asp.net 上传控件 模仿邮箱 模式
这个插件也不算是原创吧,毕竟基础代码是从网上下载来的,首先谢谢开始做这个控件的人。在这个基础上,我添加了一些功能,完善了下。
说明:
这个上传控件的前台是基于html 和javascript生成和处理的
后台是 c# .
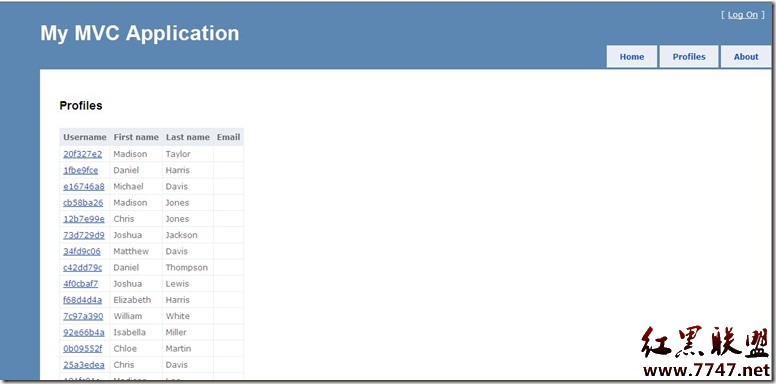
效果图

通过点击 添加附件,就可以选择相应的文件并添加。现在的功能是指允许图片上传
代码分析:
//var path="UserControls/"//删除按钮路径
var inputCount = 1; //控件个数,实际上传数少一个,
var Allupfiled = 0; //总共上传
var Endupfiled = 0; //已上传
var allowExtension = ""
var ua = navigator.userAgent.toLowerCase(); //浏览器信息
var info = {
ie: /msie/.test(ua) && !/opera/.test(ua), //匹配IE浏览器
op: /opera/.test(ua), //匹配Opera浏览器
sa: /version.*safari/.test(ua), //匹配Safari浏览器
ch: /chrome/.test(ua), //匹配Chrome浏览器
ff: /gecko/.test(ua) && !/webkit/.test(ua) //匹配Firefox浏览器
};
window.onload = SetClick; //加载完成,添加一个控件
function SetClick() {
//if(inputCount>=10)
//{
//alert("附件个数不能超过10个!");
//return;
//}
var container = document.getElementById("fileUpArea");
var input1 = document.createElement("input");
input1.type = "file";
//input1.name="file"+inputCount;
input1.name = "filesupload";
input1.id = "file" + inputCount;
input1.className = "fileinput";
input1.onchange = function (event) {
if (this.value) {
var k = this.value.lastIndexOf("\\");
var str = this.value.substring(k + 1);
//判断上传文件类型
if (!CheckFileExtension(str)) return false;
var divs = document.getElementById("filetxt").getElementsByTagName("div");
var check = false;
for (var i = 0; i < divs.length; i++) {
if (divs[i].innerHTML.indexOf(str) != -1) {
check = true;
break;
}
}
if (!check) {
Allupfiled++;
SetIframeInput(this, inputCount, str);
}
else {
alert("不允许添加同名附件!请重命名!");
return;
}
}
}
container.appendChild(input1);
inputCount++;
//input1.click();
}
//这里可以动态去设定文件类型
function CheckFileExtension(str) {
var extension = str.lastIndexOf(".");
if (str.indexOf(".gif", extension) == -1 && str.indexOf(".jpg", extension) == -1 && str.indexOf(".png", extension) == -1) {
alert("请选择gif或jpg或png的图象文件");
return false;
}
}
function CheckFileNames(str) {
var divs = document.getElementById("filetxt").getElementsByTagName("div");
var check = false;
for (var i = 0; i < divs.length; i++) {
if (/"+str"+/i.test(divs[i].innerHTML)) {
check = true;
break;
}
}
}
var WriteCookie = function (name, value, duration, path, domain, secure) {
if (name == null || name == '') {
throw ("name");
}
var cookie = name + "=" + escape(value)
+ (duration ?
"; expires=" + (new Date(new Date().getTime() + (duration * 3600000))).toUTCString() :
"")
+ "; path=" + (path && path != '' ?
path :
"/")
+ (domain && domain != '' ?
"; domain=" + domain :
"")
+ (secure ?
"; secure" :
"");
补充:Web开发 , ASP.Net ,