Android ApiDemos示例解析(111):Views->Data Widgets->2. Inline
除了使用DatePickerDialog,TimePickerDialog对话框来输入日期和时间外,Android还提供了两个View:DatePicker,TimePicker 来获取日期和时间输入,它们都是View的子类,因此可以直接放在Layout 中而无需另外启动对话框来输入时间和日期。
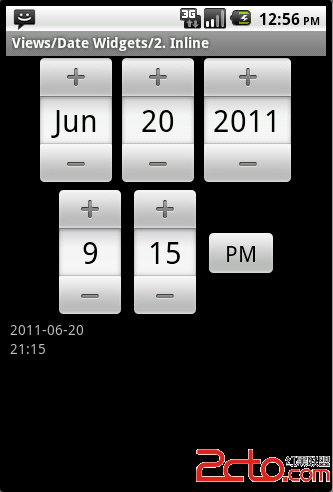
修改一下本例的Layout文件,添加一个DatePicker 和 TextView 来显示日期,并修改Layout为Vertical
[html]
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_height=”wrap_content”
android:orientation=”vertical” android:layout_width=”match_parent”>
<DatePicker android:id=”@+id/datePicker”
android:layout_height=”wrap_content”
android:layout_width=”match_parent”/>
<TimePicker android:id=”@+id/timePicker”
android:layout_height=”wrap_content”
android:layout_width=”match_parent”/>
<TextView android:id=”@+id/dateDisplay”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:paddingLeft=”4dip”
android:text=”@string/date_widgets_example_dateDisplay_text”/>
<TextView android:id=”@+id/timeDisplay”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:paddingLeft=”4dip”
android:text=”@string/date_widgets_example_dateDisplay_text”/>
</LinearLayout>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_height=”wrap_content”
android:orientation=”vertical” android:layout_width=”match_parent”>
<DatePicker android:id=”@+id/datePicker”
android:layout_height=”wrap_content”
android:layout_width=”match_parent”/>
<TimePicker android:id=”@+id/timePicker”
android:layout_height=”wrap_content”
android:layout_width=”match_parent”/>
<TextView android:id=”@+id/dateDisplay”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:paddingLeft=”4dip”
android:text=”@string/date_widgets_example_dateDisplay_text”/>
<TextView android:id=”@+id/timeDisplay”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:paddingLeft=”4dip”
android:text=”@string/date_widgets_example_dateDisplay_text”/>
</LinearLayout>
再修改一下代码,添加对DatePicker的支持:
[java]
private TextView mTimeDisplay;
private TextView mDateDisplay;
...
DatePicker datePicker = (DatePicker) findViewById(R.id.datePicker);
mDateDisplay = (TextView) findViewById(R.id.dateDisplay);
DatePicker.OnDateChangedListener dateSetListener =
new DatePicker.OnDateChangedListener() {
public void onDateChanged(DatePicker view,
int year, int monthOfYear, int dayOfMonth) {
updateDisplay(year, monthOfYear,dayOfMonth);
}
};
datePicker.init(2011, 6, 20, dateSetListener);
updateDisplay(2011, 6,20);
...
private void updateDisplay(int year, int month,int day) {
mDateDisplay.setText(
new StringBuilder()
.append(pad(year)).append("-")
.append(pad(month+1)).append("-")
.append(pad(day)));
}
private TextView mTimeDisplay;
private TextView mDateDisplay;
...
DatePicker datePicker = (DatePicker) findViewById(R.id.datePicker);
mDateDisplay = (TextView) findViewById(R.id.dateDisplay);
DatePicker.OnDateChangedListener dateSetListener =
new DatePicker.OnDateChangedListener() {
public void onDateChanged(DatePicker view,
int year, int monthOfYear, int dayOfMonth) {
updateDisplay(year, monthOfYear,dayOfMonth);
}
};
datePicker.init(2011, 6, 20, dateSetListener);
updateDisplay(2011, 6,20);
...
private void updateDisplay(int year, int month,int day) {
mDateDisplay.setText(
new StringBuilder()
.append(pad(year)).append("-")
.append(pad(month+1)).append("-")
.append(pad(day)));
}

作者:mapdigit
补充:移动开发 , Android ,