讲述ASP.NET 2.0 GridView控件应用模版
GridView控件是由一系列数据显示控件之一,它可以绑定到 SqlDataSource 控件以返回的数据记录的字段以动态生成网格, GridView为我们提供了多种数据绑定列类型,例如BoundField 默认数据绑定列类型是一种简单的数据类型,展现了文本数据值。
其他类型方面的数据显示文本内容交替使用、CheckBoxField 复选框显示布尔数据类型、CommandField 显示一个按扭,按扭的类型可以是Button 普通按扭、LinkButton超链接按扭、ImageButton图片按扭,等等类型,GridView控件还提供Templatefield,使用模板. 可以对数据字段进行自定义的模板,模板可包括各种静态文本、lable、TextBox 文本框. 此外,有各种Templatefield模板,可被用来为用户提供了不同情况下的模板。例如,ItemTemplate显示模板可以用来制作显示数据时的,但EditItemTemplate编辑模板可以用来制作编辑时、HeaderTemplate自定义表头模板、FooterTemplate自定义表尾模板。
今天我们要介绍如何利用Templatefield设置 GridView的外观样式.下面的示例我们要用GridView控件显示Northwind数据库下的employees(雇员表)的EmployeeID、LastName、FirtName、BrthDote字段,要列出所有的员工,员工的姓、名(并将姓和名在同一个网格显示)聘请日期、当我们编辑数据时聘用日期用日历控件显示。
新建一个页面,在设计示图中为页面添加一个SqlDataSource 控件,用于为GridView控件提供所要显示的数据,新建一个连接,数据源配置选择本地(local或.)使用SQL Servert混合验证模式,输入用户名、密码,选择选择名为Northwind的数据库并测试连接,测试连接成功后,保存连接字符串单击“下一步”按扭,在“指定来自表或视图中”选择Employees表,在选择列中选择LastName, FirstName, Title, HireDate 等字段。单击“高级”,选中“生成INSERT、UPDATE和DELETE语句”和“使用开放式并发”复选框,然后单击“完成”按扭完成对数据的选择。
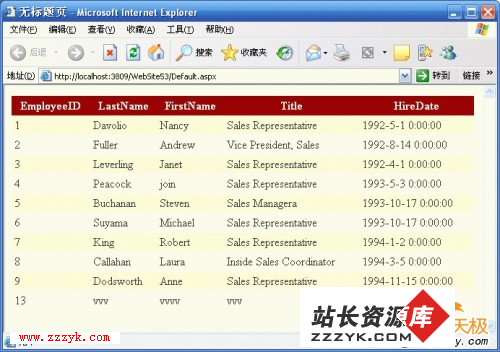
为页面添加GridView控件,在便捷任务面板中,选择SqlDataSource,然后关闭便捷任务面板。这样就创建了数据绑定控件。并为GridView控件设置自动套用格式。保存并运行如图1所示,

