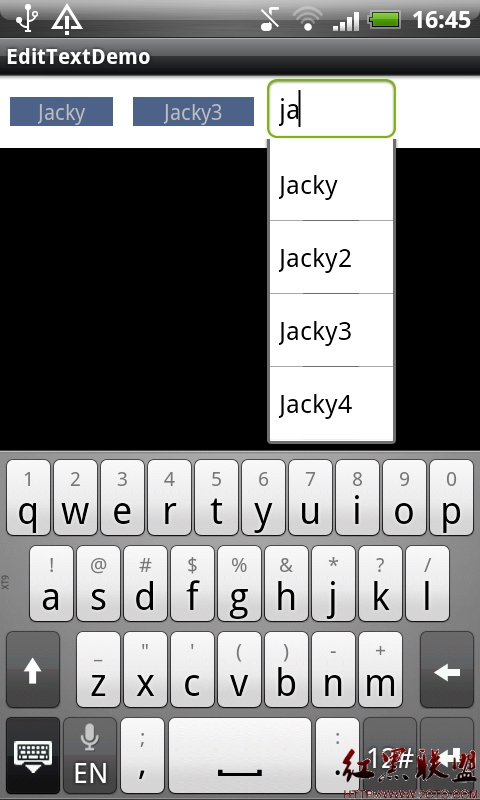
Android控件之--发送邮件时的,收件人列表,可以自动匹配,可以删除,可以添加的
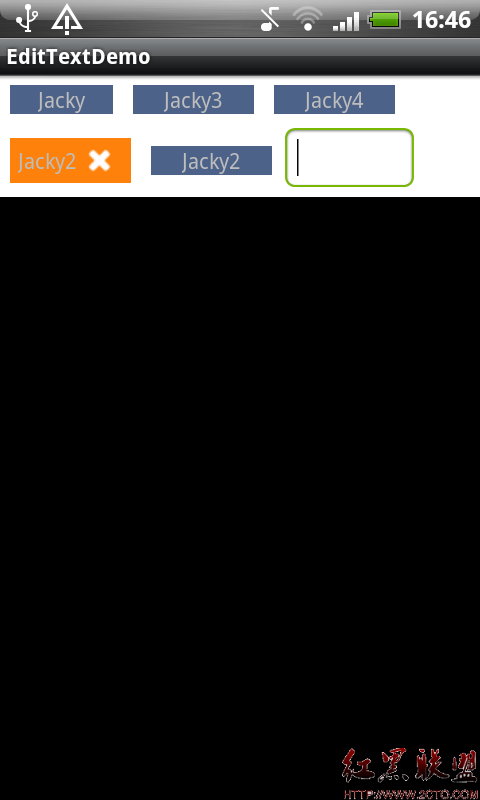
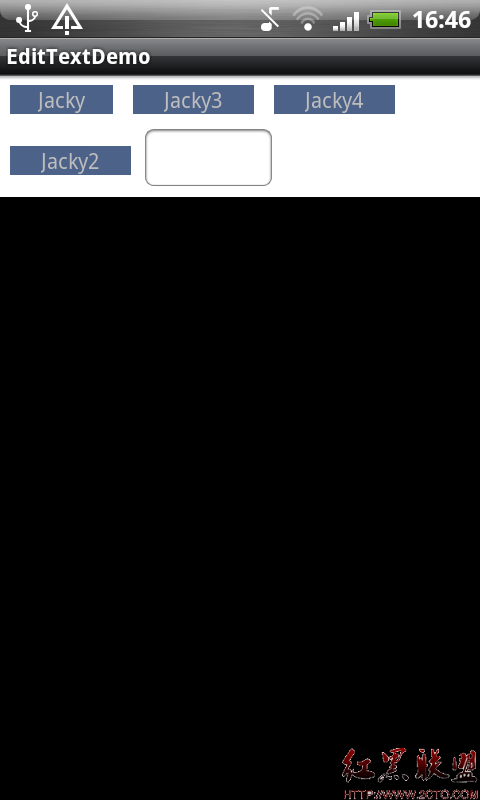
先不管,截几个图:添加了2个Item ,后面那个是自动匹配联想。
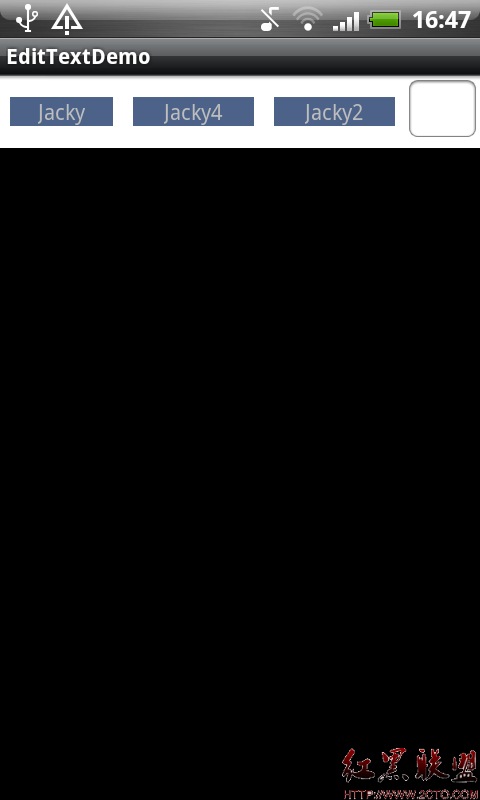
根据每个Item的宽度,动态计算,一行到底放多少个Item.不够放,就换行(其实不是文本编辑器里的那种换行,是新建一个LinearLayout.嘿嘿)

