如何在选中前一个Dropdownlist框体的一个内容时,自动带出下一个Dropdownlist框体中与之对应的内容
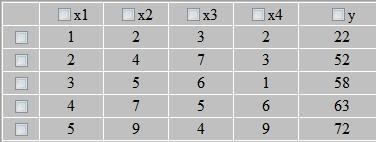
代码 顾客 联系人 联系电话20080121 杨过 欧阳锋 15021213212
20080124 黄药师 洪七公 13731835173
20080127 赵敏 小龙女 13901203131
....
我的意思是:前一个Dropdownlist中是一系列代码供选择,比如我选中其中一个代码"20080121"后,就自动可以带出下一个Dropdownlist中的与之对应的顾客姓名"杨过"和再下面的一个Dropdownlist中的联系人"欧阳锋"以及下面的联系电话Dropdownlist中的"15021213212"
请大虾们不吝赐教,非常感谢! --------------------编程问答-------------------- 是联动吧
数据是不是这样,选顾客,显示联系人及电话 ??
代码 顾客 联系人 联系电话
20080121 杨过 欧阳锋 15021213212
20080121 杨过2 欧阳锋 15021213212
20080121 杨过3 欧阳锋 15021213212
20080124 黄药师 洪七公 13731835173
20080127 赵敏 小龙女 13901203131
--------------------编程问答-------------------- 很简单的四级联动
__________________________ --------------------编程问答-------------------- 对,不是选顾客,是选代码,然后联动,请大虾们指教,该怎么做,怎么写 --------------------编程问答-------------------- 无刷新的
<script type="text/javascript">
<!--
function load(pid){
var drp2 = document.getElementById("DrCity");
drp2.options.length=0;
downloadUrl('/inc/DropChild.aspx?pid='+pid, function (xml, responseCode) {
var dom
if(document.all)//ie
{
dom=new ActiveXObject("microsoft.xmldom");
dom.loadXML(xml)
}
else if(window.DOMParser)//firefox
dom=new DOMParser().parseFromString(xml,"text/xml");
if(dom)
{
items1 = dom.getElementsByTagName("city");
var itemsLength=items1.length;
for(i=0;i <itemsLength;i++)
{
var newOption = document.createElement("OPTION");
newOption.text=items1[i].getAttribute("name");
newOption.value= items1[i].getAttribute("id");
drp2.options.add(newOption);
}
}
});
}
//-->
</script>
-----------------------------
<asp:DropDownList id="DrProvince" runat="server"></asp:DropDownList>
<asp:DropDownList id="DrCity" runat="server"></asp:DropDownList>
----------------------------
DrProvince.DataSource = ht;
DrProvince.DataTextField = "value";
DrProvince.DataValueField = "key";
DrProvince.DataBind();
for (int i = 0; i < DrProvince.Items.Count; i++)
{
if (DrProvince.Items[i].Value == user.Province)
{
DrProvince.SelectedIndex = i;
if (user.Province != "000000")
{
DrCity.DataSource = GetXml(user.Province);
DrCity.DataTextField = "value";
DrCity.DataValueField = "key";
DrCity.DataBind();
for (int k = 0; k < DrCity.Items.Count; k++)
{
if (DrCity.Items[k].Value == user.City)
{
DrCity.SelectedIndex = k;
break;
}
}
}
break;
}
}
DrProvince.Attributes.Add("onchange", "load(this.options[this.selectedIndex].value)");
'/inc/DropChild.aspx?pid='+pid 得结果是:
<province> <city id="520100" name="贵阳" /> <city id="522400" name="毕节" /></province>
支持IE,FF ,网上有些不支持FF的,你自己看着改了。 --------------------编程问答-------------------- 非常感谢nycun的解答,只是还没有学习js和C#,大家能否贴一个用VB.net写的有关这个问题的code,非常感谢! --------------------编程问答-------------------- 改一改,久不用VB了,如果有不对的你再改一改
DrProvince.DataSource = ht
DrProvince.DataTextField = "value"
DrProvince.DataValueField = "key"
DrProvince.DataBind()
Dim i as integer = 0
Dim k as integre = 0
for i < DrProvince.Items.Count
if (DrProvince.Items[i].Value == user.Province) Then
DrProvince.SelectedIndex = i
if (user.Province != "000000") Then
DrCity.DataSource = GetXml(user.Province)
DrCity.DataTextField = "value"
DrCity.DataValueField = "key"
DrCity.DataBind()
for k < DrCity.Items.Count
if (DrCity.Items[k].Value == user.City) Then
DrCity.SelectedIndex = k
break '退出for,不太记得了,你改吧 或者 k = DrCity.Items.Count
End if
k = k +1
Next
End if
break ''退出for,不太记得了,你改吧 或者 i = DrProvince.Items.Count
End if
Next
DrProvince.Attributes.Add("onchange", "load(this.options[this.selectedIndex].value)") --------------------编程问答-------------------- 想再请教大虾们一下,我将这些联动的代码,应该写在什么事件下面
补充:.NET技术 , ASP.NET