网站精益用户体验(UX):摆脱只注重结果的工作
【编者按】本文译自SmashingMagazine,由@DamnDigital 编译。在设计过程中,UX设计师肯那个会把更多的精力放在交付成果作业的文档上。出现这种情况可能是为了便于在整个开发流程中与合作团队沟通,也有可能是为了对上司的负责。
但是,如果只是把设计只是一份工作,那么用户的核心体验又有谁来负责?。
网页(以及交互设计,界面设计,等)传统上是基于可交付的形式来执行。框架、网站地图、流程图、内容清单、分类系统、原型和规范文档(又称“The Spec”),帮助定义网站在其起步阶段的执行。这些结果构成了一个系统的用户体验的衡量标准。
随着时间的推移,这个注重交付成果的设计过程却将用户体验设计师放在了交付业务上,用来衡量和补充他们设计成果的深度和宽度,而不是所设计的用户体验的质量和成果与否。设计师已经变成了以文档为目标的专家,他们了解由他们所创建的文档的质量而不是设计开发最终的用户体验。
当与一系列瀑布式开发方式相结合,这些花费的大量时间和金钱的设计成果最终只是一件废物。废物即指那些对最终产品开发不具任何作用的东西。。
内部人员沉浸于旷日持久的设计周期,缺乏冒险精神,从而失去市场机会。
Engaging in long drawn-out design cycles risks paralysis by internal indecision as well as missed windows of market opportunity. Image by opensourceway.
想要在变幻莫测的市场竞争中保持优势,就必须保持灵敏度,所以快速进入市场变得尤为重要。由于内部决策的优柔寡断而将时间浪费在冗长的设计周期上,导致错失市场先机。换言之,当公司内部在决定产品应该如何设计的同时,市场需求已经发生变化。
瀑布式软件开发看上去像是这样的:
定义 →设计 →开发 →测试 →部署(投放)
设计阶段通常分解为:
等待需求定义生成并获得批准 →
消费需求文档 →
开发高级网站地图以及流程图 →
获得认同 →
为各部分体验开发界面框架 →
向项目利益人汇报并获得认同 →
为每个线框图进行视觉设计 →
向项目利益人汇报并取得认同(重复汇报流程) →
确定设计规范,详细至每个像素和交互 →
对将来的提升空间进行可用性测试 →
提交开发部门审阅、批准,开始执行。
根据项目范围的不同,这个过程可能会花费1-6个月的时间,不但浪费时间也使设计师们备受煎熬。
进入匮乏的用户体验
精益用户体验
灵感来自于精益而敏捷的开发理论,精益用户体验是将我们真正自然的工作快速进行实践,减少强调成果而更加重视实际过程经验。
传统的文档将被丢弃,或者至少剔除原本缺少的部分,只提供执行时所需的最低数量的必要信息。相比较冗长而细致的设计周期,我们更推崇简短、迭代、低保真的设计周期,并且可以更早、更频繁地接收来自执行团队所有成员的反馈。整个团队的相互合作是产品取得成功的关键。
不足为奇的是,精益用户体验设计方法的直接受害者是那些项目受益人,他们在一旁默默地工作,只是在项目“完成”的时候邀请他们看一眼。这种心态也成为广泛施行这种方式的最大障碍。
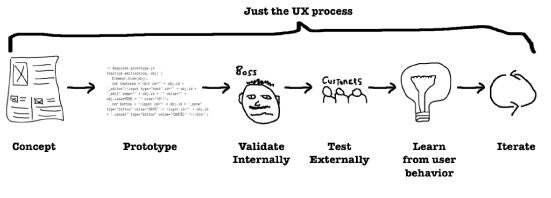
让我们来看一下精益用户体验的过程:
保持精益,聚焦体验,而不是停留在纸上谈兵。
看上去很熟悉?是的,如果你熟悉敏捷的或是其衍生产品。整个过程从轻量级的概念开始。它可以在一块白板上、一张纸巾或者是快速线框图上生成。它的目的是将创意或者流程的核心概念快速展现在你的团队面前。
团队开始提供他们在这个设计方向以及可行性上的见解与观察。也许会对原来的想法有所更改,也许将原本的概念完全推翻而提出一个全新的想法。起初草图阶段的投资是非常小的,即使是完全推翻原来的方向也不会产生显著的开销。一旦一个方向在内部商定,一个粗略的模型有助于将概念有效地展示给客户。这样的方式有助于改善创意,循环重复。
在这里最重要的是,精益用户体验严格关注软件开发过程中的设计阶段。无论你的机构选择什么样的方法(瀑布型、快速型,等),这些概念都可以被应用于你的设计任务当中。
这不就是由委员会设计?
