大神求助!关于JTable刷新的问题
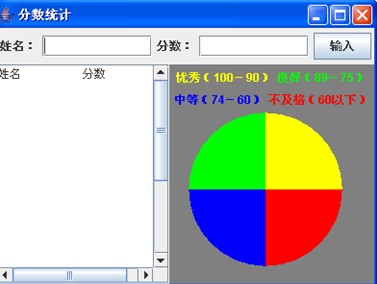
最近帮女朋友写作业,遇到了一点问题,请各位可以提供一点帮助~万分感谢~还有几个类我就不上传了,就如下面的两个类,一个是顶部的Panel:有两个标签,两个TextArea,还有一个Button。另一个是左边的ScrollPane,ScrollPane里有一个表格JTable,表格通过String【】和String【】【】创建。然后我为Button添加了事件的监听,要在点击Button的时候将两个TextArea中的数据加入到下面的表格中。但是我的代码却不知怎么表格刷新不出来,故求各位大神帮助!
顶部的Panel TopPanel.java
package shiyan7;
import java.awt.Color;
import java.awt.Font;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.*;
public class TopPanel {
JPanel top_panel;
JLabel label_name , label_grades;
JTextField text_name , text_grades;
JButton button1;
public TopPanel(){
top_panel = new JPanel();
top_panel.setBorder(BorderFactory.createLineBorder(new Color(0, 0, 0)));
label_name = new JLabel("姓名:");
label_name.setFont(new Font("楷体", 1 , 20)); //设置label_name字体
label_grades = new JLabel("分数:");
label_grades.setFont(new Font("楷体", 1 , 20)); //设置label_grades字体
text_name = new JTextField(10);
text_grades = new JTextField(10);
button1 = new JButton("确定");
button1.setFont(new Font("楷体", 1 , 20));
top_panel.setLayout(new BoxLayout(top_panel , BoxLayout.X_AXIS)); //top_panel横向放置
top_panel.add(label_name);
top_panel.add(Box.createHorizontalStrut(15)); //生成不可见的间隔
top_panel.add(text_name);
top_panel.add(Box.createHorizontalStrut(50)); //生成不可见的间隔
top_panel.add(label_grades);
top_panel.add(Box.createHorizontalStrut(15)); //生成不可见的间隔
top_panel.add(text_grades);
top_panel.add(Box.createHorizontalStrut(20)); //生成不可见的间隔
top_panel.add(button1);
}
}
左边的Panel LeftPanel.java
package shiyan7;java,求助,JTable --------------------编程问答-------------------- 你最好截个图看下需要什么样的效果 --------------------编程问答--------------------
import java.awt.Color;
import java.awt.Dimension;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.*;
import javax.swing.table.DefaultTableModel;
public class LeftPanel extends TopPanel{
JTable table ;
JScrollPane scrollPane;
String[] columnName = {"姓名" , "分数"};
String[][] rowData = {{"" , ""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""},{"",""}};
int youxiu , lianghao , jige , bujige, num ;
//构造方法
public LeftPanel(){
table = new JTable(new DefaultTableModel(rowData , columnName));
table.setRowHeight(20);
//table.setEnabled(false);
scrollPane = new JScrollPane(table);
scrollPane.setVisible(true);
//button1添加事件监听
button1.addActionListener(new ActionListener(){
@Override
public void actionPerformed(ActionEvent e) {
String text1 = text_name.getText();
String text2 = text_grades.getText();
int text2_grades = Integer.parseInt(text2);
if(text2_grades >= 90)
youxiu ++ ;
else if (text2_grades >= 75)
lianghao ++ ;
else if(text2_grades >= 60)
jige ++ ;
else
bujige ++ ;
num = youxiu+ youxiu + jige + bujige ;
rowData[num - 1][0] = text1;
rowData[num - 1][1] =text2;
table.updateUI();
scrollPane.updateUI();
}
});
}
}
 --------------------编程问答--------------------
图在2楼。。
--------------------编程问答--------------------
