web报错
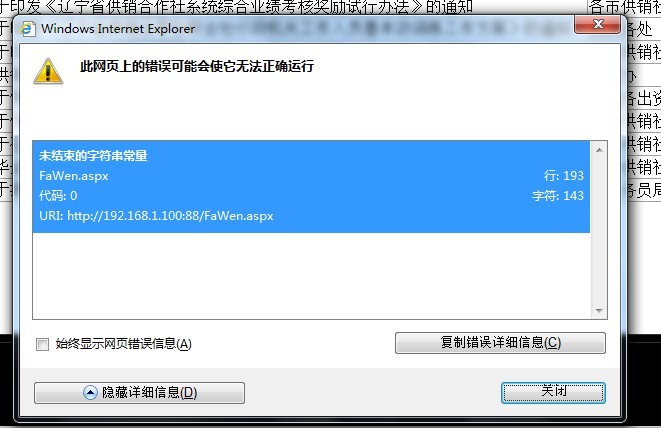
 现在网页上出现这么一个错误请问啥意思呀。我那行也没有代码啊。报啥错啊
--------------------编程问答--------------------
报错的附近的js代码发来瞧瞧
--------------------编程问答--------------------
用firebug看看
--------------------编程问答--------------------
整页代码我已经在一楼发出来了。末尾说那地方根本没有代码也没有JS
--------------------编程问答--------------------
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="FaWen.aspx.cs" Inherits="_Default" %>
现在网页上出现这么一个错误请问啥意思呀。我那行也没有代码啊。报啥错啊
--------------------编程问答--------------------
报错的附近的js代码发来瞧瞧
--------------------编程问答--------------------
用firebug看看
--------------------编程问答--------------------
整页代码我已经在一楼发出来了。末尾说那地方根本没有代码也没有JS
--------------------编程问答--------------------
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="FaWen.aspx.cs" Inherits="_Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
</head>
<script type="text/javascript">
//弹出层
function openLayer(objId,conId){
var arrayPageSize = getPageSize();//调用getPageSize()函数
var arrayPageScroll = getPageScroll();//调用getPageScroll()函数
if (!document.getElementById("popupAddr")){
//创建弹出内容层
var popupDiv = document.createElement("div");
//给这个元素设置属性与样式
popupDiv.setAttribute("id","popupAddr");
popupDiv.style.position = "absolute";
popupDiv.style.border = "1px solid #ccc";
popupDiv.style.background = "#fff";
popupDiv.style.zIndex = 99;
//创建弹出背景层
var bodyBack = document.createElement("div");
bodyBack.setAttribute("id","bodybg");
bodyBack.style.position = "absolute";
bodyBack.style.width = "100%";
bodyBack.style.height = (arrayPageSize[1] + 35 + 'px');
bodyBack.style.zIndex = 98;
bodyBack.style.top = 0;
bodyBack.style.left = 0;
bodyBack.style.filter = "alpha(opacity=50)";
bodyBack.style.opacity = 0.5;
bodyBack.style.background = "#ddf";
//实现弹出(插入到目标元素之后)
var mybody = document.getElementById(objId);
insertAfter(popupDiv,mybody);//执行函数insertAfter()
insertAfter(bodyBack,mybody);//执行函数insertAfter()
}
//显示背景层
document.getElementById("bodybg").style.display = "";
//显示内容层
var popObj=document.getElementById("popupAddr");
popObj.innerHTML = document.getElementById(conId).innerHTML;
popObj.style.display = "";
//让弹出层在页面中垂直左右居中(统一)
//popObj.style.width = "600px";
//popObj.style.height = "400px";
//popObj.style.top = arrayPageScroll[1] + (arrayPageSize[3] - 35 - 400) / 2 + 'px';
//popObj.style.left = (arrayPageSize[0] - 20 - 600) / 2 + 'px';
//让弹出层在页面中垂直左右居中(个性)
var arrayConSize=getConSize(conId);
popObj.style.top = arrayPageScroll[1] + (arrayPageSize[3] - arrayConSize[1]) / 2-50 + 'px';
popObj.style.left = (arrayPageSize[0] - arrayConSize[0]) / 2 -30 + 'px';
}
//获取内容层内容原始尺寸
function getConSize(conId){
var conObj=document.getElementById(conId);
conObj.style.position = "absolute";
conObj.style.left=-1000+"px";
conObj.style.display="";
var arrayConSize=[conObj.offsetWidth,conObj.offsetHeight];
conObj.style.display="none";
return arrayConSize;
}
function insertAfter(newElement,targetElement){//插入
var parent = targetElement.parentNode;
if(parent.lastChild == targetElement){
parent.appendChild(newElement);
}
else{
