EXT.NET复杂布局(一)——工作台
前面已经提到过EXT.NET了。EXT.NET是一组基于ExtJS库开发的开源的ASP.NET组件。
使用Ext.NET开发,比直接写JS更利于维护,也更方便开发。由于官方没有文档(只有DEMO),很多情况下只能看看DEMO并且结合Extjs的API来摸索了。因此,在开发一些相对复杂的布局的界面时,还是有一定难度的。接下来,笔者将一一讲述自己在开发过程中设计的一些相对复制的布局的界面,权且作为自我总结,也给新人接手时留点文档。如有不足之处,请回复。由于一直都很忙,不一定会回复。编写此文,也是断断续续的。
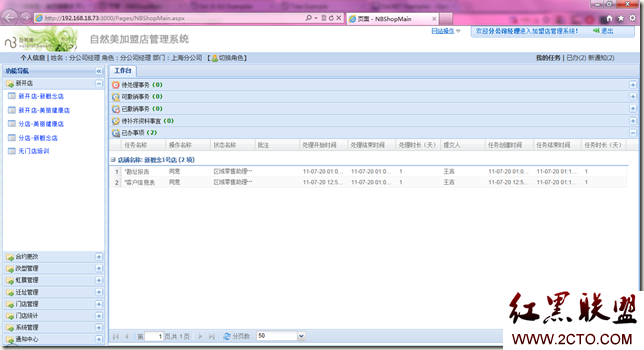
下面就从工作台开始吧,如以下界面:


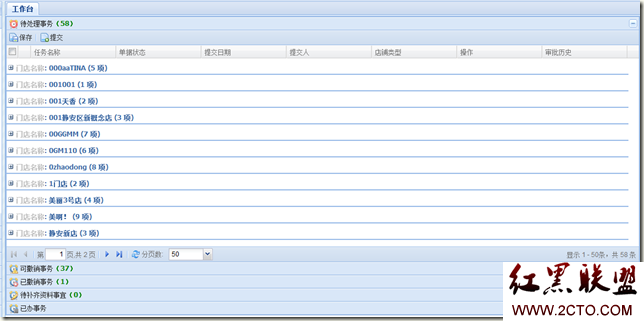
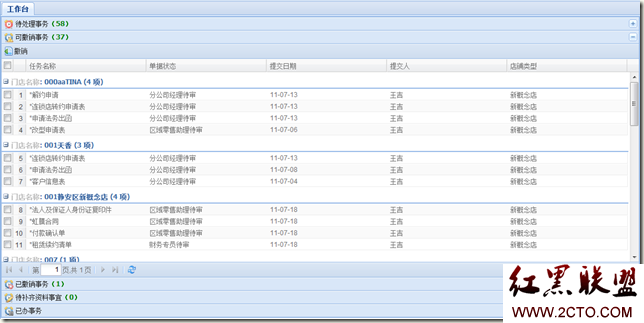
当点击其他折叠面板时,如【可撤销事务】,该面板就会展开,并刷新数据:

那么具体是怎么实现的呢,下面来分析代码吧。
(一)首先,将EXT.NET控件添加到网页,并指定前缀。并添加ResourceManager控件。
具体代码如下:
view sourceprint?1 <%@ Register Assembly="Ext.Net" Namespace="Ext.Net" TagPrefix="ext" %>
2 <ext:ResourceManager ID="ResourceManager1" runat="server" />
至于将EXT.NET控件添加到项目等等步骤,笔者就不介绍了。
ResourceManager控件是Extjs整个AJAX请求的核心。在添加任何Ext.NET控件前,都需要先添加ResourceManager控件。
(二)接下来,就需要编写一些JS了。
使用EXT.NET就不代表不需要写EXTJS,更不代表不需要了解Extjs。你会发现,在使用EXT.NET的过程中,也会对Extjs有一定的了解。下面先将JS贴上来:
view sourceprint?001 <script type="text/javascript">
002 function ShowWin(title, url, width, height, isModal, id, scrolling) {
003 if (url.indexOf('?') == -1) {
004 url += "?rand=" + Math.round(Math.random() * 10000);
005 }
006 else {
007 url += "&rand=" + Math.round(Math.random() * 10000);
008 }
009 var win = new top.Ext.Window({
010 id: id,
011 title: title,
012 width: width,
013 height: height,
014 iconCls: "addicon",
015 resizable: false,
016 draggable: true,
017 defaultType: "textfield",
018 labelWidth: 100,
019 collapsible: false,
020 closeAction: 'close',
021 closable: true,
022 maximizable: true,
023 modal: isModal,
024 buttonAlign: "center",
025 bodyStyle: "padding:0 0 0 0",
026 listeners: {
027 "beforedestroy": function(obj) {
028 <%=Store1.ClientID %>.reload();
029 }
030 },
031 html: '<iframe scrolling="' + scrolling + '" style="margin-left:0px;margin-top:0px;border:0;' +
032 'border-style:solid;border-color:red;" width="100%" height="100%" ' +
033 ' id="frmWin' + id + '" src="' + url + '" name="' + id + '" />'
034 });
035 win.show();
036 return win;
037 }
038
039 function toExcuteOperations(recodes,common)
040 {
041 ExcuteOperations(null,recodes,common);
042 }
043 function updateStore() {
044 <%=PagingToolbar1.ClientID %>.doLoad(0);//0表示第一页
045 Store2.reload();
046 Store6.reload();
047 }
048 function ExcuteCommand(c,r) {
049 if (c == 'View') {
050 var pageUrl = "/FormServerTemplates/TransferPage.aspx?PEId=" + r.data.DriverId
051 + "&PEName=" + escape(r.data.TaskTitel)
052 + &quo
补充:Web开发 , ASP.Net ,