每个Item的初始状态是没有那个叉叉的,当click一下它,它就变成黄色背景,并且那个白色的叉叉出现了。

click那个叉叉,就把它删除了,而且后面的那些要自动往前排(其实这里,目前的一种方式是很粗糙的方式,直接removeAll,然后再一个个的add进去)



废话少说,直接帖代码:如下------------》
1。先看主界面布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<com.test.demo.MyScrollView
android:id="@+id/mScrollView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@color/color_white"/>
</LinearLayout>
单个Item的布局文件:
<pre name="code" class="html"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="@color/color_light"
android:gravity="center">
<TextView
android:id="@+id/itemTv"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<ImageView
android:id="@+id/delete_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/email_delete">
</ImageView>
</LinearLayout>
3.color.xml
[html]
<?xml version="1.0" encoding="utf-8"?>
<resources>
<drawable name="darkgray">#808080FF</drawable>
<drawable name="white">#FFFFFFFF</drawable>
<drawable name="black">#000000</drawable>
<drawable name="silver">#00ffffff</drawable>
<drawable name="text_yellow">#FFFF71</drawable>
<color name="blue">#7F0000FF</color>
<color name="transparent">#00000000</color>
<!-- Colors -->
<color name="color_black">#000000</color>
<color name="color_white">#FFFFFF</color>
<color name="color_violet">#9900FF</color>
<color name="color_orange">#fd810a</color>
<color name="color_gray">#736F6E</color>
<color name="color_dark">#161C27</color>
<color name="color_light">#4D6288</color>
<color name="color_middle">#F17EAB</color>
</resources>
2.再看Activity:
[java]
package com.test.demo;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class EditTextDemoActivity extends Activity {
private MyScrollView mSrollView;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
findViews();
}
private void findViews(){
mSrollView = (MyScrollView)findViewById(R.id.mScrollView);
mSrollView.setItemLayout(R.layout.email_item);
String[] userNameList = new String[]{"Jacky","Jacky2","Jacky3",
"Jacky4","Jacky5","Jacky6","Jacky7","Jacky8"};&nb
补充:移动开发 , Android ,