的Fonts文件夹上点击右键选择Add,然后选择New Item,再选择sprite font ,把Name改成default.spritefont,最后点击 add。

图1-5
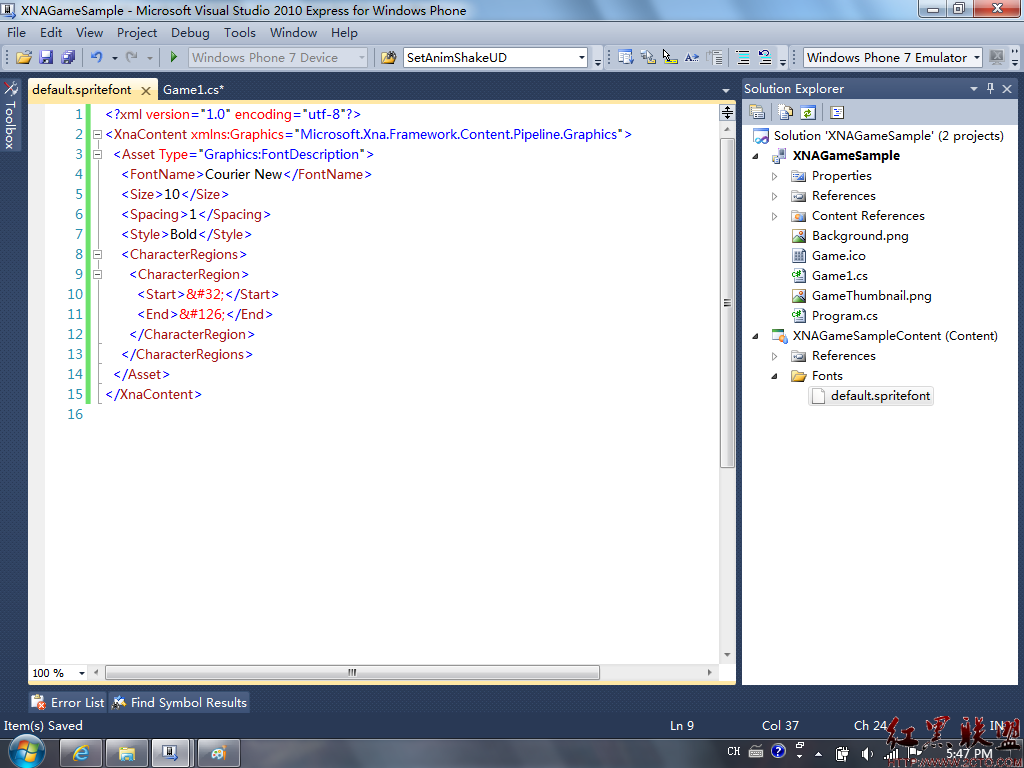
然后,如图1-6,我们修改default.spritefont的内容为:

图1-6
做好了上面的准备工作,我们在Game1.cs里增加一个新的对象font,然后在LoadContent函数里添加如下代码:
如图1-7:

&nb
补充:移动开发 , Windows Phone ,