创建我们的颜色选取器
我们先来创建一个视图,用户可以在颜色列表中选择颜色,我将用颜色的名称来填充列表。
通过 “File\New File…”, 选择 “UIViewController subclass”, 勾选上 “Targeted for iPad” 和 “UITableViewController subclass” ,不要勾选 “With XIB for user inte易做图ce” , 然后单击 Next. 类命名为 ColorPickerController, 然后单击 Finish.
用下面的代码替换 ColorPickerController.h 中的内容:
@protocol ColorPickerDelegate
- (void)colorSelected:(NSString *)color;
@end
@inte易做图ce ColorPickerController : UITableViewController {
NSMutableArray *_colors;
id<ColorPickerDelegate> _delegate;
}
@property (nonatomic, retain) NSMutableArray *colors;
@property (nonatomic, assign) id<ColorPickerDelegate> delegate;
@end
在上面的代码中,我声明了一个delegate,这样当用户选择了一个颜色时,就可以通知别的类。接着是声明了两个变量/属性:一个是显示用的颜色列表,另外一个用来存储delegate。
然后对ColorPickerController.m做如下修改:
// Under @implementation
@synthesize colors = _colors;
@synthesize delegate = _delegate;
// Add viewDidLoad like the following:
- (void)viewDidLoad {
[super viewDidLoad];
self.clearsSelectionOnViewWillAppear = NO;
self.contentSizeForViewInPopover = CGSizeMake(150.0, 140.0);
self.colors = [NSMutableArray array];
[_colors addObject:@"Red"];
[_colors addObject:@"Green"];
[_colors addObject:@"Blue"];
}
// in numberOfSectionsInTableView:
return 1;
// in numberOfRowsInSection:
return [_colors count];
// In cellForRowAtIndexPath, under configure the cell:
NSString *color = [_colors objectAtIndex:indexPath.row];
cell.textLabel.text = color;
// In didSelectRowAtIndexPath:
if (_delegate != nil) {
NSString *color = [_colors objectAtIndex:indexPath.row];
[_delegate colorSelected:color];
}
// In dealloc
self.colors = nil;
self.delegate = nil;
上面的大多数代码跟使用table view一样,只是多了下面这行代码::
self.contentSizeForViewInPopover = CGSizeMake(150.0, 140.0);
这行代码是用来设置popover显示时的尺寸。如果不添加这行代码,默认情况下,popover会占据整个屏幕的高度(通常很大)。
显示选取器
不管你信不信,这是最难的一部分。要显示选取器,我们所需要做的是在工具栏上添加一个按钮,并添加一些代码来进行选取器的显示,以及对选择操作进行处理。
首先,我们添加一个按钮,打开 RightViewController.xib文件,然后在工具栏上添加一个bar button。将按钮的title设置为 “Set Color”.
现在,在RightViewController.h中为这个按钮声明一个触发方法,并声明其它一些变量:
// Up top, under #import
#import "ColorPickerController.h"
// Modfiy class declaration
@inte易做图ce RightViewController : UIViewController <MonsterSelectionDelegate,
UISplitViewControllerDelegate, ColorPickerDelegate> {
// Inside class
ColorPickerController *_colorPicker;
UIPopoverController *_colorPickerPopover;
// In property section
@property (nonatomic, retain) ColorPickerController *colorPicker;
@property (nonatomic, retain) UIPopoverController *colorPickerPopover;
- (IBAction)setColorButtonTapped:(id)sender;
对了,忘记了一件事情,我们需要将按钮与这个action方法连接起来:在IB中从按钮上control-dragging到File’s Owner,然后连接到“setColorButtonTapped” 插槽.
下面对 RightViewController.m做一些改变:
// In synthesize section
@synthesize colorPicker = _colorPicker;
@synthesize colorPickerPopover = _colorPickerPopover;
// In dealloc
self.colorPicker = nil;
self.colorPickerPopover = nil;
// Add to end of file
- (void)colorSelected:(NSString *)color {
if ([color compare:@"Red"] == NSOrderedSame) {
_nameLabel.textColor = [UIColor redColor];
} else if ([color compare:@"Green"] == NSOrderedSame) {
_nameLabel.textColor = [UIColor greenColor];
} else if ([color compare:@"Blue"] == NSOrderedSame){
_nameLabel.textColor = [UIColor blueColor];
}
[self.colorPickerPopover dismissPopoverAnimated:YES];
}
- (IBAction)setColorButtonTapped:(id)sender {
if (_colorPicker == nil) {
self.colorPicker = [[[ColorPickerController alloc]
initWithStyle:UITableViewStylePlain] autorelease];
_colorPicker.delegate = self;
self.colorPickerPopover = [[[UIPopoverController alloc]
initWithContentViewController:_colorPicker] autorelease];
}
[self.colorPickerPopover presentPopoverFromBarButtonItem:sender
permittedArrowDirections:UIPopoverArrowDirectionAny animated:YES];
}
OK,我对上面的代码稍加解释。所有的popover都是将以及存在的view controller进行一个包装,并显示在某个确定的位置(可能会在与popover相关的某个地方显示一个箭头)。可以在setColorButtonTapped中看到具体的操作 – 创建了一个颜色选取器,然后用一个popover controller对其进行包装。
接着就是调用popover controller的presentPopoverFromBarButtonItem方法将其显示在view中。
当用户完成选择操作后,通过点击popover以外的任何地方,就可以自动的将这个popover隐藏起来。如果用户选择了某个颜色,我们希望能把popover隐藏起来,那么我们只需要在适当的地方调用 dismissPopoverAnimated方法即可(最好在设置颜色的地方)。
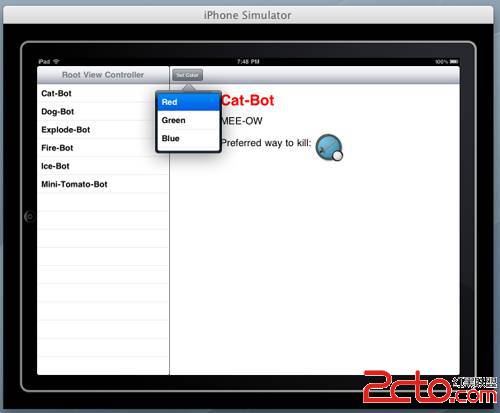
上面就是所有内容了!编译并运行程序,然后点击“Set Color”按钮,将会看到如下的一个popover画面:
你会发现在用户需要编辑一个字段或者对某个设置进行开关时,在iPad中只需要一小点空间,而在iPhone中,则是通过UINavigationController导航到下一级画面进行修改或设置。在iPad文档中这称为“扁平化的层次结构”。