当前位置:编程学习 > html/css >>
答案:题目:dl+ol的练习
作者:嗷嗷
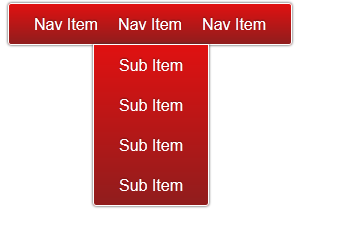
上次 li 把 dl 模拟了~dl不知道要干什么了~找了ol一起来做复合列表~
这个练习除了css外~外加用了点JS
先看下难看的演示 因为最近太懒~没做漂亮的样式
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
CSS的重点复制代码 代码如下:
dt.ing a
{
background:#efefef;/*移上去的背景*/
}
dd
{
position: absolute;/*把DD流出来*/
display: none;/*把DD默认隐藏起来*/
width:280px;
background-color: #fff;
}
dd.ing
{
display: block;/*移上去的显示*/
}
dd.no
{
display:none;
}
dd#d1
{
margin-top:-32px;
margin-left:120px;/*把dd移到合适的地方 #d2#d3#d4也一样*/
}
JS部分复制代码 代码如下:
<script type="text/javascript">
var ddiShow=2;//定义一个变量来记录选中的 因为dl dd都要~为了省个变量所以..用数字
function show(iShow)
{
document.getElementById(['d'+ddiShow]).className="no";
document.getElementById(['t'+ddiShow]).className="no";//改掉原来的样式~隐藏起来
var iShow;
ddiShow=iShow;//把选中的的值给ddiShow 留下次用
document.getElementById(['d'+iShow]).className="ing";
document.getElementById(['t'+iShow]).className="ing";//改样式显示出来~~
return false;
}
</script>
改个事件试一下
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
上一个:什么叫标准网页设计?
下一个:css条件注释理论及实践源文件
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
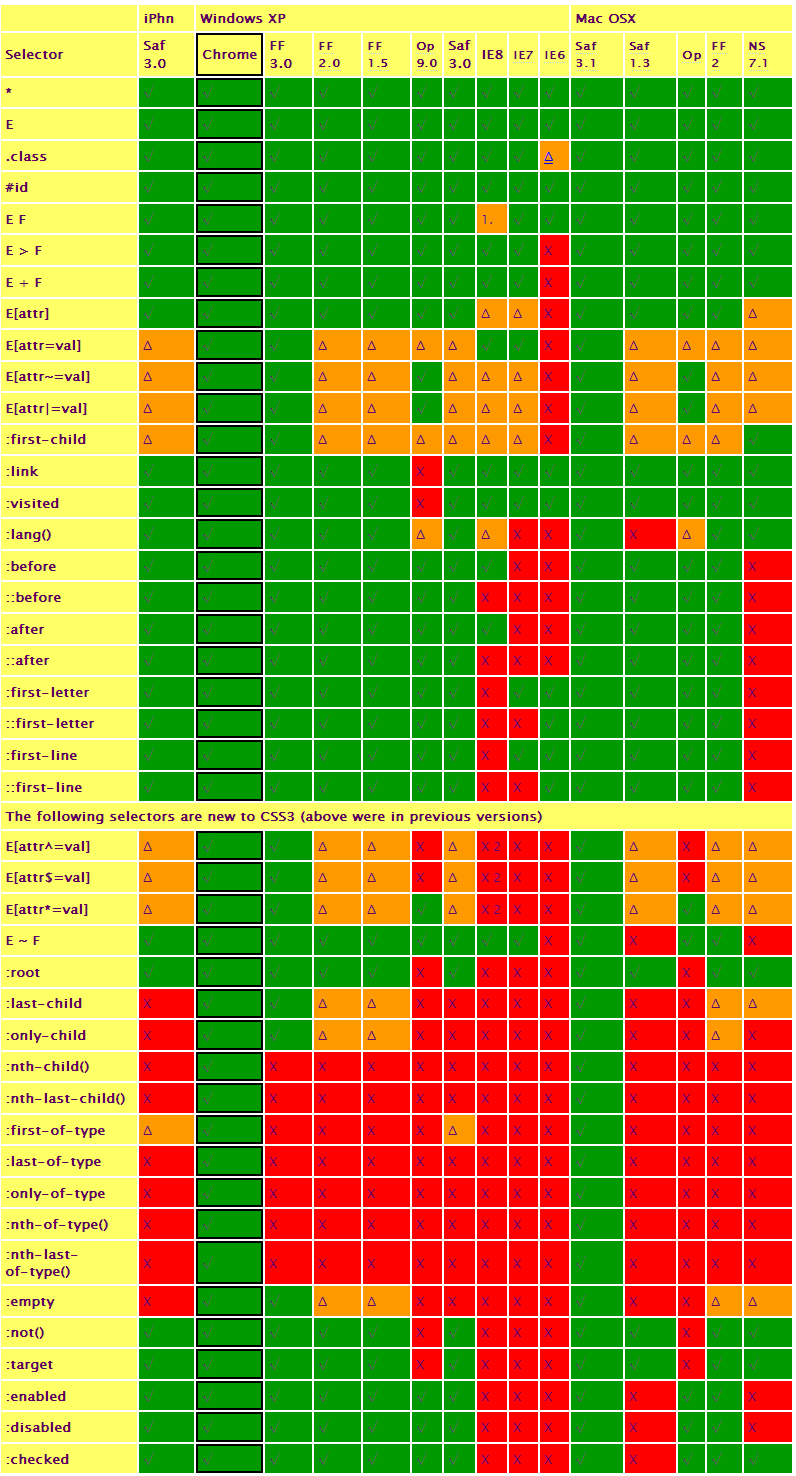
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?