请问:关于动态添加table行,提交后数据问题
我在服务器端网页加载时把table 控件添加了行,在服务器端button按钮相应click发现行没有添加进去比如:
Page_Load()
{
TableRow dr=new TableRow();
TableCell cell=new TableCell();
dr.Cells.Add(cell);
Table1.Rows.Add(dr);
}
//服务器button相应
On_Clicke()
{
Response.Write(String.Format("<script>alert'{0}';</script>" ,Table1.Rows.Count.ToString()));
//这里发现行根本没有添加进去,不知道为什么
}
分数很少!见谅!
谢谢! --------------------编程问答-------------------- Response.Write(String.Format("<script>alert'{0}';</script>" ,Table1.Rows.Count.ToString()));
把这句丢在 Page_Load()里面看看 --------------------编程问答--------------------
加个IsPostBack
if (!IsPostBack)
{
TableRow dr=new TableRow();
TableCell cell=new TableCell();
dr.Cells.Add(cell);
Table1.Rows.Add(dr);
} --------------------编程问答-------------------- 动态添加行实例:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <html> <head> <script type="text/javascript"> function contactlist(){ var table = document.getElementById("contactTable"); var tr = table.insertRow(table.rows.length);//添加一行 tr.align="center"; tr.bgcolor="#F3F4F3"; tr.height="23"; //添加五列 var td0 = tr.insertCell(0); td0.width="20%"; var td1 = tr.insertCell(1); td1.width="20%"; var td2 = tr.insertCell(2); td2.width="8%"; var td3 = tr.insertCell(3); td3.width="30%"; var td4 = tr.insertCell(4); td4.width="20%"; //设置列内容 td0.innerHTML = ""; td1.innerHTML = "<input type='file' id='dataAudio' name='dataAudio'/><input type='hidden' name='dataAudios'/><input type='hidden' name='audioOldName'/>"; td2.innerHTML = "<input type='text' name='playDateTime' id='playDateTime' onkeyup='validateNumber(this);' size='5' maxlength='3' style='color: red' />"; td3.innerHTML = "<input type='text' name='content' id='content' size='35' maxlength='300'/>"; td4.innerHTML = "<input type='button' value='删除' onclick='removeRow(this.parentNode.parentNode)'/>"; } function removeRow(r) { var root = r.parentNode; var allRows = root.getElementsByTagName('tr'); if(allRows.length > 3){ root.removeChild(r); }else{ alert("不能删除改行!"); } } function deleteAll() { var table = document.getElementById("contactTable"); var tableLength = table.rows.length; for(var int = 2;int < tableLength;int++) { table.deleteRow(2); } } </script > </head> <body> <table id="contactTable" width="98%" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#D9D9D9"> <tr bgcolor="#F3F4F3" align="center" height="23"> <td colspan="5" align="left"><input type="button" value="添加帧" class="button" onclick="return contactlist();"/></td> </tr> <tr bgcolor="#F3F4F3" align="center" height="23"> <td width="20%">上传图片</td> <td width="20%">上传声音</td> <td width="8%">播放时间</td> <td width="30%">内 容</td> <td width="20%">操作</td> </tr> </table> <input type='button' value='删除全部' onclick='deleteAll();'/> </body> </html>
--------------------编程问答--------------------
实例:--------------------编程问答-------------------- b/s 程序不能用您这种写法,c/s可以。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<script type="text/javascript">
function contactlist(){
var table = document.getElementById("contactTable");
var tr = table.insertRow(table.rows.length);//添加一行
tr.align="center";
