懂ajax的人帮我分析下为什么会出现这情况
创建XMLHttpRequest对象并发送请求代码://前面的没错就忽略了,前面代码是获取表单值和创建XMLHTTPREQUEST对象。
xmlHttp.open("get",url,true);
xmlHttp.onreadystatechange=updatePage;
xmlHttp.send(null);
function updatePage()
{
alert("响应成功");
}
服务器端代码
protected void Page_Load(object sender, EventArgs e)
{
String username= Request.QueryString["username"].Trim();
String password = Request.QueryString["password"].Trim();
Response.Write("服务器获取成功了");
}
情况就是这个 “响应成功”的提示对话框出现了4次? 这是为何?
还有他的执行过程是如何?我看下我理解的是否正确
补充:updatePage里面的代码我改成这样function updatePage()
{
if(xmlHttp.readystate==4 && xmlHttp.status==200){
alert( xmlHttp.responseText);
alert("响应成功");}
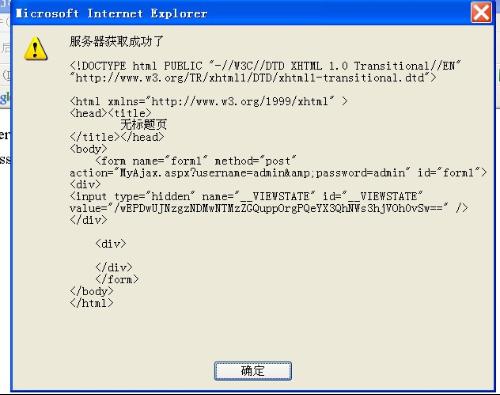
} 然后出现的情况是先是如上图那样的一个警告框,然后才是 响应成功,这个警告框把整个页面的代码都发过来了。这理论上没错,但是我只想要获取服务器获取成功这几个字。因为自学而已,昨天发帖问了下获取的方法,他们说是在 服务器 response.write(); 在javascript上 xmlHttp.responseText获取.
我就是这样才出现这情况