当前位置:编程学习 > C#/ASP.NET >>
答案: 昨天装了Flash MX 2004 Pro,看了下介绍,确实增加了不少新的特性,加了不少数据组件,后来感觉ASP.NET开发web服务这么简单,于是突发奇想:我何不用c#和flash做一个播放器呀。下面介绍一下简单的原理。
用c#写一个web服务,把一个指定目录的.mp3文件都罗列出来(主要用System.IO里的一些成员),并添加到一个ArrayList里面,最后把这个ArrayList以Web服务的形式向外发布出去。然后用Flash MX 2004新建一个Flash文档,用WebServiceConnector组件获取刚刚发布的Web服务,然后把返回的结果绑定到Flash的List组件上,最后呢,在List组件上加一个行为,让它双击的时候播放双击的mp3文件。
一、 开发web服务
具体代码如下,很简单,不再多说,web服务开发我们都很熟悉了,别说这么简单的一个例子了。这里是在站点根目录下新建一个mp3文件夹,然后往里面放一些MP3文件,最后可以预览测试这个web服务,预览的地址具体跟你建立的虚拟目录路径有关,我的如下。
http://onlytiancai/bak/flashmp3/mp3services.asmx
<%@ Webservice Language="C#" class="mp3Service" %>
using System;
using System.Collections;
using System.Web.Services;
using System.IO;
public class mp3Service : System.Web.Services.WebService
{
public mp3Service()
{
}
[WebMethod]
public ArrayList GetMp3()
{
ArrayList mp3List =new ArrayList();
string mp3path = Server.MapPath("mp3");
try
{
DirectoryInfo di = new DirectoryInfo(mp3path);
FileInfo[] fi = di.GetFiles();
foreach (FileInfo fiTemp in fi)
{
if(fiTemp.Extension.ToLower() == ".mp3"||fiTemp.Extension.ToLower() == ".wma")
{
mp3List.Add(fiTemp.Name);
}
}
}
catch (Exception e)
{
Console.WriteLine("The process failed: {0}", e.ToString());
}
return mp3List;
}
}
二、 开发Flash客户端
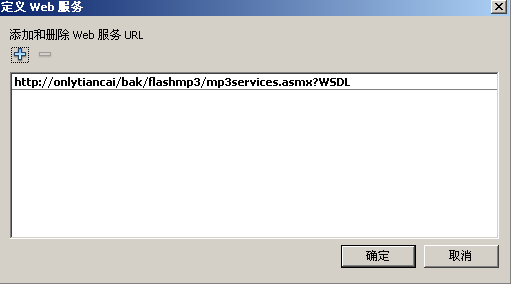
打开Flash新建一个Flash文档,然后按Ctrl+Shift+F10打开web服务面板,点击左边的添加web服务图标,把第一步咱们开发的web服务地址添加上,如下。
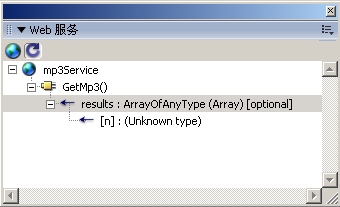
添加成功后,web服务面板如下图。
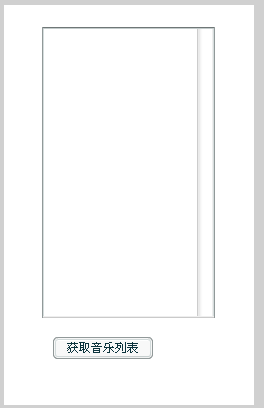
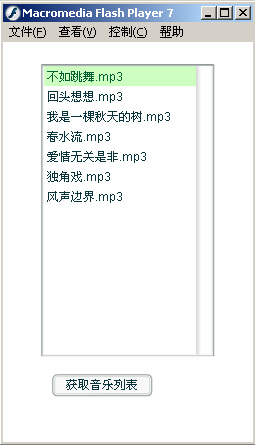
从组件面板了拖一个list组件放到场景中去,并在属性面板里把它命名为mp3list,右键点击mp3list组件,选择【任意变形】,拖放到适当的大小。再拖放一个Button组件放在mp3list下面,取名叫submit,在组件检查器里把submit按钮的label属性设置为“获取音乐列表”。然后调整影片大小为250*400大小,最后效果如下。
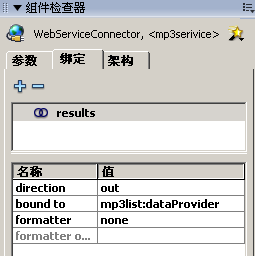
打开web服务面板,右键点击GetMp3()方法,选择添加方法调用,然后就会在场景里面自动添加一个web服务实例,选中它,在属性里命名为mp3serivice。保持mp3serivice选中状态,打开【组件检查器】面板,切换到绑定标签,点击面板左上角的加号图标,选中results:Array,点击确定。然后选中绑定标签里的results,双击下面的bound to,在【绑定到】对话框里选择mp3list组件,点击确定。最后如下图
