[求教]Android访问Html5页面时找不到manifest文件何解?
我自己写了一个简单的Html5页面,主要是想尝试一下LocalStorage我在本机上用IIS7将这个网站发布后,首先用VMware的虚拟机(win7)访问了一下这个网站,一切正常
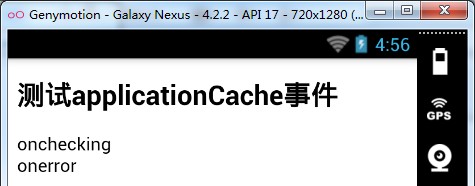
然后我用Android虚拟机Genymotion同样访问这个网站,oncheck以后却触发了onerror的监听事件,并不是本应触发的ondownload
查了一下,onerror只有在浏览器确认到页面指定了manifest文件,但是却无法找到manifest文件的时候才会触发...
请问高手帮忙看看怎么才能解决?
页面代码:
<html manifest="event.manifest">
<head>
<meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> 测试applicationCache事件 </title>
<script type="text/javascript">
var test = function()
{
var msg = document.getElementById("msg");
if(navigator.onLine){
msg.innerHTML +="on line<br/>";
applicationCache.onchecking = function()
{
msg.innerHTML += "onchecking<br/>";
};
applicationCache.onnoupdate = function()
{
msg.innerHTML += "onnoupdate<br/>";
};
applicationCache.ondownloading = function()
{
msg.innerHTML += "ondownloading<br/>";
};
applicationCache.onprogress = function()
{
msg.innerHTML += "onprogress<br/>";
};
applicationCache.onupdateready = function()
{
msg.innerHTML += "onupdateready<br/>";
};
applicationCache.oncached = function()
{
msg.innerHTML+="oncached<br/>";
};
applicationCache.onerror = function()
{
msg.innerHTML += "onerror<br/>";
};
}
else{
msg.innerHTML += "OFFLine!We'll use local Cache!!<br/>";
}
}
</script>
</head>
<body onload="test();">
<h2>测试applicationCache事件</h2>
<div id="msg"></div>
</body>
</html>
event.manifest
CACHE MANIFEST
#version 27
VM运行结果:

Genymotion运行结果

补充:移动开发 , Android