当前位置:编程学习 > html/css >>
答案: 第二页:课程安排
在今后的文章中,我将向你详细介绍FrontPage98 Editor强大的
编辑功能,以下是这几天的课程安排:
第一天:介绍FrontPage98的基本内容,使你对其功能和用途有
一个较全面的认识。
第二天:利用FrontPage98 Editor制作你的第1份网页,
--包括如何利用表格设计整个网页的布局,设计文字格
式、插入图象、设置链接和图象映射等等(使用方法简单得令你
想象不到,你会为制作出你的第1份作品而自豪不已)。
第三天:设置和修改网页的页面、表格、表格单元等的各项属性
--你可以设定页面、文字、表格及表格单元的背景色、背
景图象甚至背景声音等等,设定网页的边距、留白、单元格内文
字和图象的显示位置、字体、字号,如何增加、拆分和合并单元
格(其实它的设置方法和Word十分相似)等等,学习完本篇之后
你已经可以设计出专业水准的网页。
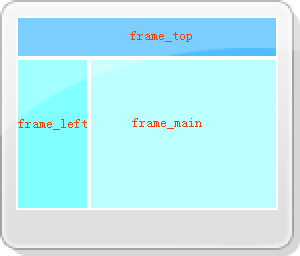
第四天:所见即所得式分割窗口及加入FrontPage Component
--分割窗口可以几篇页面同时显示在你的浏览器界面中,
而且点击菜单页面中的链接选项可以在主页面中显示相应内容,
非常直观,而且能使用户在浏览局部内容时,仍对整个网站的结
构有着清晰的认识,不至于进入无数层的链接之后......变成迷
途的羔羊!FrontPage Component则可以通过对话框选项创建网
页HTML复杂功能。
第五天:添加HTML反馈表格及实现网页和网站数据库的衔接
--而HTML反馈表格则可以实现用户和你的网站的互动功能
及收集用户信息,以及如何将从用户处收集的数据接入网站服务
器的数据库,这些已经是比较深入的内容,它需要你对数据库的
知识有比较详细的了解。如果你计划开发商业用途的网站,这部
分内容对你将是非常有用的。
第六天:让你的网页动起来
--本篇将向你介绍几种使你的网页具有十足动感的几种技
巧,比如流动文字框、特技文字、网页动画效果、视频、编写
语言、ActiveX 控制等等。>>
(转自网猴)
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?