CSS+DIV布局
好处:
1.容易被搜索引擎搜索到。
2.页面简捷,便于查看。
3.容易控制。
基本的框架:
<html>
<head>
.....
</head>
<body></body>
<html>
布局常识:
不同浏览器间的区别
显示器的区别,一般会在左右留下空白的地方。
一般定义宽度为900-1024,即显示器的分辨率来定义宽度,这样就不会出现水平滚动条。
应该有完整的思路来定义布局。
body体默认有外边距。
margin:外边距
padding:内边距
DIV居中:
margin-left: auto;
margin-right:auto;//左右都自动摆,就会居中。(IE不会)
解决:在body体里的都居中:text-align:center; 但是这样,div里的内空都居中了,只要在div里再定义: text-align:left;即可。
选择器:
# id选择器
. 类选择器
DIV标签是块标签,块标签会自动换行。
DIV之间的间隙
通过div来分隔,通过调整div的宽度和高来分隔(IE指定的最小的高度是18像素,解决办法:将div的overflow:hidden;)。
关联选择器
#id #anothers
关联优先级是最高的
清除浮动区块
即脱离文档流:float:left; clear:both;
div中 class与id同时使用
<div id="aa"class="bb">test</div>
#aa{ width:300px; height:50px;background-color:Red;}
.bb{ width:100px; height:300px; background-color:blue;}
不可以同时使用。
#aa .bb{xxx}
不同浏览器之间的区别:
IE和FF居中不一样的问题,
IE指定的最小的高度是18像素
IE会自动调整高度,FF不会,指定多高就是多高。(解决方法:把包含它的DIV不指定高度就可以了)
H1不一样
IE和FF的列表显示不一样。
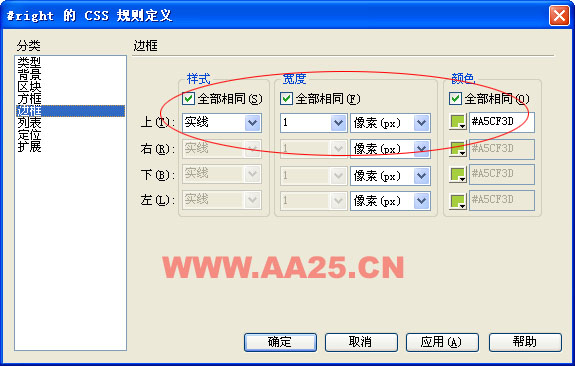
border IE=内容+边框 FF=边框另算(写两个宽度)
注意分辨率的差异!!!
至少要支持1024的。最好是用绝对的宽度,那样不管在什么分辩率下都不会变形。
补充:web前端 , HTML/CSS ,