当前位置:编程学习 > html/css >>
答案:鼠标移过切换目标文字,这实际上是一个双语菜单,不过有时候从技术角度来讲,有的朋友一时听不明白双语菜单,所以就把它摘出来,实际上它的实现就是根据a属性来定义的,代码没有复杂的东西,仔细看一下吧。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>鼠标经过变换文字</title> <style> body{ font-size:9pt; } #Menu{ width:498px; margin:48px auto; border:1px solid #EEE; overflow:hidden; } #Menu ul{ margin:0;padding:0;list-style:none;} #Menu li{ width:88px; height:22px; line-height:22px; float:left; overflow:hidden; text-align:center; } #Menu a{ width:100px;float:left;overflow:hidden;} #Menu span{display:block;margin-top:-22px;} #Menu a:hover{padding-top:22px;} </style> </head> <body> <ul id="Menu"> <li><a href="#"><span>MyBlog</span>我的博客</a></li> <li><a href="#"><span>NEWS</span>我的近况</a></li> <li><a href="#"><span>ABOUT</span>关于我</a></li> <li><a href="#"><span>CONTACT</span>联系我</a></li> <li><a href="#"><span>照片</span>PHOTO</a></li> </ul> </body> </html>
上一个:纯CSS 制作分页问题
下一个:css 有些实在是不明白啊,大虾帮帮忙
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
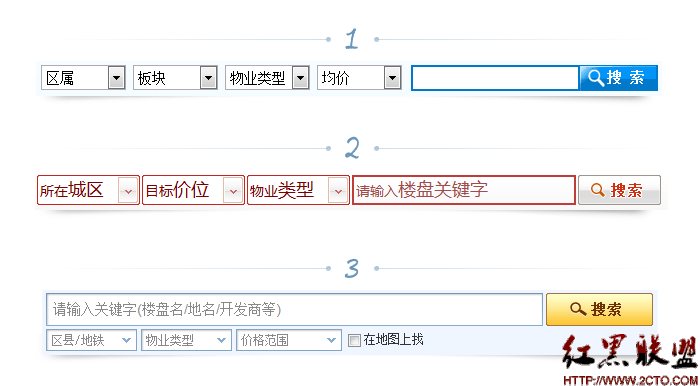
- 请教网页设计高手,如下图的这种css代码怎么写?