图1
HTML代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConflictDetection="CompareAllValues"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>" DeleteCommand="DELETE FROM [Employees] WHERE [EmployeeID] = @original_EmployeeID AND [LastName] = @original_LastName AND [FirstName] = @original_FirstName AND [Title] = @original_Title AND [HireDate] = @original_HireDate"
InsertCommand="INSERT INTO [Employees] ([LastName], [FirstName], [Title], [HireDate]) VALUES (@LastName, @FirstName, @Title, @HireDate)"
OldValuesParameterFormatString="original_{0}" SelectCommand="SELECT [EmployeeID], [LastName], [FirstName], [Title], [HireDate] FROM [Employees]"
UpdateCommand="UPDATE [Employees] SET [LastName] = @LastName, [FirstName] = @FirstName, [Title] = @Title, [HireDate] = @HireDate WHERE [EmployeeID] = @original_EmployeeID AND [LastName] = @original_LastName AND [FirstName] = @original_FirstName AND [Title] = @original_Title AND [HireDate] = @original_HireDate">
<DeleteParameters>
<asp:Parameter Name="original_EmployeeID" Type="Int32" />
<asp:Parameter Name="original_LastName" Type="String" />
<asp:Parameter Name="original_FirstName" Type="String" />
<asp:Parameter Name="original_Title" Type="String" />
<asp:Parameter Name="original_HireDate" Type="DateTime" />
</DeleteParameters>
<UpdateParameters>
<asp:Parameter Name="LastName" Type="String" />
<asp:Parameter Name="FirstName" Type="String" />
<asp:Parameter Name="Title" Type="String" />
<asp:Parameter Name="HireDate" Type="DateTime" />
<asp:Parameter Name="original_EmployeeID" Type="Int32" />
<asp:Parameter Name="original_LastName" Type="String" />
<asp:Parameter Name="original_FirstName" Type="String" />
<asp:Parameter Name="original_Title" Type="String" />
<asp:Parameter Name="original_HireDate" Type="DateTime" />
</UpdateParameters>
<InsertParameters>
<asp:Parameter Name="LastName" Type="String" />
<asp:Parameter Name="FirstName" Type="String" />
<asp:Parameter Name="Title" Type="String" />
<asp:Parameter Name="HireDate" Type="DateTime" />
</InsertParameters>
</asp:SqlDataSource>
</div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="4"
DataKeyNames="EmployeeID" DataSourceID="SqlDataSource1" ForeColor="#333333" GridLines="None"
Width="640px">
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<Columns>
<asp:BoundField DataField="EmployeeID" HeaderText="EmployeeID" InsertVisible="False"
ReadOnly="True" SortExpression="EmployeeID" />
<asp:BoundField DataField="LastName" HeaderText="LastName" SortExpression="LastName" />
<asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" />
<asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" />
<asp:BoundField DataField="HireDate" HeaderText="HireDate" SortExpression="HireDate" />
</Columns>
<RowStyle BackColor="#FFFBD6" ForeColor="#333333" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" />
<PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<AlternatingRowStyle BackColor="White" />
</asp:GridView>
</form>
</body>
</html>
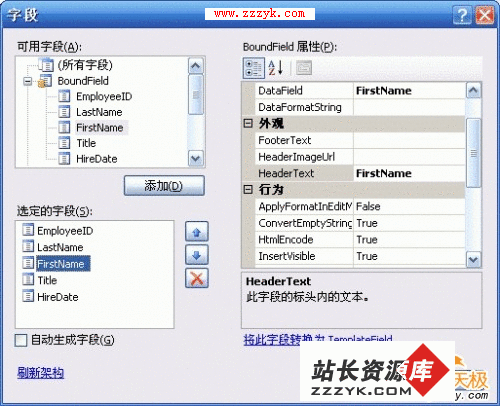
目前,每名员工的姓和名展示了不同表格中。我们也可以在一个表格中同时显示姓和名.在此,我们需要使用Templatefield编辑模板. 我们可以增加一个新的Templatefield,加上它需要的标记和句法databinding,点击编辑栏的连接GridView的智能标签、选择编辑列选项. 选择Boundfield属性的在左下角的将次字段转换为TemplateField选项,然后单击"转换成Templatefield这一项,如图2 所示。

图2
这时我们在设计视图中并没有发现有什么改变发现,实际上TemplateField已经为firstName字段 默认设置了EditItemTemplate 编辑时模版和ItemTemplate自定义普通模版,并代替了原来的代码
<asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" />新的代码如下:
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("FirstName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
大家可以看到,Templatefield分为两个模板—ItemTemplate自定义普通模版用Lable标签显示数据字段firstName,EditItemTemplate编辑时模版用textbox文本框显示数据字段firstName.大家可以看到在两个模板中都都有<%#bind("fieldname")%>语句,用来指定要绑定的数据字段,我们绑定的字段都为 fieldname 。
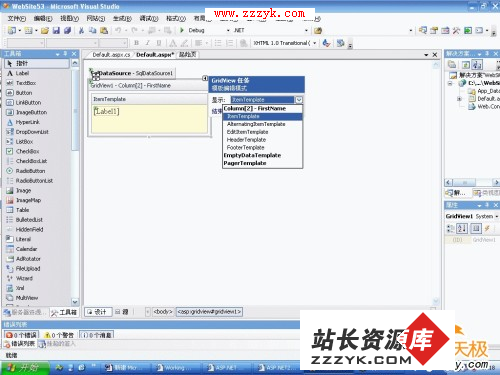
通过在设计视图中单击GridView模板的智能标签选择编辑摸版一项,可以进入GridView模板的编辑界面。如图3所示。

图3
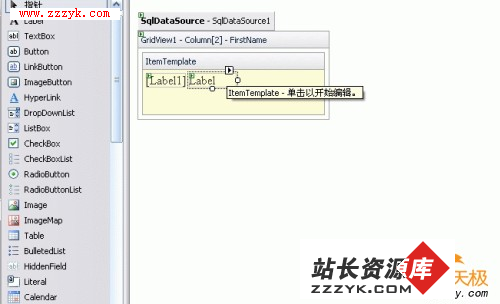
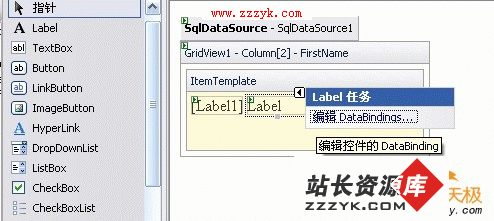
我们要在一个网格中同时显示姓和名,这个时候我们只需要编辑一下ItemTemplate模版即可以,从工具箱中选择一个Lable控件添加到ItemTemplate的模板编辑界面中。如图4所示。