精益用户体验鼓励你,设计师,更早更多地向你的团队展示你的工作,收集他们的见解而后将其嵌入设计的下一个迭代中。 对许多人来说,这听起来像是可怕的“由委员会设计”,这在过去几年已经扼杀了许多设计。
事实上,即便堆积了如此多的反馈,设计师还是保持对设计的话语权,他们评估什么才是对商业和用户最有效的,然后将设计进行迭代推进。尽早地向你的团队成员提供见解而不是进一步阻碍设计之路,你应该做到一下几步:
1.确保你与你的团队以及企业的愿景一致;
2.让开发商偷偷看一眼应用程序的方向(加快开发和更早地应对挑战);
3.进一步补充你的想法,因为当你将你的概念展示在其他人面前,将迫使你更加关注你之前不曾考虑的领域。
诀窍是保持精益:保持结果的轻巧和可编辑性。不将时间浪费在精确的像素位置和完美的注释。有一个想法了?将他画在白板上,然后抓住产品拥有人或者项目主管告诉他们你的想法。准备好开始设计了?在你的速写板上粗略地将他画下来。感觉如何?这样就够了吗?把它贴在办公室里让人看得见的地方,然后邀请路过的人对它评论一下。
在精益设计方法中将时间花在真实的目标和形成设计决策是关键。它有助于让你客户将期望与现实进行有效的匹配。图by Kristian Bjørnard
在迭代过程中,来自不同团队成员的建议和反馈不可避免地体现了他们自己的经验。那些提出自己意见的团队成员会开始产生一种主人翁意识,并在其他人身上也能够看到。如今它已经成为创新的另一条途径。这种主人翁意识将设计师装备成一只新的同盟军,共同保卫作品,应对来自外界的压力。这个团队最终也成为这个成功的体验中最有价值的一部分。
精益用户体验不是懒惰的用户体验
也许一开始看起来这是一个通向用户体验的懒惰的方法,因为目标显然是少作工作。恰恰相反,你确实运用了所以用户体验的工具。草图、介绍、评论、研究、测试、原型、甚至线框图——这些都在每个过程中得到了坚实的试验。诀窍是恰当地运用了这些工具,但是更重要的是,在适当的深度将他们用来解决你正在试图解决的问题。
设计师需要感觉一切都在控制之中
“但是我已经放弃控制我的设计了!”这是那些试图精益用户体验的设计师们最常听到的抱怨声。他们关心的是如何收集那些来自非设计师的反馈,他们对团队的价值逐渐降低并且成为像素驱动的仆人。
坚持概念并且避免不必要的限制是精益用户体验的关键。
Holding on to the concept and avoiding the unnecessary is vital in Lean UX. Image by Kristian Bjørnard
保持精益,然而频繁地收集来自整个团队的反馈实际上是将时间花费在了错误的方向上。设计师不断驱动设计,但是护栏(即约束)在每次迭代和审阅后变得越来越清晰可见。基本上,如果你花了三个月的时间来完善一个设计,但是最终上线后你却发现它并不能满足客户的需求,那么你只是浪费了你生命中的三个月,更何况是你的团队。
精益用户体验同样加速了开发时间。通过让团队在早期洞察到设计的方向,可以奠定该体验的基础。这个阶段的基本准则有助于揭示已提出的解决方案在可行性上面临的挑战。时间、材料和资源充足,然后优化产品元素。所有这些都影响着设计师如何分配他们的精力,从而减少徒劳。
原型:你和客户之间最快的沟通方式
精益用户体验让原型发挥作用。在起初的草图阶段,侧重于体验的重要组成部分的原型是必不可少的。挑选核心用户群(或者两个),然后原型中只体现这些画面。原型最终的保真度并不重要,所以用你擅长的方式来创建。一旦创建,就可以立即进行用户测试。
成功的精益原型可以用诸如 Adobe Fireworks甚至是 PowerPoint来创建。有时你的客户(内部的或者外部的)会要求创建一定精度的原型以帮助他们更好地展示体验。用这些工具可以帮助你更加方便快捷地向客户传达设计概念,并且具有足够的保真度。
接下来,将你设计的原型在内部进行评估,以确认该原型是否达到了商业需求。
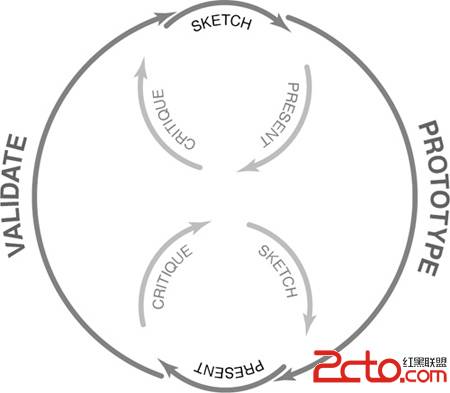
上图为设计迭代和评价过程。
Diagram of the iterative design and critique process. Warfel, Todd Zaki. 2009. Prototyping: A Practitioner’s Guide. New York: Rosenfeld Med
补充:web前端 , HTML/CSS ,