当前位置:编程学习 > html/css >>
答案: 在网上我们常常看见一些注册表单的输入框部分并不是我们常见的矩形框,而是一条细线,很多朋友对此很感兴趣。其实要实现这样的效果并不困难,我们只要用一段简短的CSS代码控制好表单输入框的样式即可。
示例如下:
请输入您的用户名:
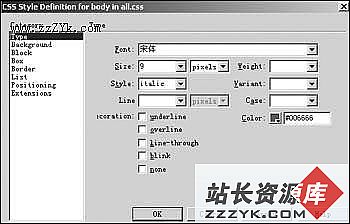
下面我们就来看看这段实现效果的css代码。它主要运用了表格边框的样式控制,将左、上、右边框设置为none,只剩下下边框即可。
样式表中代码解释如下:
“BORDER-LEFT-STYLE:none”: 隐藏左边框
“BORDER-RIGHT-STYLE: none”: 隐藏右边框
“BORDER-TOP-STYLE: none”: 隐藏上边框
“BORDER-bottom-STYLE: none”: 隐藏下边框。
下面让我们一起来看一个应用实例:<html> <head> <title>横线式输入框</title> </head> <body bgcolor="#FFFFFF" text="#000000"> 隐藏的边框的输入框: <p>用户名:<input type="text" name="name" class=line> </p> </body> </html>
实现效果简洁清爽。
上一个:巧用CSS控制鼠标样式变换
下一个:禁止背景图在网页中平铺
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?