--------------------编程问答--------------------
图在2楼。。
--------------------编程问答--------------------
然后你简单说下要实现的功能吧?你上面描述一堆不提理解 --------------------编程问答--------------------
图在2楼。。
你最好截个图看下需要什么样的效果
然后你简单说下要实现的功能吧?你上面描述一堆不提理解
就是输入姓名和分数 ,然后点击确定,然后左边的表格就会出现输入的姓名和分数 --------------------编程问答--------------------
图在2楼。。
你最好截个图看下需要什么样的效果
然后你简单说下要实现的功能吧?你上面描述一堆不提理解
就是输入姓名和分数 ,然后点击确定,然后左边的表格就会出现输入的姓名和分数
OK.你把UI的代码发出来,我明天帮你看下,睡觉了。 --------------------编程问答--------------------
图在2楼。。
你最好截个图看下需要什么样的效果
然后你简单说下要实现的功能吧?你上面描述一堆不提理解
就是输入姓名和分数 ,然后点击确定,然后左边的表格就会出现输入的姓名和分数
OK.你把UI的代码发出来,我明天帮你看下,睡觉了。
package shiyan7;
import java.awt.*;
import javax.swing.*;
public class WholeFrame {
JFrame wholeframe;
JPanel panelContainer;
TopPanel a = new TopPanel();
LeftPanel b = new LeftPanel();
RightPanel c = new RightPanel();
public WholeFrame(){
panelContainer = new JPanel();
panelContainer.setLayout(new GridBagLayout());
//加入top_panle
GridBagConstraints gridbag1 = new GridBagConstraints();
gridbag1.gridx = 0 ;
gridbag1.gridy = 0 ;
gridbag1.gridwidth = 2;
gridbag1.weightx = 1.0;
gridbag1.weighty = 0;
gridbag1.fill = GridBagConstraints.BOTH;
panelContainer.add(a.top_panel, gridbag1);
//加入left_panel
GridBagConstraints gridbag2 = new GridBagConstraints();
gridbag2.gridx = 0;
gridbag2.gridy = 1;
gridbag2.weightx = 10.0;
gridbag2.weighty = 1.0;
gridbag2.fill = GridBagConstraints.BOTH;
panelContainer.add(b.scrollPane,gridbag2);
//加入right_panel
GridBagConstraints gridbag3 = new GridBagConstraints();
gridbag3.gridx = 1;
gridbag3.gridy = 1;
gridbag3.weightx = 1.0;
gridbag3.weighty = 1.0;
gridbag3.fill = GridBagConstraints.BOTH;
panelContainer.add(c.right_panel, gridbag3);
wholeframe = new JFrame("分数统计");
wholeframe.setSize(550,400);
wholeframe.setVisible(true);
wholeframe.setResizable(false);
wholeframe.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
wholeframe.add(panelContainer);
}
}
package shiyan7;
import java.awt.Color;
import javax.swing.*;
public class RightPanel {
JPanel right_panel;
JLabel label1 , label2 ,label3 ,label4 ;
public RightPanel(){
right_panel = new JPanel();
right_panel.setBorder(BorderFactory.createLineBorder(new Color(0, 0, 0)));
label1 = new JLabel("优秀(100-90)");
label1.setForeground(new Color(255,204,0));
label2 = new JLabel("良好(89-75)");
label2.setForeground(new Color(0, 204, 153));
label3 = new JLabel("中等(74-60)");
label3.setForeground(new Color(51, 51, 255));
label4 = new JLabel("不及格(60以下)");
label4.setForeground(new Color(255, 51, 153));
right_panel.add(label1);
right_panel.add(label2);
right_panel.add(label3);
right_panel.add(label4);
}
}
package shiyan7;
public class MainFinal {
public static void main(String[] args){
new WholeFrame();
}
}
还有上面发的两个。。这是所有的了。界面已经写出来了,在实现Button的功能上有困难了。。 --------------------编程问答-------------------- 一般来讲,我是将jtabel上的组件全部remove之后,重新添加,然后再updataui一下
补充:Java , Java SE