Asp.net MVC3.0 入门指南 7.1 展示查找页面
添加一个查找方法和查找视图
在这一节我们将实现一个SearchIndex响应方法,允许您按流派或名字查找电影。
它利用网址/Movies/SearchIndex。请求将展示一个HTML页面,它包含为了查
找电影由用户输入的input控件。当用户提交页面时,响应方法将获得由用户post
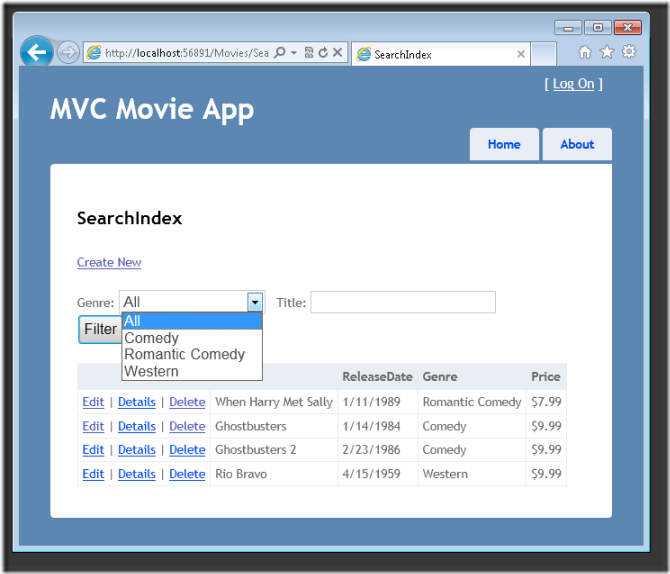
的查找条件并依据条件查询数据库。最终的效果图如下所示 。
展示查找页面
首先,在MoviesController类中添加一个SearchIndex响应方法。这个方法返回一个包含HTML
页面的视图。代码如下:
public ActionResult SearchIndex(string searchString)
{
var movies = from m in db.Movies
select m;if (!String.IsNullOrEmpty(searchString))
{
movies = movies.Where(s => s.Title.Contains(searchString));
}return View(movies);
}
SearchIndex方法的第一行创建了以下的LINQ查询来查询电影:var movies = from m in db.Movies
select m;
查询在这里定义,但却没有执行!(译注:LINQ在需要执行的时候才会执行。一般来说,真正需要使用数据时才真正执行)
如果参数searchString不是空字符串,电影的查询被修改为过滤查找字符串,
使用如下代码:
if (!String.IsNullOrEmpty(searchString))
{
movies = movies.Where(s => s.Title.Contains(searchString));
}
当定义或通过Where、OrderBy方法修改时,LINQ查询并没有执行。相反,查询的执行被延迟,这意味着LINQ表达式一直被延迟到它真实的值被遍历
(循环)或被ToList方法调用。在SearchIndex方法中,LINQ查询在SearchIndex
视图中执行。了解更多关于延迟查询执行,参见Query Execution。
现在您可以实现SearchIndex视图展示给用户。右键SearchIndex方法内部并单击
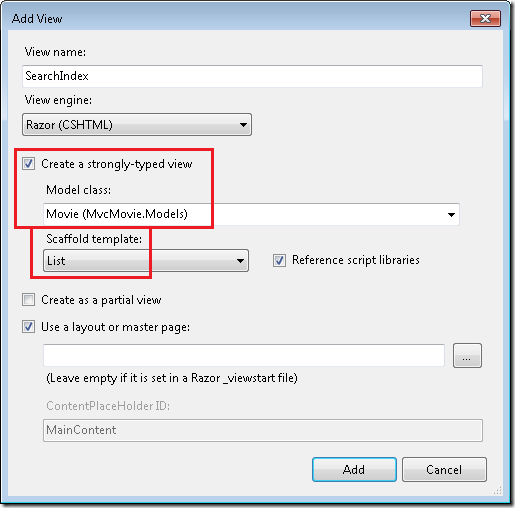
“Add View”,在“Add View”对话框中,指明您将传递Movie对象给视图模板
作为它的模型类。在架构模板(Scaffold template)列表中,选择List,单击Add。
当您单击Add按钮时,视图模板ViewsMoviesSearchIndex.cshtml被创建。
因为您在架构模板(Scaffold template)选择List,Visual Studio自动在视
图中生成了一些内容。架构创建了一个HTML窗体。它检查Movie类并为每个类属性创建代码来输出<label>元素。下面展示了自动生成的创建视图:
