关于上传图片的问题。
这是简历页,点击上传图片,弹出下面的页面


点击上传之后如何让上面的简历页显示上传的图片?谢谢啦。
--------------------编程问答-------------------- 你上传之后,总会有个图片的连接吧,你用javascript给图片的src赋值为图片的连接即可 --------------------编程问答--------------------
恩,我不清楚怎么上传之后在图片框中立即显示图片。那个事件写在什么地方? --------------------编程问答--------------------
上面那两个图片是两个页面。怎么在上传页面上传完之后在简历页面立即显示?赋值语句写在什么事件里面呢? --------------------编程问答-------------------- window.parent.document.getElementById('imgh').src='后台存放的图片路径'
--------------------编程问答--------------------
还是不太懂,现在是这样的,你看看,能帮我写下或者讲下思路吗?
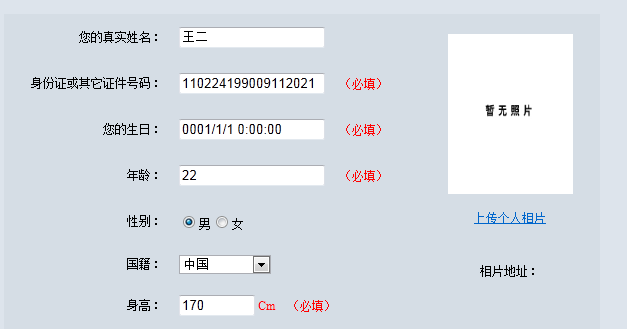
这是简历页

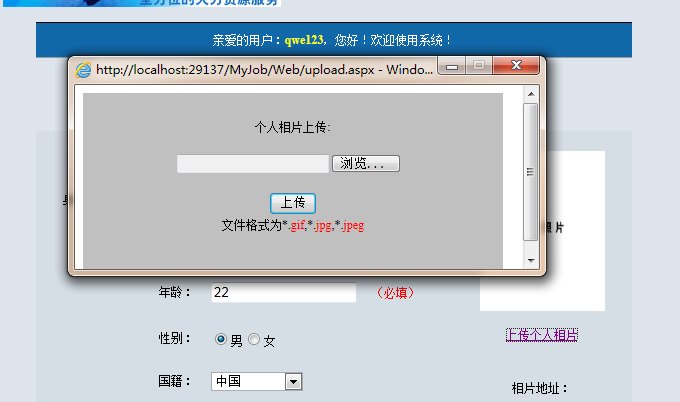
点击上传头像之后弹出来一个新页,

可以选择头像文件上传,

上传成功后怎么在这里显示出来呢?

现在都是用的服务器空间和后台代码写的。需要怎么改呢?或者用金山怎么写呢?
--------------------编程问答-------------------- 1、弹出上传照片窗口那里用showModalDialog来做
var result = showModalDialog('make_ld.aspx', 'subpage', 'dialogWidth:600px;dialogHeight:500px;center:yes;help:no;resizable:no;status:no'); //打开模态子窗体,并获取返回值
if (result != null) {
window.parent.document.getElementById('imgh').src=result;
}
2、弹出的上传照片页面
window.returnValue = '返回上传图片的路径'; //返回值
window.close();
上面的代码都是javascript,第二步那里应该是在提交按钮来执行(比如<input type="button" value="提交" onclick="cc()" />,cc()函数就是执行第二步的那些JS)。只是提供一下简单的代码,具体的你改造一下就应该可以了。 --------------------编程问答-------------------- http://fineui.com/demo/#/demo/form/fileupload_autopostback.aspx
但好像IE6不支持 --------------------编程问答--------------------
 将图片路径存入数据库,使用的时候判断是否为空,不为空绑定到图片的src里面,为空就显示上传图片。
将图片路径存入数据库,使用的时候判断是否为空,不为空绑定到图片的src里面,为空就显示上传图片。补充:.NET技术 , ASP.NET