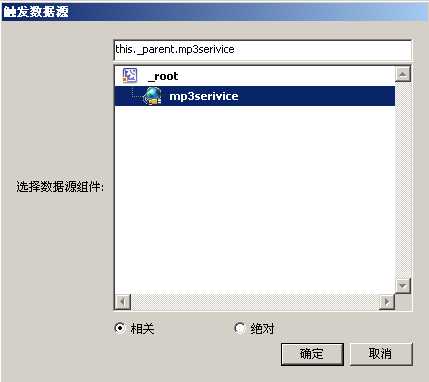
选中submit按钮,按Shift+F3按钮,调出【行为面板】,点击面板左上角的加号图标,选择【数据】=》【触发数据源】,在弹出的【触发数据源】对话框里选择mp3serivice,点击确定按钮。
这时候会自动在submit的动作面板里添加如下代码。
on (click) {
// Trigger Data Source Behavior
// Macromedia 2003
this._parent.mp3serivice.trigger();
}
选中mp3list组件,在行为面板里添加行为,依次选择【声音】=》【加载mp3流文件】,在弹出的对话框里的【输入要加载的.mp3文件的URL】文本框里输入http://onlytiancai/bak/flashmp3/mp3,然后下面的实例名称里随便输入一个例子叫mp3,最后确定,如图。
保持mp3list选中,打开【动作面板】我们要稍微修改一下生成的代码,把最后一句的_global.Behaviors.Sound.mp3.loadSound("http://onlytiancai/bak/flashmp3/mp3",true);修改成_global.Behaviors.Sound.mp3.loadSound("http://onlytiancai/bak/flashmp3/mp3/"+this.selectedItem,true);最后mp3list组件的动作代码如下。
on (change) {
//Load Streaming mp3 behavior
if(_global.Behaviors == null)_global.Behaviors = {};
if(_global.Behaviors.Sound == null)_global.Behaviors.Sound = {};
if(typeof this.createEmptyMovieClip == ’undefined’){
this._parent.createEmptyMovieClip(’BS_mp3’,new Date().getTime()-(Math.floor((new Date().getTime()) /10000)*10000) );
_global.Behaviors.Sound.mp3 = new Sound(this._parent.BS_mp3);
} else {
this.createEmptyMovieClip(’_mp3_’,new Date().getTime()-(Math.floor((new Date().getTime()) /10000)*10000) );
_global.Behaviors.Sound.mp3 = new Sound(this.BS_mp3);
}
_global.Behaviors.Sound.mp3.loadSound("http://onlytiancai/bak/flashmp3/mp3/"+this.selectedItem,true);
}
好了,Ctrl+Enter,测试一下你做的flash mp3播放器吧。怎么样,测试成功的话Ctrl+Alt+Shift+S导出影片,这就成了。我在mp3目录里放了几首歌儿,测试了一下,双击歌曲的名称就能播放歌曲了,以后把想要听的歌儿放到那个目录里就行了,如图。
改进:
这是一个简单的演示,flash mx 2004里还有一些媒体播放控制的组件,如果配合这些组件改进一下这个播放器就可以控制mp3的音量,播放进度,还可以让它支持更多的声音格式等,还有一点儿就是,我们开发的web服务也很简单,你可以扩展一下,增加一些搜索,收藏歌曲等功能,可以以次开发一个网站,用access做后台数据库,用户注册登陆后可以把收藏的歌曲放入到自己的私人数据库,以后调出来就能听了。还有就是你可以把音乐单独弄成windows media server以流媒体的形式发布,这样就可以让你的应用程序有更强的性能和可伸缩性,因为你可以单独在另一台服务器上提供流媒体服务,对吧。
小结:
其实我感觉ASP.NET是最高效的服务段技术,而flash是表现力最强的客户端表现技术,我下载了Flash Remoting装上了,一看是英文的我就不想测试了。利用它们的优点来开发出的应用程序在用户体验上有很大的改进,所以它们之间简直就是绝配。虽然微软的Smart Client技术也可以有效增强用户体验,但是以flash为代表的RIA技术表现也非常的不俗,至少可以和Ajax相媲美吧。