Android2.2以上使用HorizontalScrollView取代Gallery
近期一直在做我的毕业设计--郑大学生助手,先给这个Android应用做一个主题切换功能,以前也使用过Gallery,最初自己的想法也是使用这个,再让用户选择使用哪一个,可是当我在写代码中,eclipse提示The type Gallery is deprecated。查阅资料后发现2.2以上版本已经用HorizontalScrollView取代Gallery ,原因Gallery每次切换图片时都要新建视图,造成太多的资源浪费。
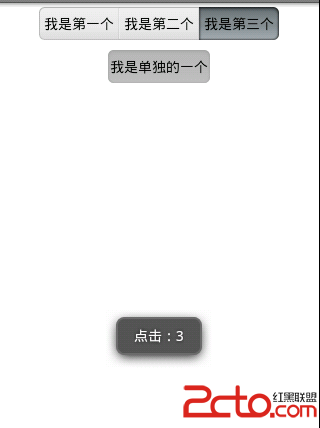
我现在需要的是在手机上显示可以滑动的几张图片,也就是各个主题对应的图片,然后用户点击图片进行切换就行了,使用Gallery需要设置相应的适配器,但是使用HorizontalScrollView却显得非常的简单。
具体代码如下:
1 创建xml:
[html]
<?xml version="1.0" encoding="utf-8"?>
<HorizontalScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:fadingEdge="none"
android:saveEnabled="false"
android:scrollbars="none" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/theme1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@string/app_name"
android:src="@drawable/theme1" >
</ImageView>
<ImageView
android:id="@+id/theme2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@string/app_name"
android:src="@drawable/theme2" >
</ImageView>
</LinearLayout>
</HorizontalScrollView>
<?xml version="1.0" encoding="utf-8"?>
<HorizontalScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:fadingEdge="none"
android:saveEnabled="false"
android:scrollbars="none" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/theme1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@string/app_name"
android:src="@drawable/theme1" >
</ImageView>
<ImageView
android:id="@+id/theme2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@string/app_name"
android:src="@drawable/theme2" >
</ImageView>
</LinearLayout>
</HorizontalScrollView>
2 控制代码
[java]
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import android.widget.Toast;
public class GalleryTest extends Activity implements OnClickListener{
private ImageView theme1,theme2;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
this.setContentView(R.layout.gallery);
theme1=(ImageView)findViewById(R.id.theme1);
theme2=(ImageView)findViewById(R.id.theme2);
theme1.setOnClickListener(this);
theme2.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if(v==theme1){
Toast.makeText(this, "主题1", Toast.LENGTH_SHORT).show();
//真正的主题切换
}else if(v==theme2){
Toast.makeText(this, "主题2", Toast.LENGTH_SHORT).show();
//真正的主题切换
}&n
补充:移动开发 , Android ,