web可视化设计的重要性
什么是可视化
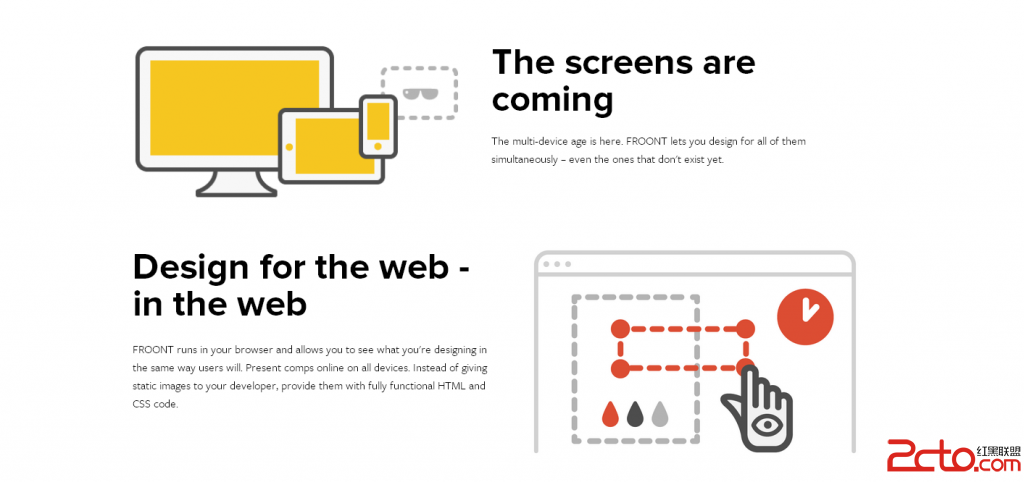
产品可视化,主要是用图形、动画等直观手段,清晰有效的将产品所要表达的意义或操作流程告知用户,使用户能够更加高效的使用产品。为了让用户更加直观的明白产品的功能、结构、操作等方面,在设计产品时,要尽量的对产品进行可视化处理。可视化大体分为:功能可视化、结构可视化、操作可视化、控件可视化四个层次。
在一些知名网站中,我们经常会看到以上几种可视化的设计。比如一些网站的注册功能,流程比较简单,让用户一眼就能知道该怎样注册,这就是操作可视化,也是流程可视化。
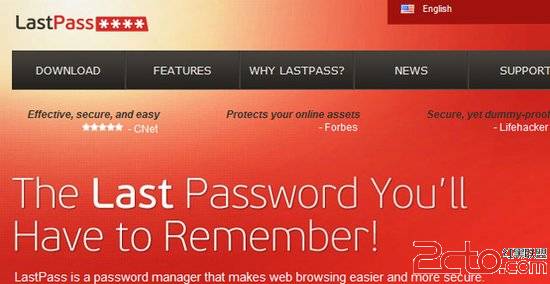
再比如百度、谷歌等大型的商业搜索引擎,首页中一个大的搜索框,直接让用户明了该怎样操作。这就是功能可视化。
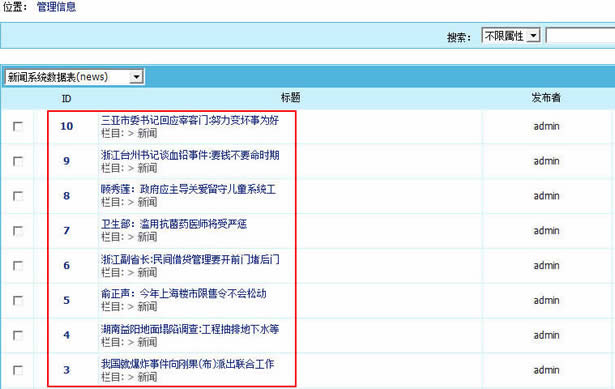
在软件中,比如DW,很多功能都是可视化的,添加一个层、字体加粗、改大小等等,这些都是可视化,这属于控件可视化。当然,web中也有,如京东商城的树形分类目录等等。
可视化设计的重要性
可视化设计是UEO(用户体验优化)的基础,用户不再满足于仅凭文字来获取资源,而是为了提升效率,选择操作更加方便,感官更加舒服的产品。这也是众多产品经理不断的研究用户体验,不断的提升产品的可视化操作的原因。
产品的可视化设计,主要是围绕着‘快捷、方便、明确、高效’来定位,当然,在此前提下,web产品的华丽美观也是很好的提升用户黏着度的重要方面。可以说,web产品想要成功,一定要在产品的可视化设计中寻求突破。
转载李鸣 编辑:www.seo811.com
补充:web前端 , HTML/CSS ,