图 4
图4
在ItemTemplate模版中添加Lable标签后,接下来我们要做的是要为其绑定数据字段,单击Lable智能标签选择选择编辑databindings选项.如图5所示。

图5
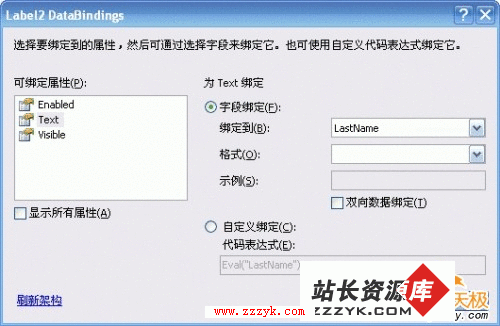
这时就会弹出databindings对话框. 在这里你可以选择要绑定的属性和所绑定的数据字段,在可绑定属性中我们选择Text属性,字段绑定我们选择LastName字段。如图6所示。

图6
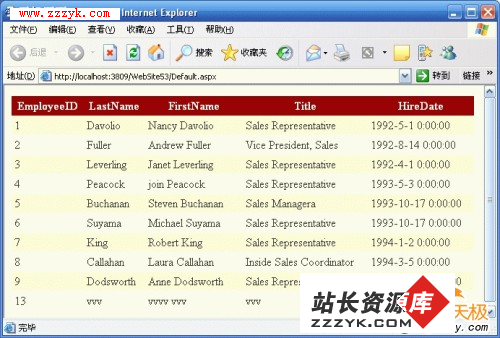
注意一点:在databindings对话框中有一个双向数据绑定的复选框,这是在数据插入和编辑时才会用到,这一点我们在以后会介绍到,我们运行这个程序,我们可以看到在FirstName一列中同时显示了LastName和FirstName两个字段。如图7所示。

图7
这样我们就完成这第一步,下面是我们修改后的这些变化后的GridView控件的HTML代码:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="4"
DataKeyNames="EmployeeID" DataSourceID="SqlDataSource1" ForeColor="#333333" GridLines="None"
Width="640px">
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<Columns>
<asp:BoundField DataField="EmployeeID" HeaderText="EmployeeID" InsertVisible="False"
ReadOnly="True" SortExpression="EmployeeID" />
<asp:BoundField DataField="LastName" HeaderText="LastName" SortExpression="LastName" />
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server" Text='<%# Eval("LastName") %>' Width="62px"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" />
<asp:BoundField DataField="HireDate" HeaderText="HireDate" SortExpression="HireDate" />
</Columns>
<RowStyle BackColor="#FFFBD6" ForeColor="#333333" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" />
<PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<AlternatingRowStyle BackColor="White" />
</asp:GridView>
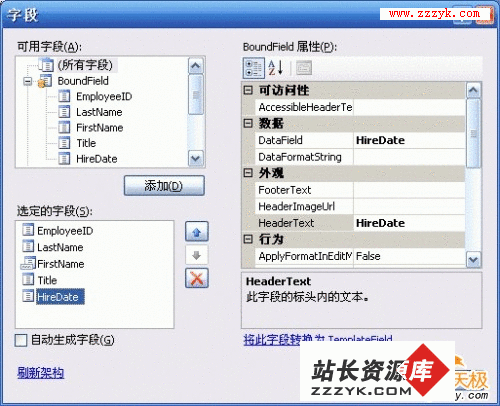
接下来我们要做的是在编辑状态下雇员雇用日期用日历控件显示出来,点击编辑栏的连接GridView的智能标签、选择编辑列选项.选择hireddate字段, 选择Boundfield属性的在左下角的将次字段转换为TemplateField选项,然后单击"转换成Templatefield这一项,如图8所示。

