android 滑动菜单SlidingMenu的实现
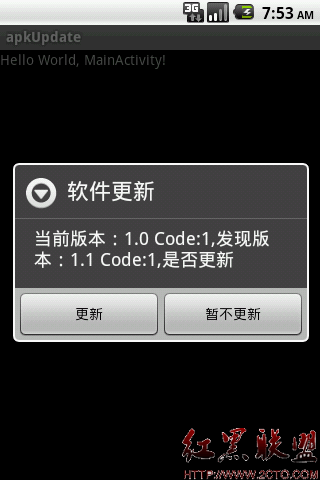
首先我们看下面视图:
这种效果大家都不陌生,网上好多都说是仿人人网的,估计人家牛逼出来的早吧,我也参考了一一些例子,实现起来有三种方法,我下面简单介绍下:
方法一:其实就是对GestureDetector手势的应用及布局文件的设计.
布局文件main.xml 采用RelativeLayout布局.
[java]
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/layout_right"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginLeft="50dp"
android:orientation="vertical" >
<AbsoluteLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@color/grey21"
android:padding="10dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置"
android:textColor="@android:color/background_light"
android:textSize="20sp" />
</AbsoluteLayout>
<ListView
android:id="@+id/lv_set"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1" >
</ListView>
</LinearLayout>
<LinearLayout
android:id="@+id/layout_left"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/white"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/nav_bg" >
<ImageView
android:id="@+id/iv_set"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:src="@drawable/nav_setting" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="我"
android:textColor="@android:color/background_light"
android:textSize="20sp" />
</RelativeLayout>
<ImageView
android:id="@+id/iv_set"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="fitXY"
android:src="@drawable/bg_guide_5" />
</LinearLayout>
</RelativeLayout>
layout_right:这个大布局文件,layout_left:距离左边50dp像素.(我们要移动的是layout_left).
看到这个图我想大家都很清晰了吧,其实:我们就是把layout_left这个布局控件整理向左移动,至于移动多少,就要看layout_right有多宽了。layout_left移动到距离左边的边距就是layout_right的宽及-MAX_WIDTH.相信大家都理解.
布局文件就介绍到这里,下面看代码.
[java]
/***
* 初始化view
*/
void InitView() {
layout_left = (LinearLayout) findViewById(R.id.
补充:移动开发 , Android ,