Andriod phonegap(Cordova)弹出软件盘功能
貌似没什么用的软件盘弹出的功能,利用pg怎么去实现,纯属娱乐
1.首先是phonegap必备的两个文件,分别是本地.java代码SoftKeyBoard.java
[java]
package com.tricedesigns;
import org.json.JSONArray;
import android.content.Context;
import android.view.inputmethod.InputMethodManager;
import com.phonegap.api.Plugin;
import com.phonegap.api.PluginResult;
public class SoftKeyBoard extends Plugin {
public SoftKeyBoard() {
}
public void showKeyBoard() {
InputMethodManager mgr = (InputMethodManager) ((Context) this.ctx).getSystemService(Context.INPUT_METHOD_SERVICE);
mgr.showSoftInput(webView, InputMethodManager.SHOW_IMPLICIT);
((InputMethodManager) ((Context) this.ctx).getSystemService(Context.INPUT_METHOD_SERVICE)).showSoftInput(webView, 0);
}
public void hideKeyBoard() {
InputMethodManager mgr = (InputMethodManager) ((Context) this.ctx).getSystemService(Context.INPUT_METHOD_SERVICE);
mgr.hideSoftInputFromWindow(webView.getWindowToken(), 0);
}
public boolean isKeyBoardShowing() {
int heightDiff = webView.getRootView().getHeight() - webView.getHeight();
return (100 < heightDiff); // if more than 100 pixels, its probably a keyboard...
}
public PluginResult execute(String action, JSONArray args, String callbackId) {
if (action.equals("show")) {
this.showKeyBoard();
return new PluginResult(PluginResult.Status.OK, "done");
}
else if (action.equals("hide")) {
this.hideKeyBoard();
return new PluginResult(PluginResult.Status.OK);
}
else if (action.equals("isShowing")) {
return new PluginResult(PluginResult.Status.OK, this.isKeyBoardShowing());
}
else {
return new PluginResult(PluginResult.Status.INVALID_ACTION);
}
}
}
2.(.js文件share.js)其中的一个显示方法
[javascript]
var SoftKeyBoard={
skbShow:function(win, fail){
return cordova.exec(
function (args) { if(win !== undefined) { win(args); } },
function (args) { if(fail !== undefined) { fail(args); } },
"SoftKeyBoard",
"show",
[]);
}
}
/*function SoftKeyBoard() {}
SoftKeyBoard.prototype.show = function(win, fail) {
return PhoneGap.exec(
function (args) { if(win !== undefined) { win(args); } },
function (args) { if(fail !== undefined) { fail(args); } },
"SoftKeyBoard",
"show",
[]);
};
SoftKeyBoard.prototype.hide = function(win, fail) {
return PhoneGap.exec(
function (args) { if(win !== undefined) { win(args); } },
function (args) { if(fail !== undefined) { fail(args); } },
"SoftKeyBoard",
"hide",
[]);
};
SoftKeyBoard.prototype.isShowing = function(win, fail) {
return PhoneGap.exec(
function (args) { if(win !== undefined) { win(args); } },
function (args) { if(fail !== undefined) { fail(args); } },
"SoftKeyBoard",
"isShowing",
[]);
};
PhoneGap.addConstructor(function() {
PhoneGap.addPlugin('SoftKeyBoard', new SoftKeyBoard());
PluginManager.addService("SoftKeyBoard","com.zenexity.SoftKeyBoardPlugin.SoftKeyBoard");
});
*/
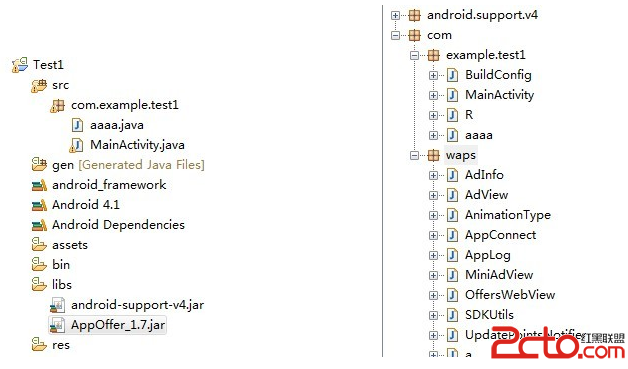
3.然后我们在phonegap项目中添加上述两个文件
4.在plugin.xml中添加语句(记得修改packageName)
[html]
<plugin name="SoftKeyBoard" value="com.tricedesigns.SoftKeyBoard"/>
5.定义调用的js
[javascript]
function keyBoardClick(){
SoftKeyBoard.skbShow(function () {
&nbs
补充:移动开发 , Android ,