答案:作者:lain 发布时间:2003年8月22日 更新时间:2003年8月22日
站长学校收录:http://www.zzzyk.com[InstallDir_ChannelDir]
隔了一年多才继续这个网页教程……所谓天下第一懒人就是指我这种人了……
废话不多说,这章我们来进一步讨论css。通过做一些实例来深入了解css的魅力。
本篇的主要内容是:
CSS彩色链接的制作
css对背景的定义
css对区块的定义
css对方框的定义
css对边框的定义
css对列表的定义
css对定位的定义
css对扩展的定义
CSS彩色链接的制作
关于这个方面,蓝色理想有一份非常好的教程,偶没有必要把那么经典的教程重复一遍,大家直接去蓝色理想看吧(点击进入教程)
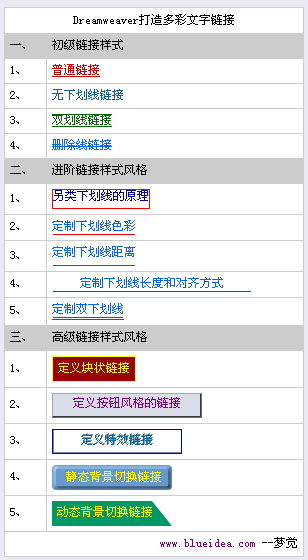
这是做出后的链接文字特效:(要查看在浏览器中的特效,点这里)
【图6.1】
css对背景的定义
在第四章里我们讨论过用FP的样式编辑器来网页或表格的固定背景。在DW的css编辑器里同样也可以做到。在css样式窗口中按“新建样式表”,打开【图5.5】的对话框,标签可以随便起一个名字,我们就取名为“a”,创建自定义样式。可以将其定义在原来有的css文件中(比如我们在第五章里建立的1.css文件),也可以“仅对该文档”,则对a的重定义只对在编辑的这个有效,不会对其他文件产生影响。
注意:这种创建自定义样式的方法,对区块、盒子、边框等分类都是适用的,不仅限于背景。
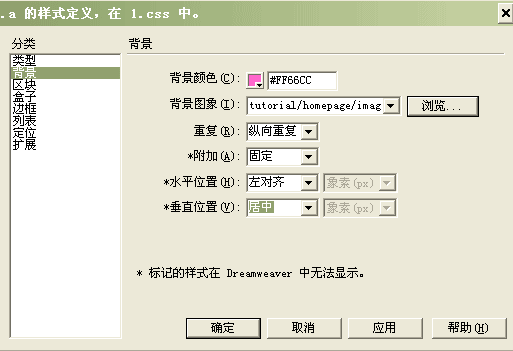
【图6.2】
关于“背景”对话框的设置,很容易看懂。可以选择背景颜色和背景图像。对背景图像可以选择是否重复,是固定还是滚动,水平位置和垂直位置。自己试一下就明白了。
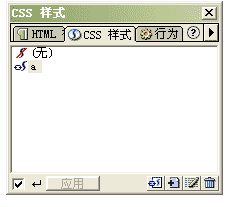
按照【图6.2】设置好参数,这时css样式窗口会显示出.a的标签。这表示a标签已经重新定义了。双击a可以弹出图【6.2】,对属性进行修改。
【图6.3】
要把这个定义应用到网页中,只需要单击a就可以了。
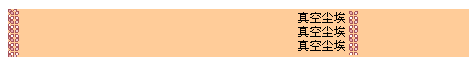
我们来看一个例子,建立一个一行两列的表格,选中表格,单击a。a标签就被应用到这个表格中了。左边是纵向重复的背景图片,没有背景图片的地方就填充了背景颜色。
