xsl与xml的初次见面
写技术博,深了,能力有限,再夸大就不伦不类,所以,还是由浅入深,这个过程更易接受,我也有更多学习和思考的时间。
xsl与xml的初次会面是项目中的一个报告显示的需求,那么对于只知道xml格式是这样子的人
<bookstore>
<book>
<name>编程珠玑</name>
<author country="china">somebody</author>
</book>
<book>
<name>design Pattern</name>
<author country="USA">somebody</author>
</book>
</bookstore>
在这之前,一直用Extjs做前台界面开发,遇到这种情况我会写个model和store从后台获取,但是现在我们要用xsl显示样式,也就是上传文件的需求,需要将上传的xml文件以可视化的形式显示在节目上方便用户使用,那么接下来就该写这个xml对应的xsl文件
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html>
<body>
<table width="100%" border="1">
<xsl:for-each select="bookstore/book">
<tr>
<th width="20%"><xsl:text>书名</xsl:text></th>
<td width="20%"><xsl:value-of select="name"/></td>
<th width="15%"><xsl:text>作者</xsl:text></th>
<td width="15%"><xsl:value-of select="author"/></td>
<th width="15%"><xsl:text>作者国籍</xsl:text></th>
<td width="15%"><xsl:value-of select="author/@country"/></td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
我们可以看到在xsl中匹配xml的节点是通过其中的select值也就是xpath来获取,关于xpath后续会有详细说明,整个样式内容是包在<xsl:template>标签下的html文档,我们可以使用在html中的任何标签以及事件,在关联时只需要在xml文档中添加<?xml-stylesheet type="text/xsl" href="yourxsl.xsl"?>
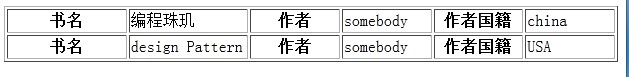
这样就可以在浏览器中打开可视化的xml数据:

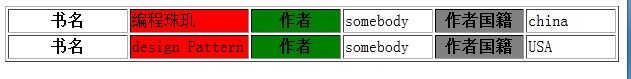
也可以给表格添加背景色

补充:Web开发 , 其他 ,