20个2013年最值得关注的网页设计趋势

在过去的一年中,我们都看到了网页设计趋势在日益增长。或许有些朋友还记得我早些时候的一些文章关于网页设计,有兴趣的可以点击来查看,现在我们可以看到其中许多想法已经实现了,甚至有些采用了一些更高层次的新奇想法。在今天这篇文章中,我将与大家分享2013年里20多种网页设计的全新趋势走向。
设计的影响仅仅是一个来自于我们的文化和用户界面感知的反馈。观念上这些趋势代表了在网页设计社区最受喜爱的点子。可是当提到设计团队时,就会想到设计师拥有他们独立的观点,所以要有保留的接受这些想法.
1.响应式布局
响应式设计已经变成了一个最终来使设计的布局适配各种数字媒体视窗的入口。此想法是用来支持所有的来自笔记本电脑,台式机,智能手机,平板和任何将来将要发布的设备。
你应该想象这个趋势更像是一份单一的代码,完美地运行在所有环境下统一网页的设计中。响应式站点被经常想象为是向手机浏览器迎合,但那不是唯一的目的。你也可以拥有一个让浏览器窗口更大,可以让你的页面布局添加鲜艳的插图和图案的响应式站点。
这里的重点是思考站点设计作为一个动态和自然流体的单一画板,css3媒体查询允许开发者在有限的或者扩展的屏幕之上自定义布局,用这个来增加你的优势同时也看看其他设计师是如何实用它的。
推荐阅读:响应式网页设计系列文章
2.视网膜支持
随着响应式支持网站布局,同时我也发现在为视网膜设备建站的人有明显的增加。苹果第一次实践这个想法是在iphone4上,从那以后苹果在他们的其它设备包括ipad和一些macbooks上也应用了视网膜屏。
视网膜屏像素基本上是其他任何普通LCD的两倍,虽然它们有相同的物理尺寸,但是视网膜屏可以使用两倍的数字像素来适应相同的物理尺寸。
这意味着“像素完美”的网页设计师将要制作两套图片格式.以此来支持视网膜设备。首先你需要使你的样本图片两倍于普通图片的分辨率,接着保存标准版本的图片。大分辨率的图片将会在标准分辨率的屏幕上缩小并且在视网膜屏上看上去更鲜明。
我最喜欢的一个响应式网页设计工具retina.js,它是一个javascript库,用来使你的用户无论何时在使用视网膜设备时,自动的展现视网膜图片。
尽管它不检测CSS背景图片,但它依旧是用来避免在媒体查询里写下所有情况代码的最方面资源.
3.固定的头部条目
使用CSS position:fixed属性是使你的头部条目固定在网站最好的方法。当用户往下滚动你网页的时候,此方易做图提供一个静止不动的导航和一个回主页的路径。这个趋势已经有一段时间,但是我们现在才看到它全部的力量。
因为他们几乎可以工作在任何网站,所以看上去很有趣。它们包括社交网络、博客甚至有设计工作室又或者是私人公司。这种设计非常的流行并且看上去和许多布局很搭配。但是从美学角度看,这个固定的条目提供了一个减小操作网站距离感的特别用户体验。
4.大图片背景
摄影师或者摄影爱好者肯定很享受这种设计趋势。我已看过无数的案例来讨论使用超大图片来作为背景的这种想法。这是获取用户注意力极佳的方法并且当恰如其分的完成时会看上去很棒。
当大图赏心悦目的时候我就慢慢的喜欢上了它们,当你把这种大图做背景的想法融合进你的设计的时候,这样的设计技术,在市场上会使你的网站显得更专业。谈到这时我总会想到曾经很流行的Kerem Suer的设计作品,为每一个登到他网站的用户设计一个非常具有个性的背景图片。
5.CSS透明
CSS3的新属性已经允许编辑网页上任何元素的不透明,这意味着你可以在不使用photoshop的情况下,在现代浏览器中实现透明。这种透明性的网页设计趋势最近在codrops上讨论带有一些非常生动的话题。
一个极佳的例子是在Squarespace Blog上,它页面中间的层给了一个background:transparent;属性,典型地它可以应用在生成一些其他平铺背景上,又或者设置内部元素当背景。
另一个来操作透明度的设计技巧是通过rgba()颜色语法,在css书写时你可以指定具体的红,绿,蓝以及透明度,所以使用rgba(255,255,255,0.6)会生成60%的不透明白色,这确定是一个设计趋势,所以在2013以及以后我们仍可以抱有期待!
6.极简的着陆页面
任何一个花一些时间调研市场的人都会明白网络销售是既简单又聪明的,你可以接触到世界上任何地方的消费群体,另外你还可以卖一些非实体产品,例如视频或有创造性的东西。
在网上创建一个简洁的着陆页面就是为了获取指引到你的产品或服务的引导线。这个新趋势奉行极简主义的信条:保持所有东西简单同时专注你的核心产品。
在PictoPro webpage上提供了许多精美的低价图片示例资源,这个页面使用矢量图标作为背景是相当灵巧效果,同时文本也容易阅读,事实上它是一个一次单击结算的流程,你不可能做的比那更简洁了。
7.数字快速响应编码
随着智能手机的充足导致QR(快速响应)应用程序的激增。它代表Quick Response Code,始于早期的UPC二维码,你可以从餐馆通知事件的地点和汽车销售好多地方发现这种标签。
但是最近我发现一些站点巧妙的将编码融入到设计中,因为它们经常出现在打印中,所以你很少注意到它们。但是随着时间的增长,由于数据传输越来越快,QR 编码会成为流行趋势。你可以在Keith Cakes 联系页面看到此技术鲜明的例子。
8.社交媒体标记
网络营销是网站成功或失败的基本决定因素。社交化媒体和病毒式营销在许多不同的网站爆发,Digg 曾经是这一领域的霸主,但是现在已经被对手Reddit所取代。但是这并不意味着仅仅有两个可以在线分享心情故事的网站资源。
你可以在任何社交社团上检索到分享标记,这样就有可能发现很好的解决方案。你可以把这些分享标记放在你的布局的任何地方。这种设计对于一些急迫想在Facebook,Twitter更或者是LinkedIn上分享内容的读者或粉丝也是有积极一面的。
下面我列出了一小部分社交媒体标记,你可以在自己的网站布局上尝试一下。
§ StumbleUpon Badges
§ Google +1 Button
§ Pinterest Buttons
§ LinkedIn Share Badge
§ Hacker News Vote Badge
§ Dzone Vote Buttons
§ Free Social Media Icon Sets – Best Of
§ 100+ Remarkably Beautiful Twitter Icons And Buttons
9.详细的插图
新的设计趋势都是为了抓住和控制某人的注意力,我个人感觉插图能出色的完成此任务。但问题是找一位能做出如此完美无瑕艺术品工作的设计师,并且还可以教自己。
插图可以应用在多种各式各样的方法中,以此给你的网站带来不同的感受。看看互联网,你就会发现许多画廊和插图网站都集中在电子插图上。你能看到这么有美感的工作最终完美的融入网站的品牌中,MailChimp或许是拥有黑猩猩邮递员商标最具代表性的例子了。
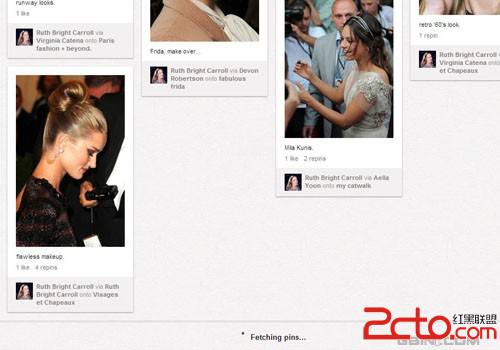
10.无限滚动
无限滚动加载至少存在许多年了,但是此技术直到今年才成为主流,我想在2013年还会继续。
Pinterest已经为他们的布局采用此加载
补充:web前端 , HTML/CSS ,