Asp.net MVC3.0 入门指南 6 审视编辑方法和视图
审视编辑方法和视图
在这一节中,您将审视movie控制器生成的响应方法和视图。然后您将添加
一个自定义搜索页面。
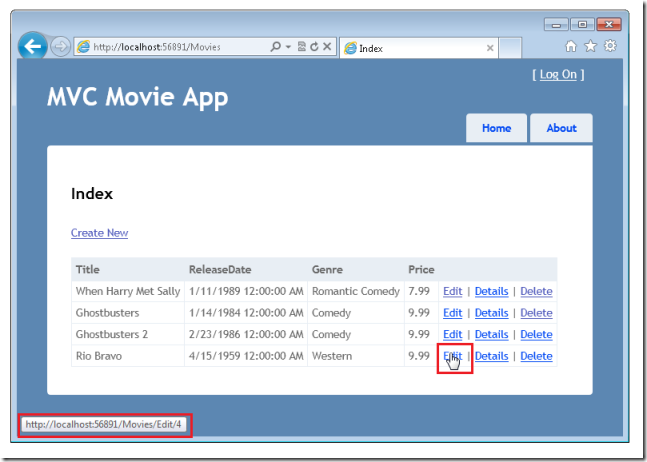
运行程序并通过在URL追加/Moives浏览movie控制器。把鼠标悬停在Edit
链接上,看看它执行的URL.
Edit的链接由视图ViewsMoviesIndex.cshtml 的
Html.ActionLink方法生成。@Html.ActionLink("Edit", "Edit", new { id=item.ID })
Html对象是一个助手,它是
WebViewPage基类暴露的属性。助手的vc.html.linkextensions.actionlink.aspx">ActionLink方法可以很容易的生成HTML超级链接,它指向控制器的响应方法。ActionLink的第一个参数超级链接的文本呈现(比如:
<a>Edit Me</a>),第二个参数是要调用的响应方法的名称,最后一个参数生成路由数据的匿名对象
(anonymous object,这里指ID=4)。
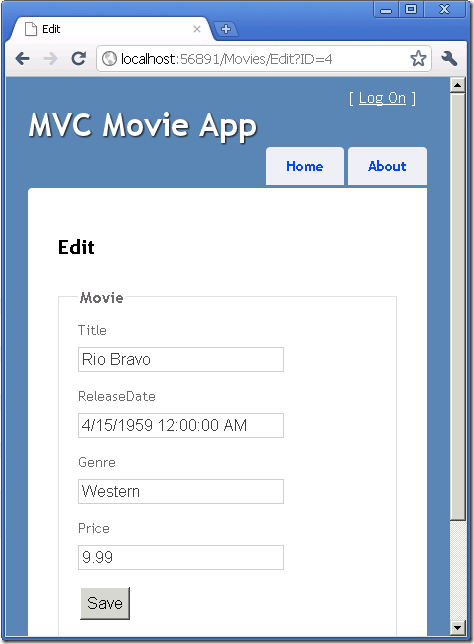
您可以使用查询字符串(query string)传递参数给响应方法。比如URL
http://localhost:xxxxx/Movies/Edit?ID=4传递ID=4给Movies控制器的Edit方法。
打开Movies控制器。有两个Edit方法,如下所示:
// // GET: /Movies/Edit/5 public ActionResult Edit(int id) { Movie movie = db.Movies.Find(id); return View(movie); } // // POST: /Movies/Edit/5 [HttpPost] public ActionResult Edit(Movie movie) { if (ModelState.IsValid) { db.Entry(movie).State = EntityState.Modified; db.SaveChanges(); return RedirectToAction("Index"); } return View(movie); }
注意第二个Edit方法前面是
HttpPost属性。它表明这个重载的Edit方法只能被POST请求调用。您也可以给第一个Edit方法采用HttpGet属性,但是这不是必须的,应为
方法默认为HttpGet(响应方法隐含的了HttpGet属性将被认为是HttpGet方法)。
HttpGet方法将电影的ID作为参数,并使用实体框架的Find方法查找电影,然后返回被找
到的电影给视图模板。当架构体系创建编辑模板是,它检查Movie类并为每个属性生成
代码去呈现<label><input>元素。下面的代码展示了自动生成的Edit视图模板:
@model MvcMovie.Models.Movie @{ ViewBag.Title = "Edit"; } <h2>Edit</h2> <script src="@Url.Content("~/Scripts/jquery.validate.min.js")"type="text/javascript"></script><script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script> @using (Html.BeginForm()) { @Html.ValidationSummary(true) <fieldset> <legend>Movie</legend> @Html.HiddenFor(model => model.ID) <div class="editor-label"> @Html.LabelFor(model => model.Title) </div> <div class="editor-field"> @Html.EditorFor(model => model.Title) @Html.ValidationMessageFor(model => model.Title) </div> <div class="editor-label"> @Html.LabelFor(model => model.ReleaseDate) </div>补充:Web开发 , ASP.Net ,