Java GUI程序设计的初
在实际应用中,我们见到的许多应用界面都属于GUI图形型用户界面。如:我们点击QQ图标,就会弹出一个QQ登陆界面的对话框。这个QQ图标就可以被称作图形化的用户界面。
其实,用户界面的类型分为两类:Command line UserInterface (命令行用户接口)
• 就是常见的Dos命令行操作。
• 需要记忆一些常用的命令,操作不直观。
举例:
• 比如:创建文件夹,或者删除文件夹等
例如MS-DOS
二、图形用户界面(GUI,Graphical User Interface )是指以图形化方式与用户进行交互的程序运行界面,例如MicrosoftWindows、Word等。
优点:更友好、更丰富,且提供灵活、强大的人机交互功能,成为当前应用程序设计的主流。
在GUI程序设计中,组件(Component)是GUI的基本组成元素,凡是能够以图形化方式显示在屏幕上并能与用户交互的对象均为组件。
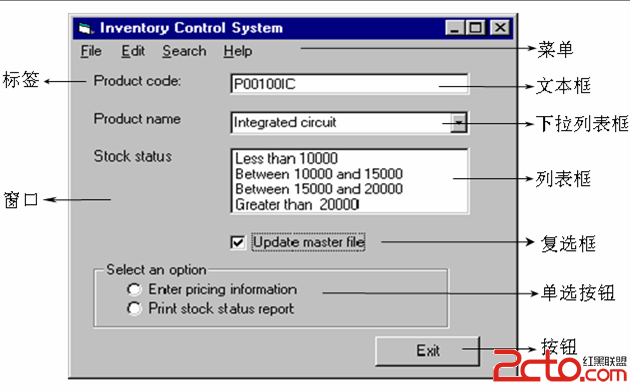
如下图:均为GUI界面的组件

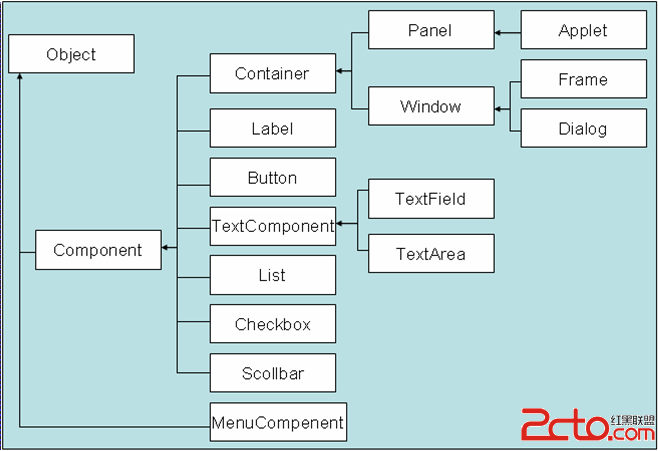
另外,在JDK的java.awt包中定义了多种GUI组件类,如Window、Menu、Button、Label、TextField、Scrollbar等。

这些抽象类,定义了GUI 组件的基本特性和功能
由上图可以看出,GUI中的组件可分为:
其中,需要注意的是:
1. Container类描述了容器组件的所有性质;
2.它继承于Component类,因此容器类对象本身也是一个组件,具有组件的所有性质,但反过来组件却不一定是容器;
3.控制组件要想显示出来必须放置在容器组件中
其中,容器类型的组件在java.awt包下可以见到。这里,需要注意在AWT中存在两种主要的容器类型:
1. java.awt.Window
描述的是一个没有边框和菜单栏、可自由停靠的顶层容器(是指不允许将其包含于其他的容器中),一般不直接使用该类,而是使用其子类Frame。
2.java.awt.Panel
最简单而常用的容器,可作为容器包含其他组件,但不能独立存在,必须被添加到其它容器中。
案例:
示例1:第一个GUI应用程序。
importjava.awt.*;
classTestFirstFrame{
public static void main(String args[]){
Frame frame=new Frame("第一个图形用户界面应用程序");//容器
Label lbl=new Label("这是我的第一个图形用户界面!");//控制组件
lbl.setBackground(Color.pink);
frame.setLayout(new FlowLayout());
frame.add(lbl); //将控制组件添加到容器中
frame.setSize(200,100);
frame.setVisible(true);
}
}
应注意的是:
1. Frame 默认的大小为刚好容纳下标题条和最小(大)化、关闭按钮,setSize()可设置Frame大小。
2.Frame窗口默认是不可见的,可使用setVisible(true|false)方法使之可见或隐藏。
3.组件在容器中的摆放位置由布局管理器决定,Frame使用setLayout()方法可以设置窗口的布局。
4.FlowLayout—流式布局管理,特点是组件在容器中按照加入次序逐行定位,行内从左到右,一行排满后换行。
实例2.容器组件Panel的使用。
Frame frame=new Frame("容器Panel的使用");
Panel panel=new Panel();
Button btn=new Button("确定");
panel.setBackground(Color.cyan);
panel.setSize(100,50);
panel.setLocation(40,40);
frame.setLayout(null);
frame.add(panel);
panel.add(btn);
frame.setLocation(80,100);
frame.setSize(200,100);
frame.setVisible(true);
这里,应注意:
1. frame的默认布局理器被取消,人工设置了panel的尺寸大小和在容器中的位置;
2.setSize()方法用于设置组件尺寸大小,即宽度和高度,单位为像素;
3.setLocation()方法用于设置组件在容器中的位置,即组件的左上角,即组件的左上角顶点坐标,单位也是像素。
4.各个GUI容器都拥有自己的坐标系统(计算机的显示器屏幕也是一种GUI容器)
位置关系如图:

