ViewPaper实现滑屏切换页面及动画效果(仿优酷客户端)
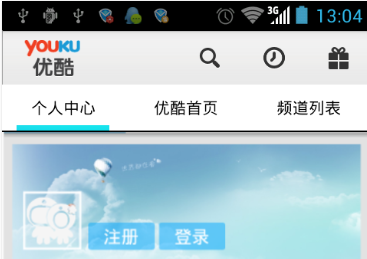
找了许多实现该功能的例子,但效果都不很理想,于是自己结合网上的资源及自己的总结,整理了一下,发出来,供大家参考。这个是自己做的,仿优酷客户端的。
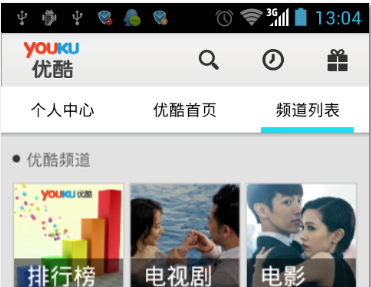
优酷首页

个人中心

频道列表
****************************************************************************
贴代码吧:
1.创建项目
2.设置界面layout
主界面:activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:umadsdk="http://schemas.android.com/apk/res/com.LoveBus"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:src="@drawable/title"
/>
<RelativeLayout
android:id="@+id/linearLayout1"
android:layout_width="fill_parent"
android:layout_height="40dip"
android:background="#FFFFFF"
android:orientation="vertical"
>
<LinearLayout
android:id="@+id/tabText"
android:layout_marginTop="10dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TextView
android:id="@+id/text1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="个人中心"
android:textColor="#000000"
android:textSize="14sp" />
<TextView
android:id="@+id/text2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="优酷首页"
android:textColor="#000000"
android:textSize="14sp" />
<TextView
android:id="@+id/text3"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="频道列表"
android:textColor="#000000"
android:textSize="14sp" />
</LinearLayout>
<ImageView
android:id="@+id/cursor"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:scaleType="matrix"
android:layout_alignParentBottom="true"
android:src="@drawable/slide" />
</RelativeLayout>
<android.support.v4.view.ViewPager
android:id="@+id/vPager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1.0"
android:background="#000000"
android:flipInterval="30"
android:persistentDrawingCache="animation" />
</LinearLayout>
3.设置各标签所对应的界面
频道列表:channel_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
>
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:src="@drawable/lay3"
/>
</LinearLayout>
优酷首页:home_layout.xml
个人中心:personal_layout.xml
这两个页面跟频道列表一样,还张图片即可
3.界面做好之后,就是主程序了
MainActivity.java
package com.example.view易做图1;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.os.Parcelable;
import android.app.Activity;
import android.app.AlertDialog;
import android.graphics.BitmapFactory;
import android.graphics.Matrix;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.DisplayMetrics;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.Window;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.view.animation.Animation;
import android.view.animation.TranslateAnimation;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends Activity {
private ViewPager mPager;//页面内容
private List<View> listViews; // Tab页面列表
private TextView t1, t2, t3;// 页卡头标
private int screenW ;
private int currIndex = 1;// 当前页卡编号
private int ivCursorWidth;// 动画图片宽度
private int tabWidth;// 每个tab头的宽度
private int fromX;// 滑块儿的初始位置(距屏幕边缘的距离)
private ImageView slideImage;//下划线图片
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);// 设置无标题模式
setContentView(R.layout.activity_main);
InitTextView();
InitViewPager();
InitImageView();
}
/**
* 初始化头标
*/
private void InitTextView() {
t1 = (TextView) findViewById(R.id.text1);
t2 = (TextView) findViewById(R.id.text2);
t3 = (TextView) findViewById(R.id.text3);
t1.setOnClickListener(new MyOnClickListener(0));
t2.setOnClickListener(new MyOnClickListener(1));
t3.setOnClickListener(new MyOnClickListener(2));
}
/**
* 头标点击监听
*/
