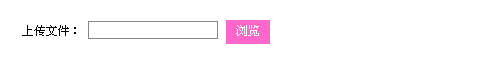
html动态添加上传文件控件
Html代码
// 隐藏的,用来动态增加控件时复制用的
<div id="divFileHidden" style="display:none;">
<html-el:file property="upload_picture_hidden" styleId="upload_picture_hidden" style="width: 500px;" />
<img src="${ctx}/styles/admin/images/x.gif" style="vertical-align:middle; cursor:pointer;" id="imgDelTr" /></div>
// 显示的+按钮,该按钮用来动态增加HTML控件
<div id="divFile">
<html-el:file property="up_picture" styleId="upload_picture" style="width: 500px;" />
<img src="${ctx}/styles/admin/images/+.gif" style="vertical-align:middle; cursor:pointer;" id="imgAddTr" /></div>
Javascript代码
// +按钮的javascript代码
$("#imgAddTr").click(function (){
$("#divFileHidden").clone().find("#upload_picture_hidden").attr("name", "up_" + new Date().getTime()).end().appendTo($("#divFile")).show();
$("img[id='imgDelTr']").each(function(){
$(this).click(function (){
$(this).parent().remove();
});
});
});
补充:web前端 , HTML/CSS ,