通过上图我们可以看到,布局在GUI程序设计中的地位是十分重要的。在GUI程序设计中容器对其中所包含组件的排列方式,包括组件的位置和大小的设定,被称为容器的布局(Layout)。它是指系统事先定义好的若干容器布局效果,使用它们可以方便地实现组件在容器的布局管理,并能够满足各种常规需要。例如,FlowLayout等。
注意:
每一个容器都有默认的布局管理器,在创建一个容器对象时,同时也会创建一个相应的默认布局管理器对象,用户也可以随时为容器创建和设置新的布局管理器。
方法:
容器对象.setLayout(布局管理器对象)
布局管理器 容器对象.getLayout()
因此,了解常用布局管理器就显得十分重要
FlowLayout:流式布局,是Panel(及其子类)类型容器的默认布局管理器类型。
布局效果:组件在容器中按照加入次序逐行定位,行内从左到右,一行排满后换行。组件按原始大小进行显示。
构造方法
public FlowLayout()//默认居中对齐,5个像素的水平和垂直间距
public FlowLayout(int align)//指定对齐方式
public FlowLayout(int align,int hgap,int vgap)//组件的水平和垂直间距
其中,对齐方式可以使用FlowLayout类中定义静态常量来设定,主要包括:
FlowLayout.LEFT 左对齐
FlowLayout.RIGHT 右对齐
FlowLayout.CENTER 居中对齐
示例1:流式布局的使用。
f.setLayout(new FlowLayout());
f.add(button1);
f.add(button2);
f.add(button3);
效果如图:
注意:
当容器f的尺寸被重置时,其中组件的位置也随之进行了调整,但组件的尺寸维持不变。
BorderLayout:边界布局,是Window及其子类类型容器的默认布局管理器。
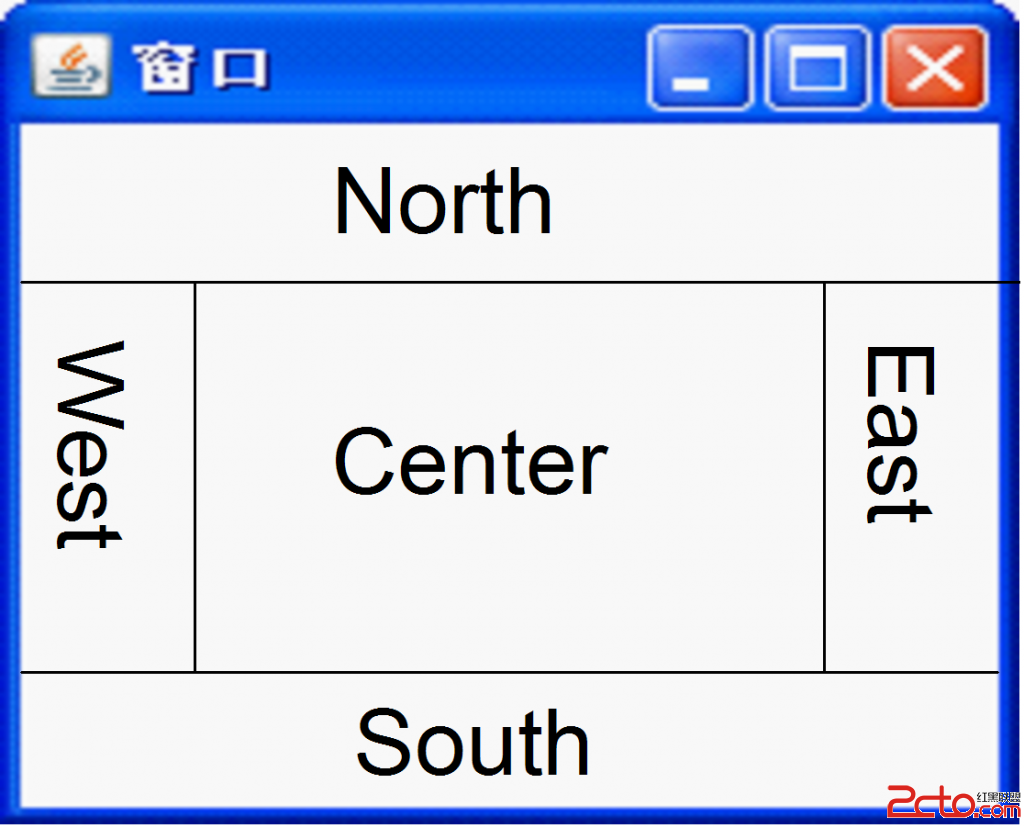
布局效果:将整个容器范围划分成East、West、South、North、Center五个区域,组件只能被添加到指定的区域。
如图:

