easyUI绑定右键菜单在数据行上显示
easyUI的显示数据的div都有一个样式,如下图
所有的表格都有一个datagrid-cell的样式那么这个时候我们就可以利用jquery来做时间的绑定了
下面是主要的js代码:
[javascript] /*绑定右键*/
$(".datagrid-cell").live('contextmenu',function(e){
//显示快捷菜单
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY
});
return false;
});
/*绑定右键*/
$(".datagrid-cell").live('contextmenu',function(e){
//显示快捷菜单
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY
});
return false;
});下面是菜单的HTML代码:
[html] <!-- 菜单 -->
<div id="mm" class="easyui-menu" style="width:120px;">
<div>New</div>
<div>
<span>Open</span>
<div style="width:150px;">
<div><b>Word</b></div>
<div>Excel</div>
<div>PowerPoint</div>
</div>
</div>
<div iconCls="icon-save">Save</div>
<div class="menu-sep"></div>
<div>Exit</div>
</div>
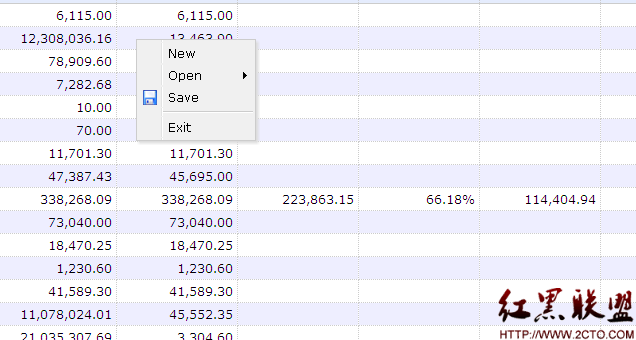
这样设置便会在表格上显示:

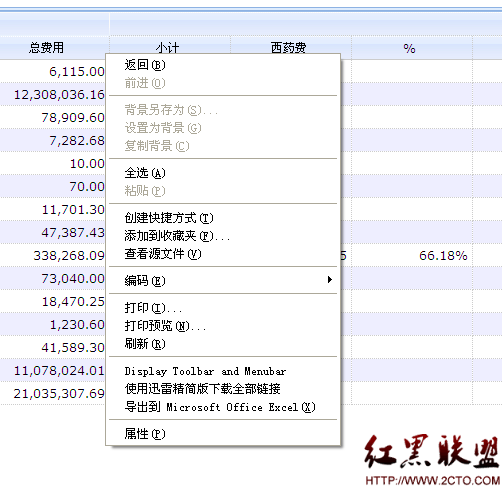
看看非表格的地方:

摘自 yhc13429826359的专栏
补充:web前端 , JavaScript ,