tr.bgcolor="#F3F4F3";
tr.height="23";
//添加五列
var td0 = tr.insertCell(0);
td0.width="20%";
var td1 = tr.insertCell(1);
td1.width="20%";
var td2 = tr.insertCell(2);
td2.width="8%";
var td3 = tr.insertCell(3);
td3.width="30%";
var td4 = tr.insertCell(4);
td4.width="20%";
//设置列内容
td0.innerHTML = "";
td1.innerHTML = "<input type='file' id='dataAudio' name='dataAudio'/><input type='hidden' name='dataAudios'/><input type='hidden' name='audioOldName'/>";
td2.innerHTML = "<input type='text' name='playDateTime' id='playDateTime' onkeyup='validateNumber(this);' size='5' maxlength='3' style='color: red' />";
td3.innerHTML = "<input type='text' name='content' id='content' size='35' maxlength='300'/>";
td4.innerHTML = "<input type='button' value='删除' onclick='removeRow(this.parentNode.parentNode)'/>";
}
function removeRow(r)
{
var root = r.parentNode;
var allRows = root.getElementsByTagName('tr');
if(allRows.length > 3){
root.removeChild(r);
}else{
alert("不能删除改行!");
}
}
function deleteAll() {
var table = document.getElementById("contactTable");
var tableLength = table.rows.length;
for(var int = 2;int < tableLength;int++) {
table.deleteRow(2);
}
}
</script >
</head>
<body>
<table id="contactTable" width="98%" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#D9D9D9">
<tr bgcolor="#F3F4F3" align="center" height="23">
<td colspan="5" align="left"><input type="button" value="添加帧" class="button" onclick="return contactlist();"/></td>
</tr>
<tr bgcolor="#F3F4F3" align="center" height="23">
<td width="20%">上传图片</td>
<td width="20%">上传声音</td>
<td width="8%">播放时间</td>
<td width="30%">内 容</td>
<td width="20%">操作</td>
</tr>
</table>
<input type='button' value='删除全部' onclick='deleteAll();'/>
</body>
</html>
如果是 b/s做,
一种是数据集存储在 session/viestate/数据库临时表 中
一种用纯粹的 js/jquery/富客户端插件 去做
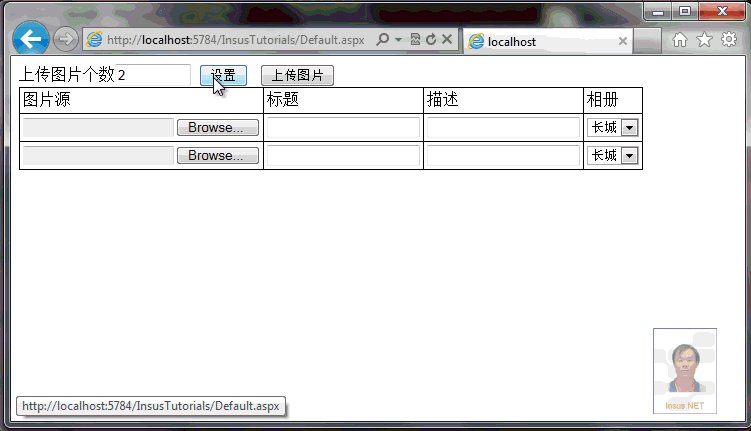
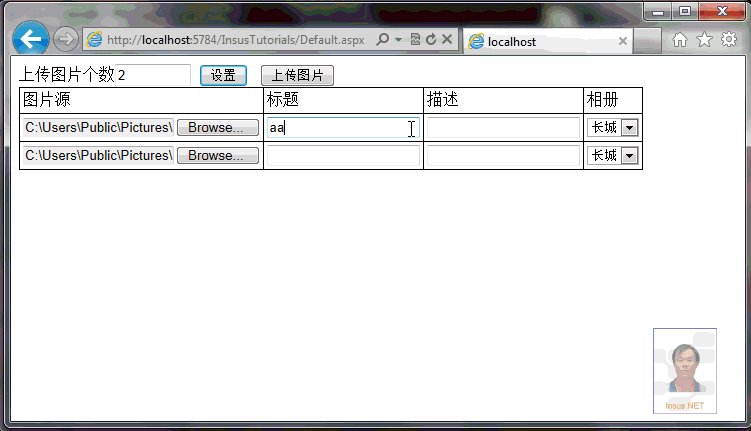
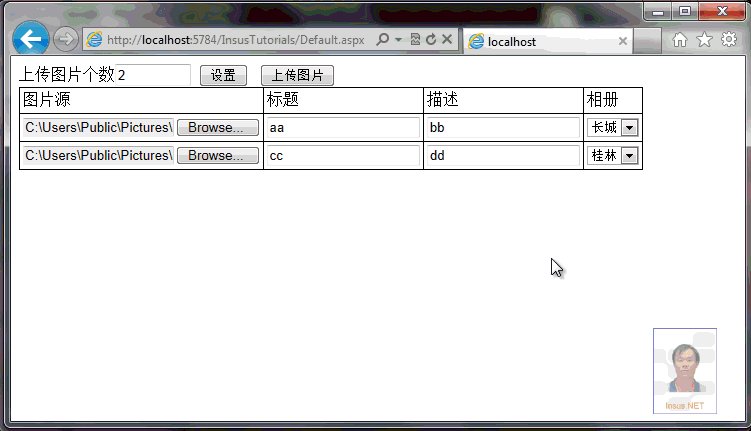
--------------------编程问答-------------------- Refer:

http://www.cnblogs.com/insus/archive/2011/12/01/2270455.html
http://www.cnblogs.com/insus/archive/2012/09/24/2700658.html --------------------编程问答-------------------- 完全按楼主的意思写的demo:
绝对可以运行。
注意几点:
1. 写在Page_Load之中的加载动态控件的代码,不能限定为 !this.IsPostBack. 因为无论是否回传,都得加载的。
2. 必须添加到一个容器控件之中。
3. 在按钮事件中,只能通过 FindControl 等方法间接找到动态控件的。
页面:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div id="div1" runat="server" >
</div>
<asp:Button ID="Button1" runat="server" Text="Button" onclick="Button1_Click" />
</form>
</body>
</html>
页面后置文件
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Table table1 = new Table();
table1.ID = "table1";
TableRow tr = new TableRow();
TableCell cell = new TableCell();
cell.Text = "第1列";
tr.Cells.Add(cell);
table1.Rows.Add(tr);
div1.Controls.Add(table1);
}
protected void Button1_Click(object sender, EventArgs e)
{
Table t1 = (Table)div1.FindControl("table1");
Response.Write(String.Format("<script>alert('{0}');</script>", t1.Rows.Count.ToString()));
}
}
--------------------编程问答-------------------- 高手们呢?顶! --------------------编程问答-------------------- 除
补充:.NET技术 , ASP.NET