parent.insertBefore(newElement,targetElement.nextSibling);
}
}
//获取滚动条的高度
function getPageScroll(){
var yScroll;
if (self.pageYOffset) {
yScroll = self.pageYOffset;
} else if (document.documentElement && document.documentElement.scrollTop){
yScroll = document.documentElement.scrollTop;
} else if (document.body) {
yScroll = document.body.scrollTop;
}
arrayPageScroll = new Array('',yScroll)
return arrayPageScroll;
}
//获取页面实际大小
function getPageSize(){
var xScroll,yScroll;
if (window.innerHeight && window.scrollMaxY){
xScroll = document.body.scrollWidth;
yScroll = window.innerHeight + window.scrollMaxY;
} else if (document.body.scrollHeight > document.body.offsetHeight){
sScroll = document.body.scrollWidth;
yScroll = document.body.scrollHeight;
} else {
xScroll = document.body.offsetWidth;
yScroll = document.body.offsetHeight;
}
var windowWidth,windowHeight;
//var pageHeight,pageWidth;
if (self.innerHeight) {
windowWidth = self.innerWidth;
windowHeight = self.innerHeight;
} else if (document.documentElement && document.documentElement.clientHeight) {
windowWidth = document.documentElement.clientWidth;
windowHeight = document.documentElement.clientHeight;
} else if (document.body) {
windowWidth = document.body.clientWidth;
windowHeight = document.body.clientHeight;
}
var pageWidth,pageHeight;
if(yScroll < windowHeight){
pageHeight = windowHeight;
} else {
pageHeight = yScroll;
}
if(xScroll < windowWidth) {
pageWidth = windowWidth;
} else {
pageWidth = xScroll;
}
arrayPageSize = new Array(pageWidth,pageHeight,windowWidth,windowHeight);
return arrayPageSize;
}
//关闭弹出层
function closeLayer(){
document.getElementById("popupAddr").style.display = "none";
document.getElementById("bodybg").style.display = "none";
return false;
}
</script>
<body >
<div id="test_con" style="display:none" title="包含弹出层的内容的容器" onclick="DivLoad()">
<div id="tabcontent" style=" height:33px; width:200px; ">
<span id="img"><img src="images/jdt.jpg" alt='' /></span><br />
<div style="text-align:center;">
<span id="bfb">100%</span>
</div>
</div>
</div>
<form id="form1" runat="server">
<div style="width:1090px">
<asp:GridView ID="GridView1" runat="server" EnableModelValidation="True"
AutoGenerateColumns="False" DataKeyNames="id" >
<Columns>
<asp:TemplateField>
<HeaderTemplate>
<asp:CheckBox ID="CheckAll" runat="server" AutoPostBack="true"
oncheckedchanged="CheckAll_CheckedChanged" Text="全选"/>
</HeaderTemplate>
<ItemTemplate>
<asp:CheckBox ID="chkItem" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField='文件编号' HeaderText="文件编号" />
<asp:BoundField DataField="标题" HeaderText="文件标题" />
<asp:BoundField DataField="主送" HeaderText="来文机关" />
<asp:BoundField DataField="类别" HeaderText="类别" />
<asp:BoundField HeaderText="id" DataField="id" Visible="False" />
</Columns>
</asp:GridView>
<asp:Button ID="Button1" runat="server" Text="生成选中项" OnClick="Button1_Click" />
<asp:Button ID="Button2" runat="server" OnClick="Button2_Click" Text="全部生成" /></div>
</form>
</body>
</html> --------------------编程问答-------------------- 什么意思?filbug是什么
补充:.NET技术 , ASP.NET




