Android开发--圆角按钮和绘制直线的实现
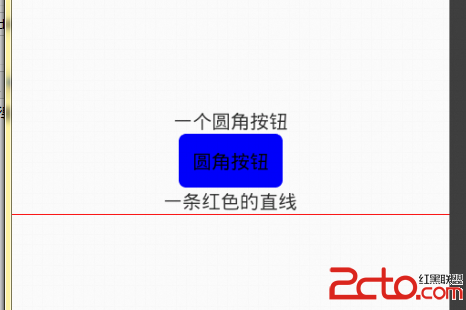
我们通常会觉得系统给出的按钮不够美观,这时,我们可以自己定义一个按钮,已达到自己的需求,在这里实现一个圆角按钮。需要在drawable文件夹下新建一个xml文件,并以shape为根标签,利用如下的shape即可实现需求:[html]<?xml version="1.0" encoding="utf-8"?><shapexmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><!-- 填充的颜色(白色) --><solid android:color="#0000FF" /><!-- 设置按钮的四个角为弧形 --><!-- android:radius 弧形的半径 --><corners android:radius="5dip" /><!-- padding:Button里面的文字与Button边界的间隔 --><paddingandroid:left="10dp"android:top="10dp"android:right="10dp"android:bottom="10dp"/></shape>同时需要在layout文件里为Button标签添加如下一行代码进行声明:[html]android:background="@drawable/shape"下面,我想在Activity中绘制一条直线,实现也很简单,只需要使用View作为根标签,同时设置高度为1px即可,下面给出实现的声明:[html]<Viewandroid:layout_height="1px"android:background="#ff0000"android:layout_width="fill_parent"></View>下图是实现的截图:
补充:移动开发 , Android ,