分享一个轻量级的简洁,清爽的Tab菜单
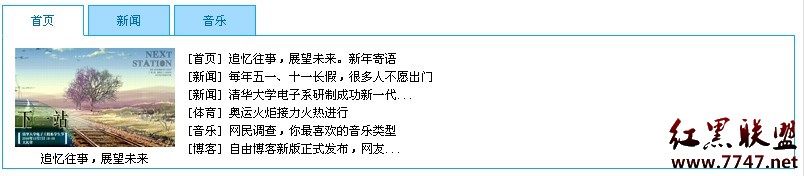
平时项目用到菜单或者Tab,首先想到的是到网上找一个漂亮的插件来用,周末闲来无事,自己也写一个简洁,轻量的Tab菜单,分享如下:效果图:
Common CSS部分:
.nav{ list-style:none;
border-bottom:1px solid #11a3ff;
height:30px;
margin:0px;
padding-left:0px;
font-size:12px;
text-align:center;
}
.nav li{float:left;
border:1px solid #11a3ff;
width:80px; height:29px;
background:#a3dbff; margin:0px 4px 0px 0px;
}
.nav a:link,a:visited{
display:block;/* 块元素 */
color:#006eb3;
text-decoration:none;
padding:8px 0px 8px 0px;
}
.nav a:hover{ background:#006eb3; color:#FFF; padding:8px 0px 8px 0px; }
.content{
border-left:1px solid #11a3ff;/* 左边框 */
border-right:1px solid #11a3ff;/* 右边框 */
border-bottom:1px solid #11a3ff;/* 下边框 */
}HTML部分: