用ASP创建多栏选项列表
概念作 者 : 青苹果工作室 本文点击次数:4755
原文出处:http://www.asptoday.com/articles/20000221.htm
首先,我们需要着重介绍一些概念,以给你提供一些使这个“奇迹”得以发生的组成部分。太轻易地泄露伏笔对于讲故事来说不是个好的形式,所以那些不愿意在一开始就看到就结局的人就应该在这里先走开一下。
这个综合体的第一部分是定宽字体的使用。Internet Explorer 和Netscape的两种标准定宽字体分别是 Courier New和Lucida Console。大部分的网页设计都不是完全使用标准字体,但它们是这个特定技术 工作的必要条件,正象上面两个画面所显示的,它们看起来不错。
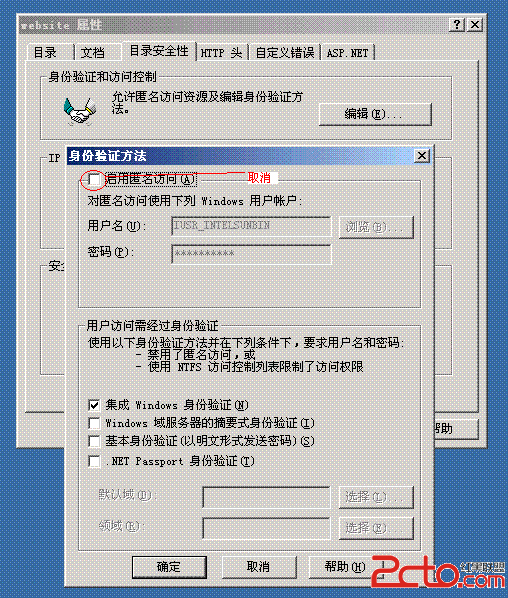
进一步解释,定宽字体就是一种字体,对这种字体的所有字符来说每个字符所占据的空间都是相同的。所以你可能想要采取一定的步骤以确保,这些定宽字体中的某一个或另一个已经安装在组成你的目标观众的客户机上。如果要用你的浏览器看看目前这些字体是否已经安装,在IE5中到Tools | Internet Options下,在Internet Options窗口的General 标签上点击 Fonts 按钮。你就会看到一个名为 Plain Text Font的区:
这就是当前安装的全部定宽字体的列表。对于Netscape 4 和更高版本,到Edit | Preferences ,在 tree-view中展开 Appearance并选择 Fonts。在那有一个Fixed Width Fonts的下拉列表。
第二部分是将某个特定的字体申请到选项列表中的能力。在IE4及以上版本中,可以用以下方式申请一个字体:
< SELECT name="mySelect" style=FONT-FAMILY: Lucida Console, Courier New; >
对Netscape,你可以围绕选项列表使用Font标记:
< FONT FACE="Lucida Console, Courier New" >< /FONT >
第三部分就是无间断空间&nbsp和管道字符的使用。
在下一部分我将演示一个简单的完全编码的多选项列表的例子。最后一部分将演示在上下文使用数据库调用的多选项列表函数,并将探索一些可能的参数选择。
基本的多栏选项列表
作 者 : 青苹果工作室 本文点击次数:4755
以下的HTML例子示范多栏选项列表的最基本形式:
< HTML >
< HEAD >
< TITLE >Simple Multi-Column Select List< /TITLE >
< /HEAD >
< BODY >
< FORM >
补充:asp教程,高级应用