jQuery 入门教程(26): jQuery UI Button示例(一)
jQuery Button 组件可以增强表单(Form)中的Buttons,Inputs和Anchor元素,使其具有按钮显示风格,能够正确对鼠标滑动做出反应。
基本用法
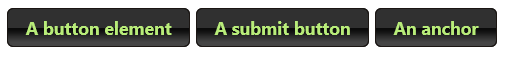
下例显示把表单中的button,input和anchor元素都变为按钮风格的jQuery Button组件。
1 <!doctype html>
2 <html lang="en">
3 <head>
4 <meta charset="utf-8" />
5 <title>jQuery UI Demos</title>
6 <link rel="stylesheet" href="themes/trontastic/jquery-ui.css" />
7 <script src="scripts/jquery-1.9.1.js"></script>
8 <script src="scripts/jquery-ui-1.10.1.custom.js"></script>
9 <script>
10 $(function () {
11 $("input[type=submit], a, button")
12 .button()
13 .click(function (event) {
14 event.preventDefault();
15 });
16 });
17 </script>
18 </head>
19 <body>
20
21 <button>A button element</button>
22
23 <input type="submit" value="A submit button" />
24
25 <a href="#">An anchor</a>
26
27 </body>
28 </html>

checkboxes
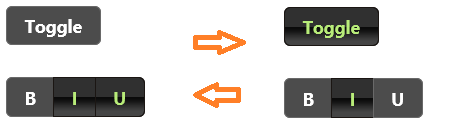
除了支持基本的按钮外,jQuery Button组件可以把类型为checkbox的input元素变为按钮,这种按钮可以有两种状态,原态和按下状态。
1 <!doctype html>
2 <html lang="en">
3 <head>
4 <meta charset="utf-8" />
5 <title>jQuery UI Demos</title>
6 <link rel="stylesheet" href="themes/trontastic/jquery-ui.css" />
7 <script src="scripts/jquery-1.9.1.js"></script>
8 <script src="scripts/jquery-ui-1.10.1.custom.js"></script>
9 <script>
10 $(function () {
11 $("input[type=submit], a, button")
12 .button()
13 .click(function (event) {
14 event.preventDefault();
15 });
16 });
17 </script>
18 </head>
19 <body>
20 <button>A button element</button>
21 <input type="submit" value="A submit button" />
22 <a href="#">An anchor</a>
23 </body>
24 </html>

显示图标
按钮也可以添加图标,可以支持多个图标,分别使用primary和secondary来指明。
1 <!doctype html>
2 <html lang="en">
3 <head>
4 <meta charset="utf-8" />
5 <title>jQuery UI Demos</title>
6 <link rel="stylesheet" href="themes/trontastic/jquery-ui.css" />
7 <script src="scripts/jquery-1.9.1.js"></script>
8 <script src="scripts/jquery-ui-1.10.1.custom.js"></script>
9 <script>
10 $(function () {
11 $("button:first").button({
12 icons: {
13 primary: "ui-icon-locked"
14 },
15 text: false
16 }).next().button({
17 icons: {
18 primary: "ui-icon-locked"
19 }
20 }).next().button({
21 icons: {
22 primary: "ui-icon-gear",
23 secondary: "ui-icon-triangle-1-s"
24 }
25 }).next().button({
26 &
补充:web前端 , JavaScript ,