ASP.NET中的CodeBehind技术(3)
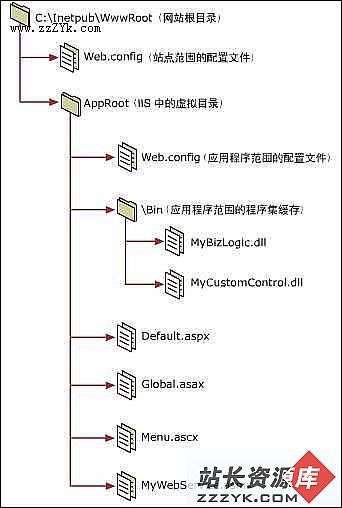
2).创建虚拟目录首先在"c:\InetPub\WWWRoot"目录下面创建一个目录为"mail",然后运行"开始>控制面板>管理工具>Internet 服务管理器>"创建虚拟目录的名称是"mail",如下图所示:

3).创建内嵌代码的ASP.NET文件
如果你已经完成了创建虚拟目录的工作,并且把send.htm文件拷贝到了此目录中,请把send.htm文件改名为send.aspx。然后用Windows自带的NotePad或者其他的文本编辑器打开此文件。
接下来我们首先创建的是代码内嵌的ASP.NET文件,然后再把把转换成Code Behind文件。虽然创建代码内嵌的ASP.NET文件在本文的论述中是一项多余的工作,但这却方便了调试,便于理解,并且一旦你的代码内嵌的文件成功运行,再把他转换成Code Behind文件就相对容易了许多。具体步骤如下:
A).加入页面表示
在用文本编辑器打开文件的第一行,加入一下表示:
<%@ Page Language" "C#" %>
b).把mail.aspx中用到的Html组件转换为HtmlControls,可以借助下表来转换:
HTML HTML Control
<form> <form runat="server" >
<input type="text" name="Name" size="20" > <input type="text" id="Name" name="Name" size="20" runat="server" />
<input type="text" name="Email" size="20" > <input type="text" id="Email" name="Email" size="20" runat="server" />
<textarea rows="7" name="Message" cols="26">
</textarea> <textarea rows="7" id="Message" name="Message" cols="26" runat="server">
</textarea>
<input type="submit" value="Submit" name="B1"> <input type="submit" id="B1" value="Submit" name="B1" OnServerClick="Post_Form" runat="server">
C).加入内嵌代码
当上面的转换完成以后,接下来就要写邮件发送的内嵌代码。发送邮件使用的是名称空间--System.Web.Mail中的一个SmtpMail 类。在SmtpMail 类中一个基本的方法--Send。此方法的成功调用需要以下四个参数:
1).电子邮件的源地址
2).电子邮件的目的地址
3).电子邮件的主题
4).电子邮件的内容
只有具备这四个参数,Send方法就能够成功调用。对于电子邮件的发送可以参考我的以前文章《利用ASP.NET制作自己的邮件发送系统》。在此文中有具体阐述。一下代码是完整的内嵌代码:
<%@Page Language="C#" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<meta name="GENERATOR" content="Microsoft FrontPage 4.0">
<meta name="ProgId" content="FrontPage.Editor.Document">
<title>New Page 1</title>
<script runat="server">
protected void Post_Form(object sender, EventArgs e)
{
file://Check if the Name and Email fields are filled in
if(Name.Value!=""&&Email.Value!="")
{
file://Send the Mail
本篇文章共2页,此页为首页 下一页
System.Web.Mail.SmtpMail.Send(Email.Value,
"saurabh@mastercsharp.com",
"Mail From:"+Name.Value,Message.Value);
}
}
</script>
</head>
<body>
<h3>欢迎进入Code Behind设计界面</h3>
<form runat="server">
<table border="1" width="100%">
<tr>
<td width="100%" colspan="2">请填入下列各项</td>
</tr>
<tr>
<td width="35%">姓名</td>
<td width="65%">
<input type="text" id="Name" name="Name" size="20" runat="server" />
</td>
</tr>
<tr>
<td width="35%">电子邮件地址</td>
<td width="65%">
<input type="text" id="Email" name="Email" size="20" runat="server" />
</td>
</tr>
<tr>
<td width="35%">内容</td>
<td width="65%"><textarea rows="7" id="Message"
name="Message" cols="26" runat="server">
</textarea></td>
</tr>
<tr>
<td width="100%" colspan="2">
<input type="submit" value="Submit" id="B1" name="B1" OnServerClick="Post_Form"
runat="Server" />
</td>
</tr>
</table>
</form>
<p> </p>
</body>
</html>
本篇文章共2页,此页为末页 首页