asp 静态页面实现方法
asp教程 静态页面实现方法
实现静态html页面有几种方法,一种是利用了isapi_rewrite进行动态链接重写html静态网址,一种是利用了asp程序来实例,如是实例2,3哦,还有一种就是真实的静态页面,看实例四。
1、使用isapi_rewrite进行动态链接重写html静态网址。isapi_rewrite是一个dll组件,re_write是iis里的一个模块。这个筛选器实现是通过正则表达式,将动态网页网址映射成为静态网址。如可将news.asp?id=95通过re_write将其转换成news/95.html。映射的正则表达式在httpd.ini文件里进行设置。
举个小小例:处理数据翻页,那么写法是:
more_<%=page%>_<%=type%>.html (注:page是翻页页数,type是数据类型)表现形式:more_1_95.html
如果翻下一页,则为:more_2_95.html,继续下一页的循环,则是:
more_3_95.html,以此类推。
不过你需要在httpd.ini文件中增加以下代码:
rewriterule /more_(d+)_(d+).html /jsp教程/more.asp?page=$1&type=$2 [n,i] 字串9
如果你的动态程序有多个参数需要传递,那么就增加多个(d+)即可,如下:
rewriterule /more_(d+)_(d+)_(d+).html /asp/more.asp?page=$1&type=$2&type2=$3 [n,i]
优点:在程序上基本不需做什么变化。麻烦:要实现这个需要对iis进行控制,所以当你租用别人的服务器时,则需要先跟服务商联系。(当然这个是对asp而言,asp.net教程就不用——直接将dll程序集放到程序中的bin再适当的配置即可实现)
2、iis的404错误处理机制:通过自定义错误,转向我们准备好的处理页。不过这种可拓展性有待研究,对程序处理的统筹要求也高,不大适合实际应用的样子。
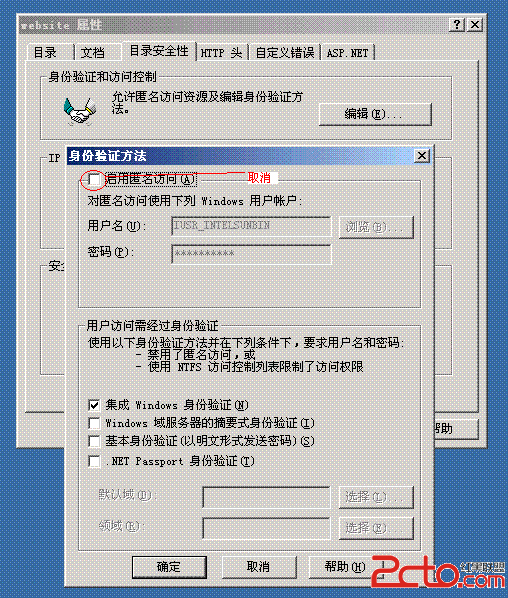
首先,设置站点属性-自定意错误
找到http错误404,然后编辑属性->消息类型选中url->url填入"/index.asp",或您的错误处理页面.
这样,比如用户或易做图访问http://cn/12345.html 时(12345为文章在数据库教程的id).由于些页面不存在,所以触发了404错误.转向了index.asp
在index.asp里加
currdomain=request.servervariables("http_host") '当前访问域名
currurl=replace(request.servervariables("query_string"),"404;http://"&currdomain&":80","") '当前访问url
此时的currurl应该是:12345.html .
3.
1.新建一个文件夹info (因为最终访问信息的页面url为http://localhost/info/?1.html)
2.在info文件夹下新建一个default.asp文件(就是默认首页的那个页面)
default.asp文件的内容如下
<%
currdomain=request.servervariables("http_host") '当前访问域名
currurl=replace(request.servervariables("query_string"),"404;http://"&currdomain&"/info/?","") '当前访问url
id=replace(currurl,".html","")
%>
其中id即是传入的参数
如果是多个参数可以把url伪静态化为info/?1-2-3.html
其中1,2,3各代表三个参数的值,分隔字符串分别提出即可。
真实html静态页面
把html代码写入到文件中然后生成.html格式的文件
<%
filename="test.htm"
if request("body")<>"" then
set fso = server.createobject("scripting.filesystemobject")
set htmlwrite = fso.createtextfile(server.mappath(""filename""))
htmlwrite.write "<html><head><title>" request.form("title") "</title></head>"
htmlwrite.write "<body>输出title内容: " request.form("title") "<br /> 输出body内容:" request.form("body") "</body></html>"
htmlwrite.close
set fout=nothing
set fso=nothing
end if
%>
<form name="form" method="post" action="">
<input name="title" value="title" size=26>
<br>
<textarea name="body">body</textarea>
<br>
<br>
<input type="submit" name="submit" value="生成html">
</form>
2、但是按照上面的方法生成html文件非常不方便,第二种方法就是利用模板技术,将模板易做图殊代码的值替换为从表单或是数据库字段中接受过来的值,完成模板功能;将最终替换过的所有模板代码生成html文件.这种技术采用得比较多,大部分的cms都是使用这类方法.
template.htm ' //模板文件
<html>
<head>
<title>$title$ by aspid.cn</title>
</head>
<body>
$body$
</body>
</html>testtemplate.asp '// 生成html
<%
dim fso,htmlwrite
dim strtitle,strcontent,strout
'// 创建文件系统对象
set fso=server.createobject("scripting.filesystemobject")
'// 打开网页模板文件,读取模板内容
set htmlwrite=fso.opentextfile(server.mappath("template.htm"))
strout=f.readall
htmlwrite.close
strtitle="生成的网页标题"
strcontent="生成的网页内容"
'// 用真实内容替换模板中的标记
strout=replace(strout,"$title$",strtitle)
strout=replace(strout,"$body$",strcontent)
'// 创建要生成的静态页
set htmlwrite=fso.createtextfile(server.mappath("test.htm"),true)
'// 写入网页内容
htmlwrite.writeline strout
htmlwrite.close
response.write "生成静态页成功!"
'// 释放文件系统对象
set htmlwrite=nothing
set fso=nothing
%>
补充:asp教程,技巧与性能优化