@model IEnumerable<MvcMovie.Models.Movie>
@{
ViewBag.Title = "SearchIndex";
}<h2>SearchIndex</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table>
<tr>
<th>
Title
</th>
<th>
ReleaseDate
</th>
<th>
Genre
</th>
<th>
Price
</th>
<th></th>
</tr>@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}</table>
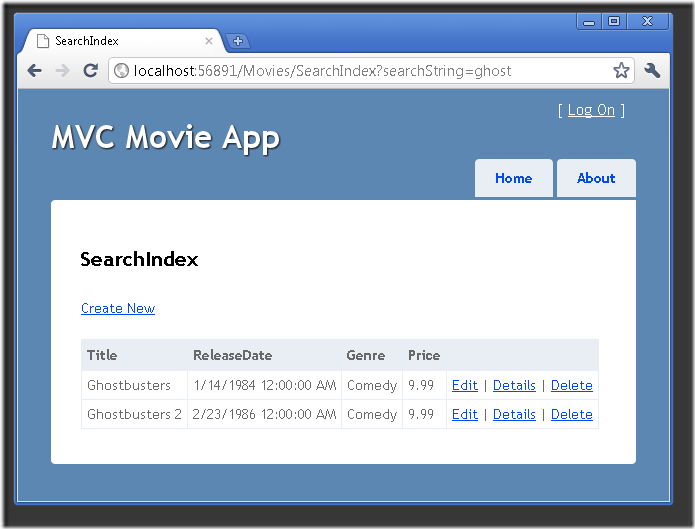
运行程序,并导航到/Movies/SearchIndex。给URL追加一个查询字符串,比如?searchString=ghost。筛选后的电影显示如下。
如果您改变SearchIndex方法的签名,改为一个名叫id的参数,id参数会匹配默认路由{id}占位符
集合(在Global.asax文件中)。
{controller}/{action}/{id}
修改后的SearchIndex方法看起来如下所示:
public ActionResult SearchIndex(string id)
{
string searchString = id;
var movies = from m in db.Movies
select m;if (!String.IsNullOrEmpty(searchString))
{
movies = movies.Where(s => s.Title.Contains(searchString));
}return View(movies);
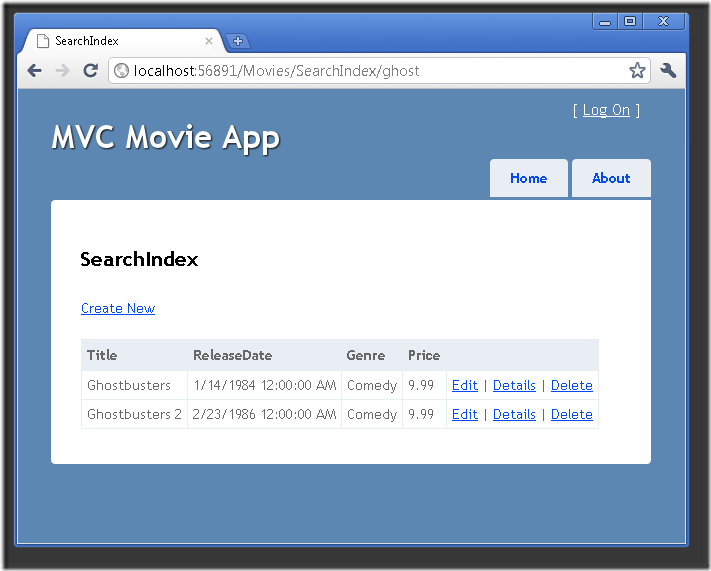
}您现在可以使用路由数据(一个URL片段)来传递查找标题,而不是作为一个查询字符串了。
(译注:注意和上一个张图比较,看看URL发生了什么变化!)
但是,您不能期望用户每次查找电影都来修改URL!所以现在您需要添加UI来帮助他们筛选电影。如果您改变SearchIndex的签名来测试如何传递路由绑定参数ID,把它改回原样。(译注:刚才
只是为了说明默认路由的作用)
public ActionResult SearchIndex(string searchString)
{
var movies = from m in db.Movies
select m;if (!String.IsNullOrEmpty(searchString))
{
movies = movies.Where(s => s.Title.Contains(searchString));
}return View(movies);
}
打开文件ViewsMoviesSearchIndex.cshtml,并在后@Html.ActionLink("Create New", "Create"),添加如下代码:
@using (Html.BeginForm()){
补充:Web开发 , ASP.Net ,