LongListSelector锁定组头(sticky header )之我的实现
LongListSelector如何实现类似于WP7手机程序列表的效果,将屏幕显示范围内的第一个分组的GroupHeader一直显示在列表的最上方。
国内国外论坛上问的不少,可都没有实现。
无耐之下自己动手搞定,闲话少续,开讲.....
核心思想:取得当前LongListSelector控件可视范围内的第一条数据,取得它的分组名称,然后自己制做一个组头(在我的示例它叫做borderGroupName),覆盖在LongListSelector控件之上。
[html]
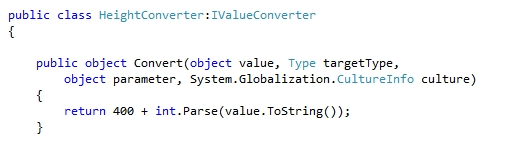
<span style="font-size:12px;"> <Border BorderThickness="0" BorderBrush="White" Visibility="Visible"
Background="Black" Canvas.ZIndex="10" Width="300" Height="80" VerticalAlignment="Top" RenderTransformOrigin="0.5,0.5" Grid.Row="1" Name="borderGroupName" >
<Border.RenderTransform>
<CompositeTransform TranslateX="-78"/>
</Border.RenderTransform>
<StackPanel>
<Border Background="Transparent" Margin="12,8,0,8" Width="300" >
<Border Background="{StaticResource PhoneAccentBrush}"
Width="62" Height="62"
MouseLeftButtonDown="Border_MouseLeftButtonDown"
HorizontalAlignment="Left">
<TextBlock Text="a"
Foreground="#FFFFFF"
FontSize="48"
Margin="8,0,0,0"
FontFamily="{StaticResource PhoneFontFamilySemiLight}"
HorizontalAlignment="Left"
Name="txtGroupName"
VerticalAlignment="Bottom"/>
</Border>
</Border>
</StackPanel>
</Border>
<Border BorderThickness="0" BorderBrush="Red" Canvas.ZIndex="0">
<toolkit:LongListSelector x:Name="regionSelector" Background="Transparent"
GroupViewOpened="LongListSelector_GroupViewOpened"
GroupViewClosing="LongListSelector_GroupViewClosing"
.........
补充:移动开发 , Windows Phone ,