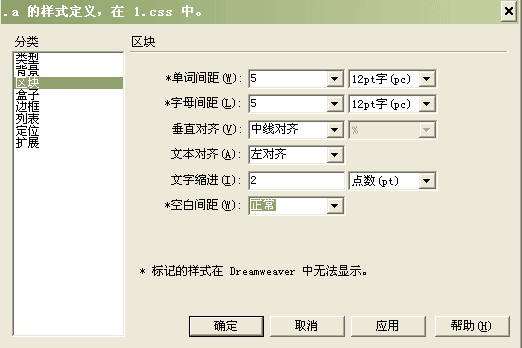
css对区块的定义
区块是什么意思呢?区块指的就是网页中的文本、图像、层等网页元素。这个属性主要用于控制区块中的内容的间距、对齐方式、文字缩进等等。这个就不加详细说明了。
【图6.4】
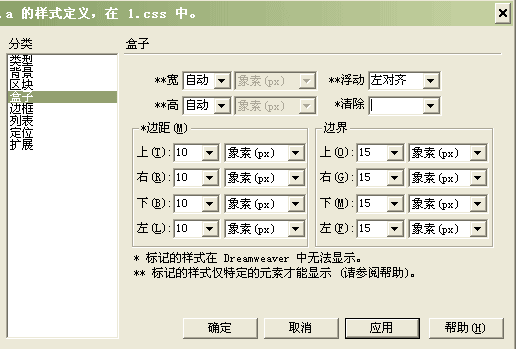
css对方框的定义
这个分类的参数较多。有盒子、边距和边界。CSS将网页中所有的块元素都看作是包含在一个盒子(BOX)中。
【图6.5】
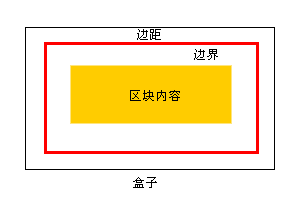
为了使大家了解这三个参数的意义,我们可以看这样一张示意图。中间的橙色表示区块内容,边界就是区块和红色边框之间的距离,边距就是边框和盒子之间的距离。
【图6.6】
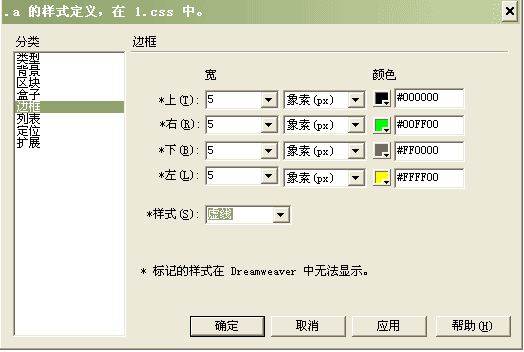
css对边框的定义
通过对边框参数的设置,表格可以做出很多漂亮的效果。可以设置边框线的粗细,可以选择边框的颜色,可以选择边线的样式。记住一些特殊的样式,比如虚线、点划线等,只有在IE5.5以上的版本才能支持。
【图6.7】
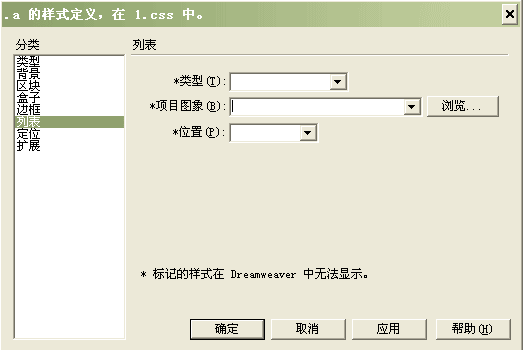
css对列表的定义
这是对项目列表的控制。可以用图片来做列表项目的标志。
【图6.8】
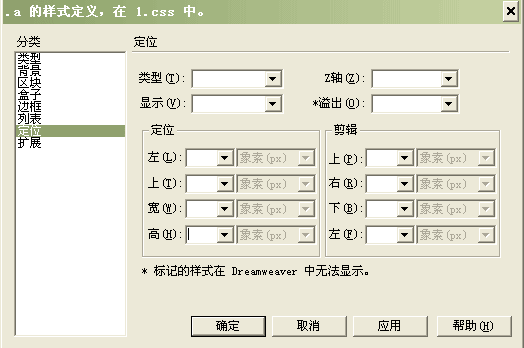
css对定位的定义
定位主要用于精确控制网页中的元素,主要是针对于层的。插句题外话,我不喜欢用层。一来浏览器对层的支持不好,再来层的定位不容易,很容易出现错位现象。有些人用层来代替表格对页面进行设计,我是不提倡的。层最好只用于做一些点缀效果——比如在页面上随时间轴移动这样的效果。
因为这个分类不大常用,我也不细说起参数了,大家自己研究研究吧。
【图6.9】
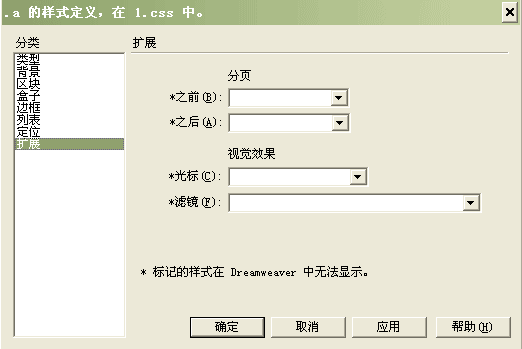
css对扩展的定义
扩展分类包含两个部分。一个是分页符,是为了打印的页面设置分页符用的。
视觉效果是为网页中的元素添加特殊的效果用的。光标:可以指定在某个元素上要使用的光标形状。滤镜:这是一个很奇妙的参数,共包括16种滤镜,用这些滤镜,甚至可以替代photoshop的一部分功能。我们将在下一章节中对滤镜进行详细说明。
【图6.10】