jquery $.ajax
window.onload = function(){var sessionStr = '<?xml version="1.0" encoding="utf-8"?>'+
'<Message Version="1.0">'+
'<Header MsgType="DeviceListRequest" MsgSeq="11"/>'+
'<DeviceListRequest ActionType="ALL"/>'+
'</Message>';
var handle = $.bae_progressbar({message:"<p>正在请求数据...</p>",
//是否为模态进度条。true:带有灰色蒙版,蒙版之后内容不可点击。false:没有灰色蒙版,内容可以点击。
modal:true,
//是否允许点击进度条取消进度。
canCancel:true,
beforeShow:function () {
$.ajax({
url:"http://112.4.17.146:2081/spi/getdevicelist.do",
data:sessionStr,
dataType: 'xml',
type: 'post',
timeout:2000,
contentType:'application/x-www-form-urlencoded';
//beforeSend: function(xhr){xhr.setRequestHeader("Content-Type","text/html; charset=UTF-8");},
success:function (data) {
var name;
var PlayUrl;
$(data).find("DeviceList Device").each(function () {
name = $(this).attr("Name");
PlayUrl = $(this).attr("PlayUrl");
alert("name="+name);
pullUpAction(name,PlayUrl);
});
//数据请求完成
//通过调用bae_progressbar对象的close()关闭当前正在显示的进度条。
handle.close();
noneOrBlock+="add";
},
error:function (XMLHttpRequest, textStatus, errorThrown) {
alert("aa="+XMLHttpRequest.status);
alert("bb="+XMLHttpRequest.readyState);
alert("cc="+textStatus);
//数据请求完成
//通过调用bae_progressbar对象的close()关闭当前正在显示的进度条。
handle.close();
}
});
},
});
//创建滚动对象
new iScroll(eval('wrapper'), {
useTransform: false,
onRefresh: function () {
},
onBeforeScrollStart: function (e) {
var target = e.target;
while (target.nodeType != 1) target = target.parentNode;
if (target.tagName != 'SELECT' && target.tagName != 'INPUT' && target.tagName != 'TEXTAREA')
e.preventDefault();
}
});
//禁用系统的触摸拖动事件
document.addEventListener('touchmove', function (e) {
e.preventDefault();
}, false);
}
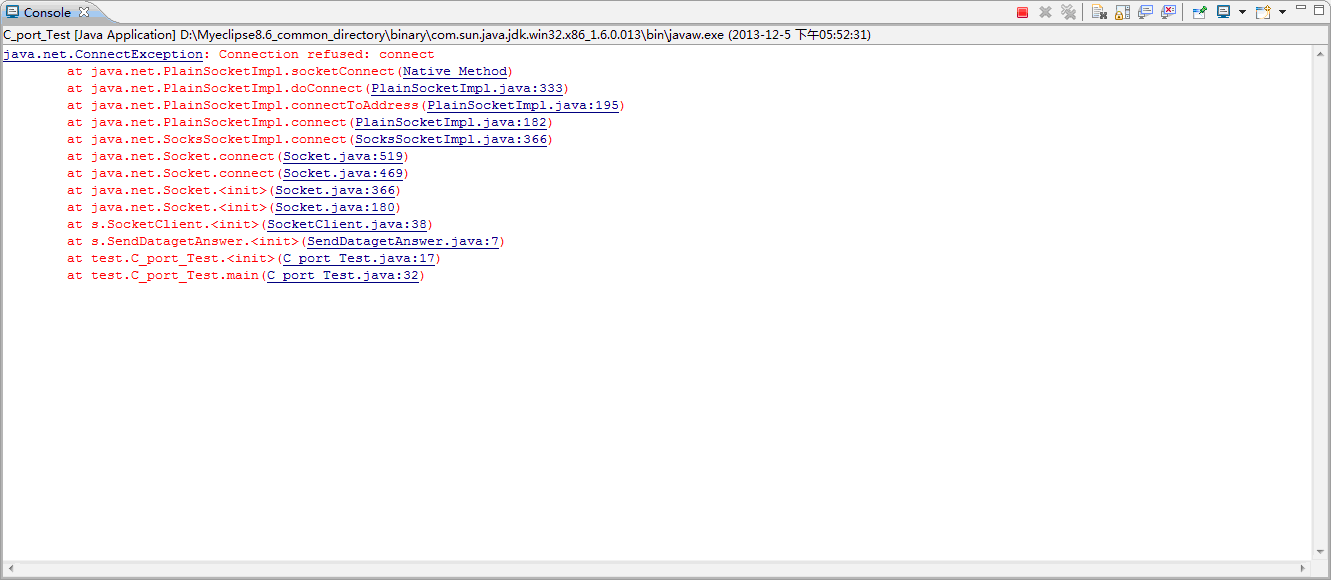
大牛们帮小弟看看这个问题啊 老是进入error
aa=0,bb=0,cc=error 这三个是error中的提示错误。。。不知道怎么解决了。。。 --------------------编程问答-------------------- 你跨域了吧。 可以你在后台http 请求然后返回给ajax 。你不可以通过ajax 直接访问。 --------------------编程问答-------------------- 或者通过 jquery ajax 的 jsonp 不过返回的要是json格式的数据。 --------------------编程问答-------------------- 跨域了。。接口返回的是xml文,post的方式。。一直没有解决 调接口掉不成功。。。纠结啊!! --------------------编程问答-------------------- 你还是后台http 请求地址调用返回数据吧。 --------------------编程问答-------------------- 嗯 现在改成了java后台获取。。
补充:Java , Web 开发