ASP.NET4中不要相信Request.Browser.Cookies,Form验证要用UseCookies
从ASP.NET 3.5升级至ASP.NET4之后,遇到三种登录后不能保存cookie的情况(升级前一切正常):
1. 遨游3在极速模式下(默认模式)。
2. FireFox中修改了UserAgent。
3. 诺基亚手机自带浏览器或者UCWeb浏览器访问博客园手机版(m.cnblogs.com)。
今天终于把罪魁祸首给揪出来了,它就是Request.Browser.Cookies。
如果你在程序中使用Form验证并使用cookie保存用户的登录状态,请切记:在<authentication mode="Forms">/<forms>中要加上cookieless="UseCookies"。如果不这样设置的话,cookieless会使用默认值UseDeviceProfile。用了UseDeviceProfile,悲剧就发生了,ASP.NET会根据Request.Browser.Cookies来判断当前浏览器是否支持Cookie(如若不信,请用Reflector查看System.Web.Security.FormsAuthentication的代码)。而Request.Browser.Cookies会认为上面的三种情况不支持cookie(可能还有更多误判的情况)。
而在ASP.NET 3.5及ASP.NET 2.0不存在这样的误判。不信的话,大家用下面的代码验证一下:
Response.Write(Request.Browser.Cookies);
用遨游3在极速模式下访问,若是ASP.NET4,则显示False;若是ASP.NET 3.5,则显示True。
本来准备写到这里就结束,但是在写的过程中,觉得不甘心,被这个折腾的差点崩溃,一定要看个究竟,ASP.NET4凭什么认为遨游3不支持cookie。
1)先用下面的代码看一下ASP.NET4把遨游3当成什么浏览器:
Response.Write(Request.Browser.Browser);
答案是:Safari
难道微软在这里搞了小花招,只要是Safari,故意认为它不支持cookie。
用正宗的Safari测试了一下,Request.Browser.Cookies返回True。易做图微软了,微软也不会这么小家子气。
2) 再用Request.UserAgent看一下遨游3的UserAgent:
结果是:Mozilla/5.0 (Windows; U; Windows NT 5.1; zh-CN) AppleWebKit/533.9 (KHTML, like Gecko) Maxthon/3.0 Safari/533.9
双核浏览器是果然不同反响。难道是复杂的UserAgent让ASP.NET4很恼火:谁家的浏览器这么复杂,干脆判定你不支持cookie。
3) 接下来是关键的一步,找出ASP.NET4根据什么判断当前浏览器是否支持cookie?可以确定的是,不是抛硬币抛出来的。
用Reflector看源代码,看得头昏脑胀,也没找到答案。算了,那就用杀手锏——猜测法。嘿嘿,这招竟然管用。
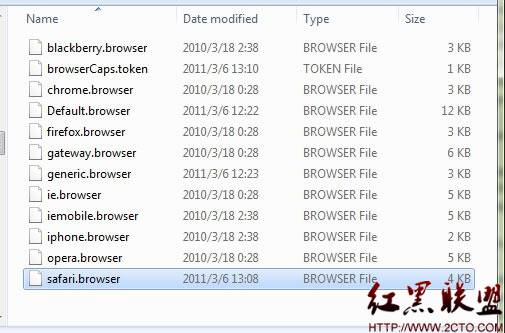
原来ASP.NET4是根据下面的文件夹中的数据进行判断的:
C:\Windows\Microsoft.NET\Framework\v4.0.30319\Config\Browsers
打开这个文件夹一看:
眼前一亮,迫不及待地打开safari.
补充:Web开发 , ASP.Net ,