android widget 桌面插件的简单事例讲解
想要做个可以在桌面上显示的插件需要3个步骤: 1. 继承AppWidgetProvider
2. 编写widget的界面xml, 编写mywidget属性xml
3. AndroidManifest.xml 注册插件
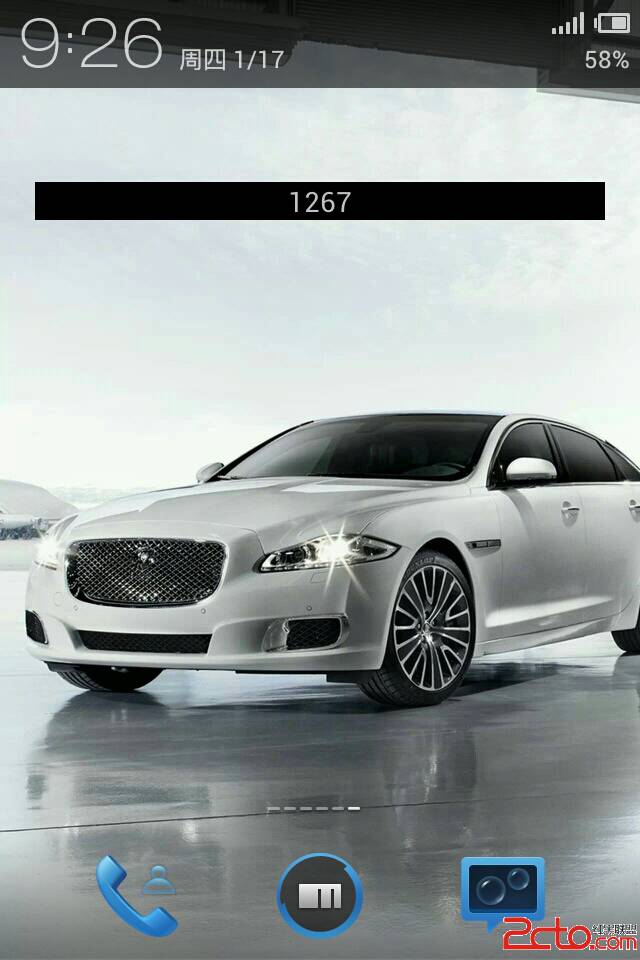
先上图

这个案例是一个会自增的数字, 非常的简单。
1. 继承AppWidgetProvider
[java]
public class MyWidgetProvider extends AppWidgetProvider
{
private static Timer myTimer;
private static int index = 0;
private final String broadCastString = "knowheart.wd.appWidgetUpdate";
@Override
public void onDeleted(Context context, int[] appWidgetIds)
{
// TODO Auto-generated method stub
super.onDeleted(context, appWidgetIds);
}
@Override
public void onEnabled(Context context)
{
// TODO Auto-generated method stub
super.onEnabled(context);
}
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager,
int[] appWidgetIds)
{
// TODO Auto-generated method stub
super.onUpdate(context, appWidgetManager, appWidgetIds);
}
@Override
public void onReceive(Context context, Intent intent)
{
super.onReceive(context, intent);
}
}
首先我们添加一个类, 用于继承AppWidgetProvider, 它就是用来控制我们的插件更新删除的一些操作
这里会用到onEnabled、onUpdate、onReceive三个方法
2. 编写widget的界面xml, 编写mywidget属性xml
layout/widget_layout.xml
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:background="#000000"
android:layout_gravity="center_horizontal"
android:layout_width="300dp"
android:layout_height="wrap_content">
<TextView
android:id="@+id/update"
android:text="0"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
/>
</LinearLayout>
新建一个文件夹命名xml, 再添加一个xml文件
xml/mywidget.xml
[html]
<?xml version="1.0" encoding="UTF-8"?>
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="300dip" android:minHeight="72dp"
android:updatePeriodMillis="86400000"
android:initialLayout="@layout/widget_layout"
>
</appwidget-provider>
这里设置插件的长宽、刷新时间, 0为手动刷新、以及插件的界面xml
3. AndroidManifest.xml 注册插件
[html]
<!-- 注册该插件 -->
<receiver android:name="MyWidgetProvider" >
<intent-filter >
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
<action android:name="com.wd.appWidgetUpdate" >
</action>
</intent-filter>
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/mywidget" />
</receiver>
<action android:name="com.wd.appWidgetUpdate" > 这一段是向系统注册一个广播, 我们会在逻辑处理时将该广播发送给AppWidgetProvider的更新方法, 以实现手动刷新。
那么完成上面三部基本上就可以显示一个插件在桌面上了。
如果我们想让插件显示的数字每秒加一的话, 我们需要做后台处理
[java]
public class MyWidgetProvider extends AppWidgetProvider
{
private static Timer myTimer;
private static int index = 0;
//定义我们要发送的事件
private final String broadCastString = "com.wd.appWidgetUpdate";
@Override
public void onDeleted(Context context, int[] appWidgetIds)
{
// TODO Auto-generated method stub
super.onDeleted(context, appWidgetIds);
System.out.println("onDeleted");
}
@Override
public void onEnabled(Context context)
{
System.out.println("onEnabled");
&n
补充:移动开发 , Android ,