图8
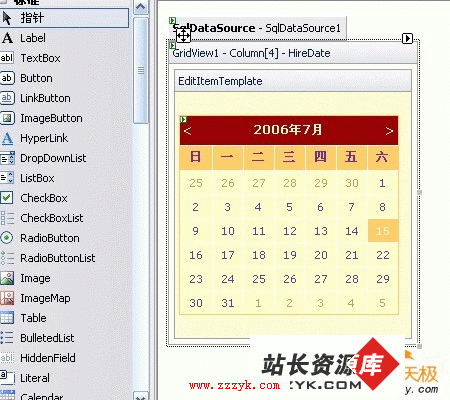
这时我们进入再次进入编辑摸版时,单击GridView的智能标签,选择编辑模版,templatefield含有一个ItemTemplate和EditItemTemplate的标签,选择hiredateTemplatefield的EditItemTemplatee选项,将lable 标签删除,从工具箱中选择日历控件放在EditItemTemplate 编辑模版界面上,并设计日历控件控件的风格样式。如图9所示。

图9
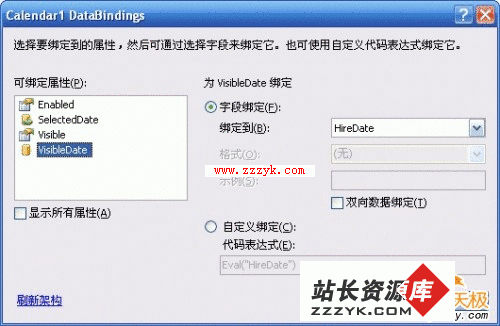
我们为日历控件选择要显示的数据字段,在可绑定属性分别选择selecteddate属性和VisibleDate属性进行数据绑定, 当我们单击编辑按扭对GridView的数据进行修改时,在hireddate一列中不在是一个文本框让我们输入要修改的日期而是一个可用来选择日期的日历控件,这样可以方便用户对日期的修改,也防止了用户输入的字段不是日期而引发的异常,如图10所示。

图 10
图10
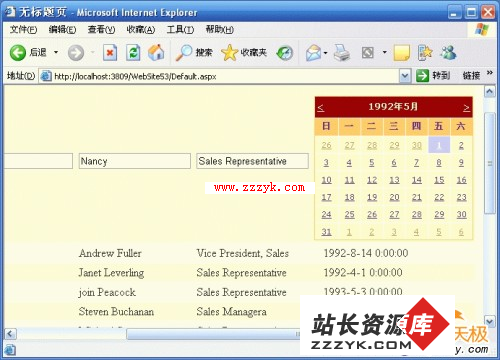
运行程序如图11所示。

图11
到目前为止,我们已经应用了两个模版:在同一个网格中同时显示两个数据字段,对数据编辑时不在是一个文本框输入编辑内容而是一个日历控件用于日期的选择。
GridView控件的HTML代码如下:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="4"
DataKeyNames="EmployeeID" DataSourceID="SqlDataSource1" ForeColor="#333333" GridLines="None"
Width="620px" AutoGenerateEditButton="True">
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<Columns>
<asp:BoundField DataField="EmployeeID" HeaderText="EmployeeID" InsertVisible="False"
ReadOnly="True" SortExpression="EmployeeID" />
<asp:BoundField DataField="LastName" HeaderText="LastName" SortExpression="LastName" />
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server" Text='<%# Eval("LastName") %>' Width="62px"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" />
<asp:TemplateField HeaderText="HireDate" SortExpression="HireDate">
<EditItemTemplate>
<asp:Calendar ID="Calendar1" runat="server" BackColor="#FFFFCC" BorderColor="#FFCC66"
BorderWidth="1px" DayNameFormat="Shortest" Font-Names="Verdana" Font-Size="8pt"
ForeColor="#663399" Height="200px" SelectedDate='<%# Bind("HireDate") %>' ShowGridLines="True"
VisibleDate='<%# Eval("HireDate") %>' Width="220px">
<SelectedDayStyle BackColor="#CCCCFF" Font-Bold="True" />
<TodayDayStyle BackColor="#FFCC66" ForeColor="White" />
<SelectorStyle BackColor="#FFCC66" />
<OtherMonthDayStyle ForeColor="#CC9966" />
<NextPrevStyle Font-Size="9pt" ForeColor="#FFFFCC" />
<DayHeaderStyle BackColor="#FFCC66" Font-Bold="True" Height="1px" />
<TitleStyle BackColor="#990000" Font-Bold="True" Font-Size="9pt" ForeColor="#FFFFCC" />
</asp:Calendar>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label3" runat="server" Text='<%# Eval("HireDate") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<RowStyle BackColor="#FFFBD6" ForeColor="#333333" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" />
<PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<AlternatingRowStyle BackColor="White" />
</asp:GridView>
在GridView控件中应用模版可以灵活地展现数据,灵活性很高,我们可以根据不同的需要设置不用的模版。
办公软件知识学习,尽在www.zzzyk.com 电脑知识网





