Toggle Buttons(四)
5.5 JRadionButton类
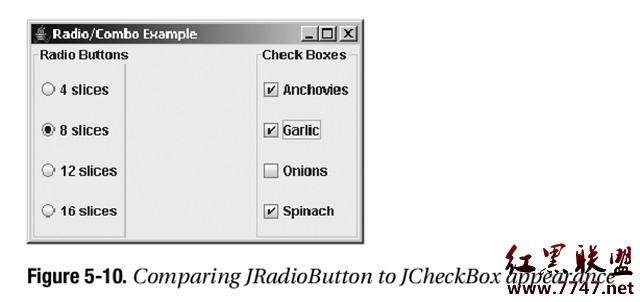
当我们希望创建一个相斥的可切换组件组时我们可以使用JRadioButton。尽管由技术上来说,我们可以将一组JCheckBox组件放在一个ButtonGroup中,并且每次只有一个可以选中,但是他们看起来并不正确。至少由预定义的观感类型来看,JRadioButton与JCheckBox组件看起来是不同的,如图5-10所示。这种外观上的区别可以告诉终端用户可以期望组件的特定行为。
package net.ariel.ch05;
import java.awt.Container;
import java.awt.GridLayout;
import javax.swing.BorderFactory;
import javax.swing.ButtonGroup;
import javax.swing.JPanel;
import javax.swing.JRadioButton;
import javax.swing.border.Border;
public class RadioButtonUtils {
private RadioButtonUtils() {
}
public static Container createRadioButtonGrouping(String elements[], String title) {
JPanel panel = new JPanel(new GridLayout(0,1));
if(title != null) {
Border border = BorderFactory.createTitledBorder(title);
panel.setBorder(border);
}
ButtonGroup group = new ButtonGroup();
JRadioButton aRadioButton;
for(int i=0, n=elements.length; inew JRadioButton(elements[i]);
panel.add(aRadioButton);
group.add(aRadioButton);
}
return panel;
}
}
现在我们可以更为简单的创建组合了,如列表5-6中的示例程序所示。/**
*
*/
package net.ariel.ch05;
import java.awt.BorderLayout;
import java.awt.Container;
import java.awt.EventQueue;
import javax.swing.JFrame;
/**
* @author mylxiaoyi
*
*/
public class GroupRadio {
private static final String sliceOptions[] = {
"4 slices", "8 slices", "12 slices", "16 slices"
};
private static final String crustOptions[] = {
"Sicilian", "Thin Crust", "Thick Crust", "Stuffed Crust"
};
/**
* @param args
*/
public static void main(String[] args) {
// TODO Auto-generated method stub
Runnable runner = new Runnable() {
public void run() {
JFrame frame = new JFrame("Grouping Example");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container sliceContainer = RadioButtonUtils.createRadioButtonGrouping(sliceOptions, "Slice Count");
Container crustContainer = RadioButtonUtils.createRadioButtonGrouping(crustOptions, "Crust Type");
frame.add(sliceContainer, BorderLayout.WEST);
frame.add(crustContainer, BorderLayout.EAST);
frame.setSize(300, 200);
frame.setVisible(true);
}
};
EventQueue.invokeLater(runner);
}
}
JRadioButton是由几方面构成的。类似于JToggleButton与JCheckBox,JRadioButton也使用一个ToggleButtonModel来表示其数据模型。他使用ButtonGroup通过AbstractButton来提供互斥的组合,并且用户界面委托是RadioButtonUI。
下面我们就来探讨如何使用JRadioButton的不同方同。
5.5.1 创建JRadioButton组件
与JCheckBox以及JToggleButton类似,JRadioButton有八个构造函数:
public JRadioButton() JRadioButton aRadioButton = new JRadioButton(); public JRadioButton(Icon icon) JRadioButton aRadioButton = new JRadioButton(new DiamondIcon(Color.CYAN, false)); aRadioButton.setSelectedIcon(new DiamondIcon(Color.BLUE, true)); public JRadioButton(Icon icon, boolean selected) JRadioButton aRadioButton = new JRadioButton(new DiamondIcon(Color.CYAN, false), true); aRadioButton.setSelectedIcon(new DiamondIcon(Color.BLUE, true)); public JRadioButton(String text) JRadioButton aRadioButton = new JRadioButton("4 slices"); public JRadioButton(String text, boolean selected) JRadioButton aRadioButton = new JRadioButton("8 slices", true); public JRadioButton(String text, Icon icon) JRadioButton aRadioButton = new JRadioButton("12 slices", new DiamondIcon(Color.CYAN, false)); aRadioButton.setSelectedIcon(new DiamondIcon(Color.BLUE, true)); public JRadioButton(String text, Icon icon, boolean selected) JRadioButton aRadioButton = new JRadioButton("16 slices", new DiamondIcon(Color.CYAN, false), true); aRadioButton.setSelectedIcon(new DiamondIcon(Color.BLUE, true)); public JRadioButton(Action action) Action action = ...; JRadioButton aRadioButton = new JRadioButton(action);每一个都允许我们定制一个或是多个标签,图标或是初始选中状态属性。除非特别指定,在标签中并没有文本,而且复选框的默认选中/未选中状态图标为未选中。在创建一组单选按钮组件之后,我们需要将每一个放在一个ButtonGroup中,从而他们可以正常工作,在组合中每次只有一个按钮可以选中。如果我们在构造函数中初始化图标,则是复选框未选中状态的图标,当复选框被选中时也显示相同的图标。我们或者是使用JCheckBox中所描述的setSelectedIcon(Icon newValue)方法初始选中图标,或者是确保图标是状态感知的并进行自动更新。
5.5.2 JRadioButton属性
JRadioButton具有两个覆盖了父类JToggleButton的属性,如图表5-5所示。
JRadioButton属性
| 属性名 |
数据类型 |
访问性 |
| accessibleContext |
AccessibleContext |
只读 |
| UIClassID |
String |
只读 |
5.5.3 将JRadioButton组件组合为一个ButtonGroup
JRa
补充:软件开发 , Java ,