public class MyOnClickListener implements View.OnClickListener {
private int index = 0;
public MyOnClickListener(int i) {
index = i;
}
@Override
public void onClick(View v) {
mPager.setCurrentItem(index);
}
};
/**
* 初始化ViewPager
*/
private void InitViewPager() {
mPager = (ViewPager) findViewById(R.id.vPager);
listViews = new ArrayList<View>();
LayoutInflater mInflater = getLayoutInflater();
View v = (View)mInflater.inflate(R.layout.personal_layout, null);
// Button btn=(Button)v.findViewById(R.id.btn);
// btn.setOnClickListener(new OnClickListener() {
// @Override
// public void onClick(View arg0) {
// showDialog("提示", "btn");
// }
// });
listViews.add(v);
listViews.add(mInflater.inflate(R.layout.home_layout, null));
listViews.add(mInflater.inflate(R.layout.channel_layout, null));
mPager.setAdapter(new MyPagerAdapter(listViews));
//设置进入系统后默认显示的页面
mPager.setCurrentItem(1);
mPager.setOnPageChangeListener(new MyOnPageChangeListener());
}
/**
* 适配器
* @author baiyuliang
*/
class MyPagerAdapter extends PagerAdapter {
public List<View> mListViews;
public MyPagerAdapter(List<View> mListViews) {
this.mListViews = mListViews;
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
((ViewPager) arg0).removeView(mListViews.get(arg1));
}
@Override
public void finishUpdate(View arg0) {
}
@Override
public int getCount() {
return mListViews.size();
}
@Override
public Object instantiateItem(View arg0, int arg1) {
((ViewPager) arg0).addView(mListViews.get(arg1), 0);
return mListViews.get(arg1);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == (arg1);
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
}
@Override
public Parcelable saveState() {
return null;
}
@Override
public void startUpdate(View arg0) {
}
}
/**
* 初始化动画
*/
private void InitImageView() {
//获取滑块儿控件
slideImage=(ImageView) findViewById(R.id.cursor);
DisplayMetrics dm = getResources().getDisplayMetrics();
screenW = dm.widthPixels;// 获取分辨率宽度(屏幕宽度)
ivCursorWidth = BitmapFactory.decodeResource(getResources(),R.drawable.slide).getWidth();// 获取滑块儿图片宽度
//每个tab宽度为屏幕宽度/tab数量
tabWidth = screenW / listViews.size();
//如果滑块儿图片宽度超过每个tab的宽度时,将滑块儿宽度设置为与tab宽度相同
if (ivCursorWidth >= tabWidth) {
slideImage.getLayoutParams().width = tabWidth;
ivCursorWidth = tabWidth;
fromX=0;
}else{
fromX = (tabWidth - ivCursorWidth) / 2;
}
// 设置动画初始位置
Matrix matrix = new Matrix();
matrix.postTranslate( fromX+tabWidth, 0);
slideImage.setImageMatrix(matrix);
}
/**
* 页面切换监听
*/
public class MyOnPageChangeListener implements OnPageChangeListener {
@Override
public void onPageSelected(int arg0) {
//设置页面切换时动画偏移量
Animation animation = new TranslateAnimation(tabWidth * currIndex-tabWidth, tabWidth * arg0-tabWidth, 0, 0);
currIndex = arg0;
animation.setFillAfter(true);//图片停在动画结束位置
animation.setDuration(0);//设置动画移动毫秒数
slideImage.startAnimation(animation);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
}
private void showDialog(String title,String msg){
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setIcon(android.R.drawable.ic_dialog_info);
builder.setTitle(title);
builder.setMessage(msg);
builder.setPositiveButton("确定", null);
builder.create().show();
}
}
其中的图片大家可以自行下载,实现效果就行,还有看到很多同学再问如何给view易做图中的每个view设置监听,在这里告诉大家一下,设置监听需要在listViews.add()之前获得控件并监听,之后再添加,否则不起作用,如本程序中隐去的btn监听。 Android ViewPaper --------------------编程问答-------------------- 除
补充:移动开发 , Android