当前位置:编程学习 > html/css >>
答案:三、网站的制作
在完成上面的两部分之后,我们就要进入真正的施工期了。在这一阶段我们要把所有的思想都转化为真实的网页。在以前制作网页是一件非常麻烦的事,因为那个时候的设计师必须得背一大堆HTML程序语法,制作的内容必须一个个字母的输进去。这还是其次,编写者无法及时看到自己的操作是何种结果,所以很是烦琐。现在我们大多采用新一代的“所见即所得”网页编辑软件,这些软件强大的功能提升了工作效率,更能够及时了解自己网页制作的效果。目前这类软件使用最多的就是Dreamweaver和FrontPage这两个软件。他们各有自己的特点,下面我们将向大家分别简单介绍一下这两种软件,以便让初学者有一个好的选择。
1、Dreamweaver
Dreamweaver是美国Macromedia公司出品的专业网页编辑软件,它与Flash、Fireworks合称网页制作三剑客。通过这三剑客我们可以完成网页编辑、动画制作、网页图像处理这三大方便的工作,并且这三个软件能够非常好的结合在一起,所以赢得了众多网页设计师的首选之作。
定义本地站点
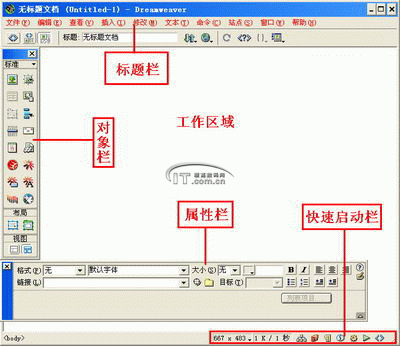
为了使用的方便,我们首先对Dreamweaver的界面进行一些简单的介绍(如图1)。从图中我们可以看出,Dreamweaver和其它的常见软件有很多相似之处,菜单栏、左侧的对象栏、以及属性状态栏等。了解了这些界面之后,我们就能进行网页的制作了。不过在在制作网页之前,我们首先得定义一个本地站点。这样就可以在本地硬盘上模拟出一个网络空间,这样做的好处就是避免了文件链接路径的错误。
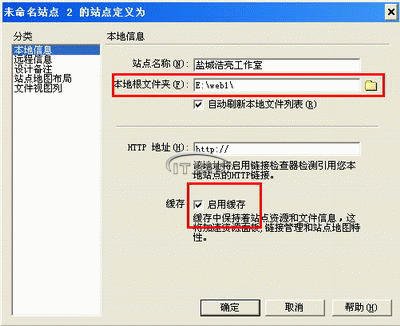
打开“站点”菜单,执行其中的“新建站点”就会打开如图2所示的站点信息对话框,首先输入我们要制作的站点的名称,然后在本地根文件夹中输入网页文件要存放的位置,并且选中“启用缓存”选项框,点“确定”按钮就会弹出如图所示的站点资源列表框。这样我们就完成了一个本地站点的定义了。
制作一个网页
开工啦!是不是有一种很兴奋的感觉,现在你就跟着我一起来制作一个网页吧。
和文字处理软件相似,我们可以在Dreamweaver中直接输入汉字。例如我们先输入我们要制作的网站的“浩亮工作室”,输入之后你是不是感觉这些字有点小呢?没关系,我们可以对这几个字进行一些格式的设置,选中这几个字,这个时候我们就可以在下面的文字属性栏( 如图3)中对选中的文字进行一些格式化了。首先设置文字的字体为黑体,大小为“7”,颜色为红色,如果想文字居中显示,那么我们还可以点击“居中显示”按钮让选中的文字显示在行中。怎么样,对文字的格式设置是不是和其它的文字处理软件很相似呢?
做好了标题,下面我们就可以在正文处输入网页的其它内容。输入内容就离不了要链接到其它网页,那么如何实现网页之间的相互链接呢?其实这非常好办,选中要链接文字,然后在文字属性对话框中点击链接文本框后面的文件夹小图标,选取中要链接的文件,并且在目标中选择“_blank”(如图4)这样当我们的浏览我们的网页时,把鼠标移到有链接的字上点击一下就能够在一个新的页面中浏览链接到的网页。在这里我们是链接到本地站点上的其它文件的,如果我们要链接打开其它网站上的某一个文件,那么我们只需要在链接后的文本框中输入其相应的网址就可以了。
上一个:个人网站制作全接触(中)(2)
下一个:从HTML语言到网上家园
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?