yii_CGridView_ajax_pagination_and_ajax_sort
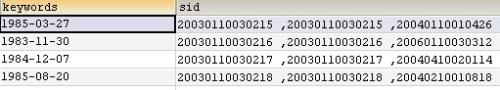
本文主要内容:1, 正常情况下 CGridView 实现 Ajax 分页和排序的原理2, 分页和排序无法Ajax的情况分析3, 自定义分页(重写CLinkPager)后如何实现 Ajax 分页和排序/***author: php攻城师http://blog.csdn.net/phpgcs***/[php]<?php$this->widget('zii.widgets.grid.CGridView', array('id'=>'keyword-grid','dataProvider'=>$model->search(),'cssFile'=>false,'template'=>'{items} <div class="page_area">{pager} {summary}</div>','pager'=>array('cssFile'=>false),'ajaxUpdate'=>true,'columns'=>array(array('name'=>'leader_name','value'=>'$data->event','header'=>'关键词名称','headerHtmlOptions'=>array('width'=>'130px'),), .... ....以上代码实现一个常规的 CGridView , 除了 pager 用了自定义的样式。。而在页面的源代码中,我来找出相关的部分:[javascript]<script type="text/javascript" src="/chuanmei/assets/f5d36ac5/jquery.ba-bbq.js"></script>[javascript] view plaincopyprint?<script type="text/javascript" src="/chuanmei/assets/fb90bba/gridview/jquery.yiigridview.js"></script><script type="text/javascript">/*<![CDATA[*/jQuery(function($) {jQuery('#keyword-grid a.delete').live('click',function() {if(!confirm('确定要删除这条数据吗?')) return false;var th=this;var afterDelete=function(){};$.fn.yiiGridView.update('keyword-grid', {type:'POST',url:$(this).attr('href'),success:function(data) {$.fn.yiiGridView.update('keyword-grid');afterDelete(th,true,data);},error:function(XHR) {return afterDelete(th,false,XHR);}});return false;});jQuery('#keyword-grid').yiiGridView({'ajaxUpdate':['1','keyword-grid'],'ajaxVar':'ajax','pagerClass':'pager','loadingClass':'grid-view-loading','filterClass':'filters','tableClass':'items','selectableRows':1,'pageVar':'keyword_page'});});/*]]>*/</script>其中会发现 yii 自动加载了 jquery.ba-bbq.js && jquery.yiigridview.js ,以及2段 代码其中一段是用来实现 删除 一行数据时 弹出提示框 让用户 确认是否删除 功能 的;一段是最核心关键的 用于 ajax update grid 的, 也正是这部分 代码 实现了 ajax 的翻页 和 排序。/*********** 我是分割线 *******************************/如果发现 点击了 分页 或者 排序 后,不是ajax 方式的(也就是你可以 在 地址栏 中 看到 每次 请求的常常的 url )一个要检查的地方:ajaxUpdate=>'', 这个参数updateSelector=>'', 这个参数/*********** 我是分割线 *******************************/一般情况下,CLinkPager都无法满足我们的需求,要重写;而重写我这里提供3种方式:1, 禁用 CGridView自己的Pager ,在 CGridView 之外 自己写2, 禁用 CGridView自己的Pager ,重写 CGridView 文件, 将 自己的pager 写在 public function renderItems() 中3, 配置 CGridView 的 pager 参数。如下是默认的 CLinkPager 的样子翻页:< 前页 1 2 3 后页 >现在我们想要如下的Pager 效果第 31 - 40 条, 共 14546 条上一页 1 2 3 4 5 6 7 8 9 10 下一页/***author: php攻城师***/先看第1种重写方案:重写 CLinkpager 如下:[php]$this->widget('CLinkPager', array('header'=>'第 '.($paginationTop->getCurrentPage()*$paginationTop->getPageSize()+1).' - '.($paginationTop->getCurrentPage()*$paginationTop->getPageSize()+$paginationTop->getPageSize()).' 条, 共 '.$paginationTop->getItemCount().' 条 ','pages' => $paginationTop,'itemCount'=>$totalItemFoundCount,'prevPageLabel' => '上一页','cssFile'=>false,'nextPageLabel' => '下一页','footer'=>' ',));其中的 pagination 在 controller 中生成[php]$paginationTop = new CPagination($totalItemFoundCount);$paginationTop->pageSize= $pageSize;然后把重写的 CLinkPager 放在 CGridView 前面即可。运行后发现一个Bug ,就是 分页 不是 Ajax 的。不是Ajax的不要紧, 关键是 分页和排序不能结合使用了。原因很简单, 分页不是ajax 的,而排序是ajax 的, 两个 请求发出后 url 不在一个地方, 那么分页参数和 排序参数就 不再一地方, 当然无法结合使用。解决方案: 统一起来。要么统一为url排序&分页, 要么统一为ajax排序&分页。url的简单, 设置 ajaxUpdate=>false,ajax的也简单, 只要理解了本文第一部份说的 ajax 排序的原理,之所以不能够 ajax 分页, 是因为我们的分页是 重写了, 而且还放在了CGridView 之外, 这样如何让jQuery('#keyword-grid').yiiGridView({'ajaxUpdate':['1','keyword-grid'],'ajaxVar':'ajax','pagerClass':'pager','loadingClass':'grid-view-loading','filterClass':'filters','tableClass':'items','selectableRows':1,'pageVar':'keyword_page'});ajaxUpdate的时候 还去照顾到你写在外面的 CLinkPager 呢?配置2个参数:'ajaxUpdate'=>'data补充:Web开发 , php ,上一个:php:检测用户当前浏览器是否为IE浏览器
下一个:php基础知识笔记
- 更多php疑问解答:
- php使用imagick将image图片转化为字符串模式
- php通过gd实现图片图片转换为字符图代码
- PHP把图片转base64代码,php把base64代码转换为图片并保存
- PHP把图片base64转换成图片并保存成文件
- wordpress问题<?php if(have_posts()) : ?>
- 建设一个搜索类网站php还是jsp,数据库那个好
- 没理由啊 php代码无法执行,貌似有语法错误。。。
- 关于PHP 和API 的一段代码不懂啊不懂,请高手指点! 这是淘宝API的
- php语言中,序列化到底在那里使用?它的优势是什么?劣势是什么?
- PHP函数等于或等于应该怎么表达
- 请教php高手,解决basename函数和mb_substr函数处理中文文件名称的解决方法,在上传文件时,总是出现乱码
- .NET,PHP,JAVA,JS优秀点分别是?
- 织梦cms 在环境监测的时候 wamp5 gd不支持 是为什么。;extension=php_gd2.dll这一句我删除了还是不显示?
- 我想学PHP。1.应安装什么编程工具? 2. 装LIUNX系统是装简易的还是?什么版本的?3.还应安装什么?
- <?php 和 <? 有什么区别