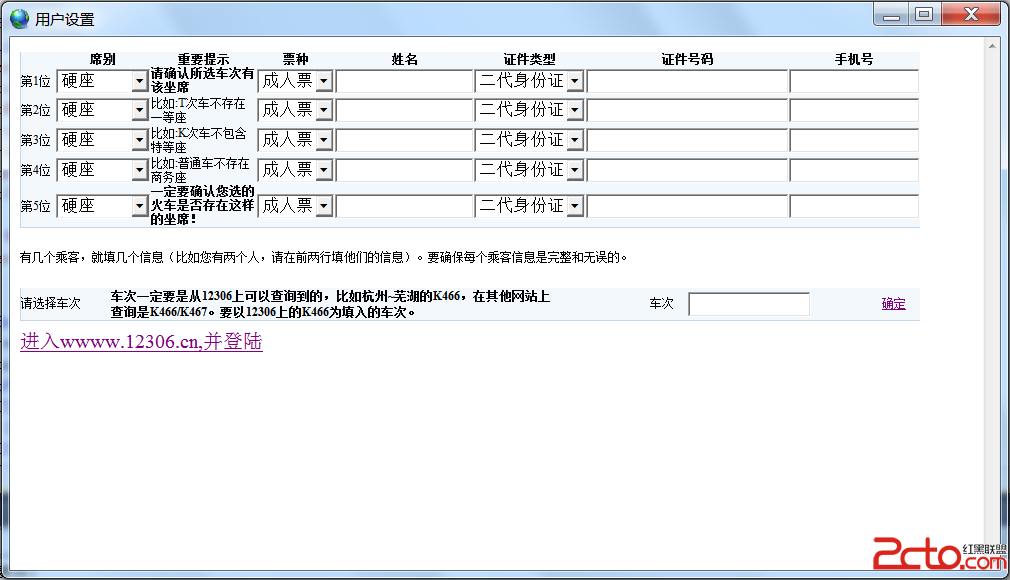
界面如下
我观察了下12306的页面,它预留了5个乘客信息,所以我也就预留了5个乘客信息。因为我不会写HTML和javascript,我就从12306中copy出相应的页面元素,并加以修改。在此感谢下12306网页设计同学,帮我完成了不少我不会的东西。
一般来说,我们可能一次性不会购买5个人的票。所以在上面的界面中,你想填多少人信息就填多少人信息,我会在代码中读取这些人的信息。当我们填完乘客信息后,我们要输入车次信息。然后我们要点击一下确定,我会在代码中捕获点击确定的操作,并将已经填写的信息读入内存。在之后的抢票过程中,我们将使用到这些信息。最后,我们就要点击最下面那个超链接,跳转到12306这个页面,开始我们真正的抢票工作。
我们来看一下源代码。首先是界面的,我列一个人的信息代码出来:
[cpp]
<tr class="passenger_class" id="passenger_1">
<td style="width: 6%">
<div id="passenger_1_index">第1位</div>
</td>
<td id="seat">
<select>
<option value="1">硬座</option>
<option value="2">软座</option>
<option value="3">硬卧</option>
<option value="4">软卧</option>
<option value="6">高级软卧</option>
<option value="M">一等座</option>
<option value="O">二等座</option>
<option value="P">特等座</option>
<option value="9">商务座</option>
</select>
</td>
<td style="width: 20%">
<label><strong>请确认所选车次有该坐席</strong> </label>
</td>
<td id="ticket">
<select>
<option value="1">易做图票</option>
<option value="2">儿童票</option>
<option value="3">学生票</option>
<option value="4">残军票</option>
</select>
</td>
<td id="name">
<input name="passenger_1_name" type="text" id="passenger_1_name" size="12" maxlength="20" class="input_20txt" value=""/>
</td>
<td id="cardtype">
<select>
<option value="1">二代身份证</option>
<option value="2">一代身份证</option>
<option value="C">港澳通行证</option>
<option value="G">台湾通行证</option>
<option value="B">护照</option>
</select>
</td>
<td id="cardno">
<input name="passenger_1_cardno" type="text" id="passenger_1_cardno" size="20" maxlength="35" style="text-transform: uppercase;" class="input_20txt" value=""/>
</td>
<td id="mobileno">
<input name="passenger_1_mobileno" type="text" id="passenger_1_mobileno" size="11" maxlength="20" class="input_20txt" value=""/>
</td>
</tr>
因为我并不知道用户选择的车次有什么类型的座位,所以我将所有的座位都列了出来。
[cpp]
<select>
<option value="1">硬座</option>
<option value="2">软座</option>
<option value="3">硬卧</option>
<option value="4">软卧</option>
<option value="6">高级软卧</option>
<option value="M">一等座</option>
<option value="O">二等座</option>
<option value="P">特等座</option>
<option value="9">商务座</option>
</select>
这儿要特别注意下所有option的value字段,这些值不是我乱取的。而是我检查了12306页面的很多火车信息后收集到的。我们会在之后记录用户所选席别时,记录这些值,因为这些值将在操作12306页面时派上用场。
其他元素应该没什么可以解释的,只是要注意所有Select下的Option的Value值和12306上对应的元素的Value值一致。
我们保存单个用户的结构体是
[cpp]
struct StSinglePassengerInfo{
ListCString ListSeat;
CString cstrTicket;
CString cstrName;
CString cstrCardtype;
CString cstrCardNo;
CString cstrMobileNo;
};
注意一下ListSeat这个字段,这个字段保存的一个CString的队列。它记录着一系列席别代码。在我最开始设计这个软件时,我是希望用户可以选择一系列可以接受的席别,同时是按优先级关系排列。这样可以最大程度上满足用户的需求。但是我已无心把这个功能继续做下去,所以设计界面时,只能让用户选择一个席别。
还有一个需要我们关注的是“确定”超链接的代码
[html]
<td>
<a style="width: 60px;" href="http://settingok">确定</a>
</td>