值得注意的是:
1. 每个区域只能加入一个组件,如加入多个,则先前加入的组件会被遗弃 。
2. 在使用边界布局的容器中,组件的尺寸也被布局管理器强行控制,即与其所在区域的尺寸相同。
构造方法
public BorderLayout()
public BorderLayout(int hgap,int vgap)
示例2:BorderLayout的使用。
f.setLayout(new BorderLayout());//该语句去掉也可,Frame默认布局为BorderLayout
//向容器的不同方位添加组件,也可使用BorderLayout中定义的String常量来表示,例,NORTH、SOUTH、WEST、EAST等。
f.add(btnNorth,"North");
f.add(btnSouth,"South");
f.add(btnWest,"West");
f.add(btnEast,"East");
f.add(btnCenter,"Center");//如不指名组件的加入位置,则默认加入到Center区域。

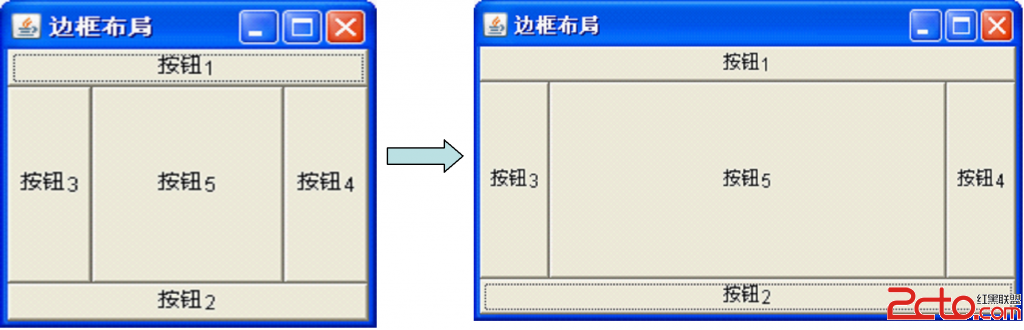
注意:
1.当容器的尺寸发生变化时,其中各组件相对位置不变,尺寸随所在区域进行缩放调整;
2.调整原则:北、南两个区域只能在水平方向缩放(宽度可调),东、西两个区域只能在垂直方向缩放(高度可调),中部区域都可缩放。
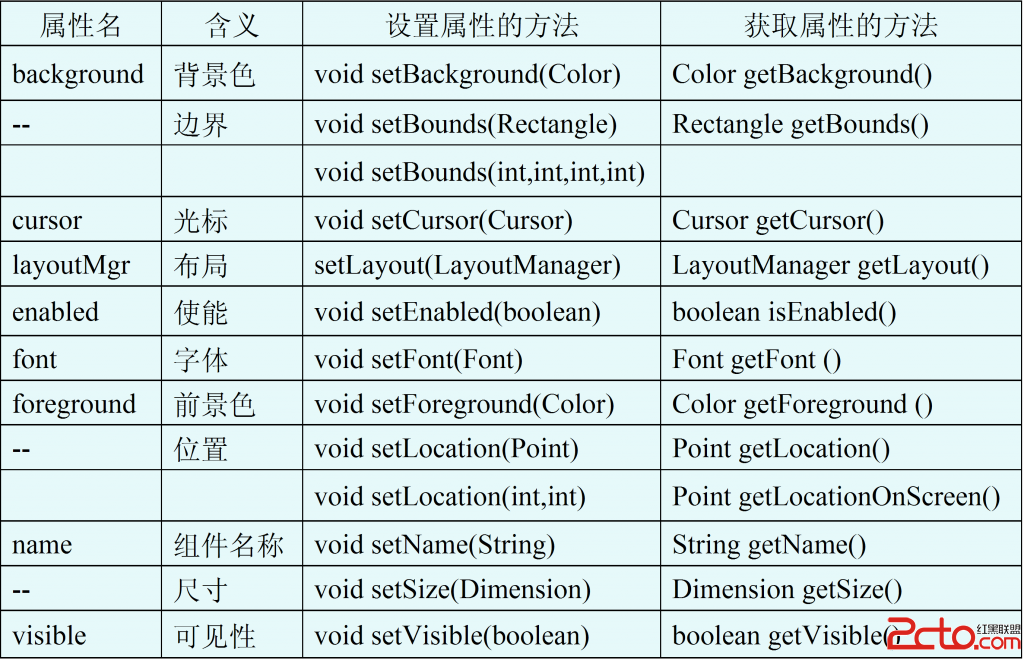
在实际学习过程中,我们需要了解Conpoment类的基本属性和操作方法: