jquery表单验证插件——使用方式非常简单,明了
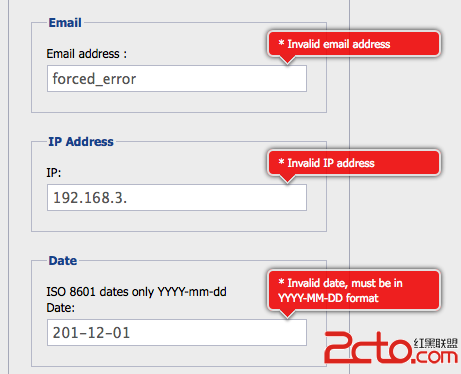
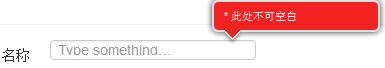
今日,项目需要用到表单验证。于是在网上发现了这款非常不错的jquery表单验证插件,现在分享给大家:使用方法:1.到githup下载zip压缩包2.解压文件3.在你的项目中导入js文件夹中的如下文件:jquery.js,jquery.validationEngine.js,jquery.validationEngine-zh_CN.js(汉化资源文件)[html]<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.js" type="text/javascript"></script><script src="js/jquery.validationEngine_CN.js" type="text/javascript" charset="utf-8"></script><script src="js/jquery.validationEngine.js" type="text/javascript" charset="utf-8"></script>4.在你的项目中导入css文件[html]<link rel="stylesheet" href="css/validationEngine.jquery.css" type="text/css"/>5.在表单中添加验证[html]<input value="someone@nowhere.com" class="validate[required]" type="text" name="email" id="email" />6.添加初始化js脚本[html]<script>$(document).ready(function(){$("#formID").validationEngine(); //formID为表单的id});</script>7.运行,效果如下:
补充:web前端 , JavaScript ,